다음 문서에서는 CSS 그라데이션 색상, 생략된 태그, 포함된 글꼴 및 텍스트 그림자에 대한 포괄적인 이해를 제공합니다. 내용이 꽤 괜찮아서 지금 공유해서 참고용으로 올려드리겠습니다.
1. 그라디언트 색상
CSS3 그라디언트 는 선형 그라디언트(선형)와 방사형 그라디언트(방사형)로 구분됩니다. 렌더링 엔진마다 그라디언트를 구현하는 구문이 다르기 때문에 여기서는 선형 그라디언트의 W3C 표준 구문을 기반으로 사용법만 분석합니다. 나머지는 관련 정보를 참조할 수 있습니다. W3C 구문은 IE10+, Firefox19.0+, Chrome26.0+ 및 Opera12.1+와 같은 브라우저에서 지원되었습니다.
이 섹션에서는 선형 그래디언트에 대해 이야기하겠습니다.

매개변수:
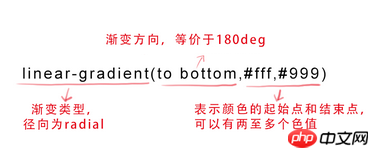
첫 번째 매개변수: 그라데이션 방향 지정, 키워드 "angle" 또는 "English를 사용할 수 있습니다. " 표현:

(확대하려면 이미지를 클릭하세요.)
첫 번째 매개변수가 생략되면 기본값은 "180deg"로, 이는 "아래로"에 해당합니다.
두 번째와 세 번째 매개변수인 색의 시작점과 끝점을 나타내며, 여러 색상 값을 가질 수 있습니다.
background-image:linear-gradient(to left, red, orange,yellow,green,blue,indigo,violet);
Rendering:

2. text-overflow 및 word-wrap
text-overflow는 줄임표(...)를 사용하여 오버플로를 표시할지 여부를 설정하는 데 사용됩니다. 개체 내의 텍스트입니다.
문법:

그러나 text-overflow는 오버플로 시 텍스트를 표시하는 방법을 설명하는 데에만 사용됩니다. 오버플로 시 줄임표를 생성하는 효과를 얻으려면 한 줄에 표시되도록 강제 텍스트도 정의해야 합니다. (white-space:nowrap) 그리고 오버플로 내용은 숨겨집니다(overflow:hidden). 이 방법을 통해서만 오버플로 텍스트에 줄임표를 표시하는 효과를 얻을 수 있습니다.
text-overflow:ellipsis; overflow:hidden; white-space:nowrap;
동시에, word-wrap은 현재 행이 지정된 컨테이너의 경계를 초과하는 경우 연결을 끊고 경력을 변경할지 여부를 설정하는 데에도 사용할 수 있습니다.
구문:

normal은 브라우저 기본값이고, break-word는 긴 단어나 URL 주소 내에서 줄바꿈하도록 설정되어 있으며, 이 속성은 일반적으로 사용되지 않습니다. 브라우저 기본값을 사용하세요.
3. 글꼴 포함 @font-face
@font-face는 서버 측 글꼴 파일을 로드하여 브라우저가 사용자 컴퓨터에 설치되지 않은 글꼴을 표시할 수 있도록 합니다.
Syntax:
@font-face {
font-family:글꼴 이름;
src:서버에 있는 글꼴 파일의 상대 또는 절대 경로;
}
이렇게 설정하신 후 사용하시면 됩니다. 일반 글꼴과 마찬가지로 (font-*)에서 글꼴 스타일을 설정합니다.
예:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}4. 텍스트 그림자 text-shadow
text-shadow를 사용하여 텍스트의 그림자 효과를 설정할 수 있습니다.
구문:
text-shadow: X-Offset Y-Offset 흐림 색상;
Y-Offset: 값이 양수이면 그림자가 아래쪽으로 오프셋됩니다. 그렇지 않으면 위쪽으로 오프셋됩니다.
Blur: 그림자의 흐림 정도를 나타내며 해당 값은 음수일 수 없습니다. 값이 크면 그림자가 흐려지고, 그렇지 않으면 그림자가 더 선명해집니다. 필요하지 않으며 흐림 값을 0으로 설정할 수 있습니다.
색상: RGBA 색상을 사용할 수 있는 그림자의 색상을 나타냅니다.
예를 들어 다음 코드를 사용하여 그림자 효과를 설정할 수 있습니다.
text-shadow: 0 1px 1px #fff
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3 둥근 모서리와 그라디언트의 두 가지 일반적인 기능
CSS3은 배경 투명 텍스트와 불투명 효과를 달성합니다.
위 내용은 CSS 그라데이션 색상, 생략 태그, 포함된 글꼴 및 텍스트 그림자에 대한 포괄적인 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!