
This article mainly introduces the bug problem of asynchronous loading of data in vue awesome swiper. This article introduces it to you in very detail and has certain reference value. Friends who need it can refer to it
My first Use vue awesome for the first time.
There are indeed many pitfalls. The usage written on the official website is very simple. If you follow the above method, you will basically encounter the following problem
After the second carousel, the first screen will automatically skip
I have found a lot of information online but cannot solve this problem. So I thought about it for a long time and finally had an idea. A little trick solves this problem.
The method of use should be very simple. You can check the method on the official website. The basic steps are as follows
npm install vue-awesome-swiper --save-dev
In main.js
import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
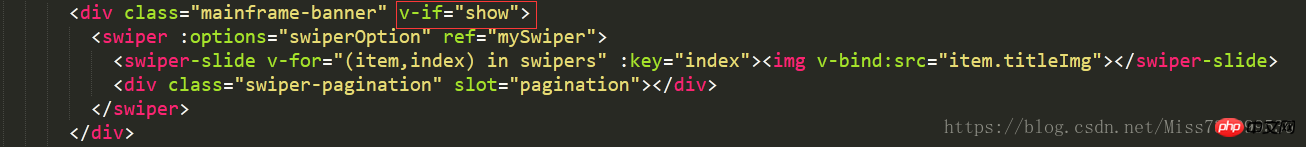
In In the vue component

the red mark in the picture is the solution, because swiper needs to be initialized after the data is loaded, but vue swiper does not provide this method for the time being (it may also be I don’t know this method) So after the data is loaded

this can solve the problem of the first screen!
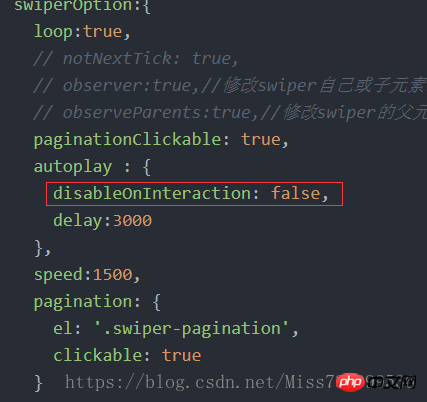
The configuration code is pasted below
swiperOption:{
loop:true,
notNextTick: true,
mousewheelControl: true,
autoplayDisableOnInteraction:false,
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
paginationClickable: true,
autoplay : {
delay:3000
},
observer:true,
speed:300,
pagination: {
el: '.swiper-pagination',
clickable: true
}The other is the bug that the app cannot automatically rotate after sliding on the touch screen, which has been solved The following picture

Set disableOnInteraction to false
The above is the entire content of this article, I hope it will be helpful to everyone's learning, and more For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Introduction to two ways to use Echarts in Vue
The above is the detailed content of How to solve the bug problem of asynchronous loading of data in vue awesome swiper. For more information, please follow other related articles on the PHP Chinese website!




