이 글은 주로 CSS3의 변환 변환 모델 렌더링에 대한 분석을 소개합니다. 이제 이를 공유합니다. 필요한 친구들은 이를 참조할 수 있습니다.
Transform은 상자 크기, 위치 등을 구현합니다. 2D 또는 3D 각도 변환 여기서는 주로 CSS3 변환 모델의 렌더링에 대해 자세히 설명합니다. 특히 웹에서 3D 렌더링 애니메이션을 걱정하는 친구들은 놓치지 마세요
소개
transform은 일련의 행렬 변환을 통해 완성되며, scale과 같은 변환 기능은 모두 행렬의 캡슐화입니다.
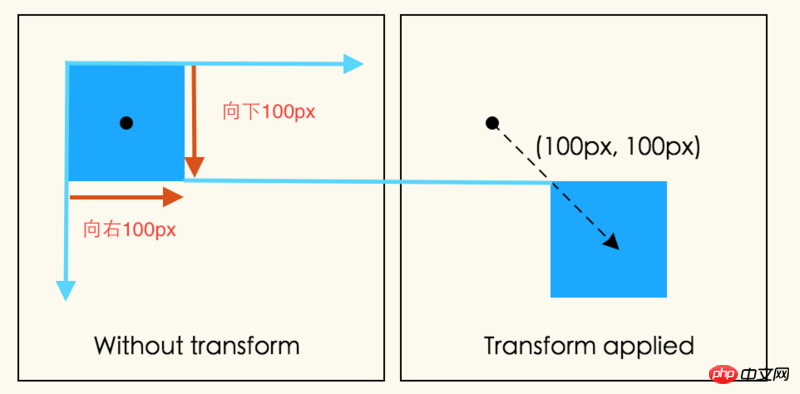
w3에 설명된 변환은 시각적 서식 모델(이것이 올바른 번역인가?)을 기반으로 하고 이에 대한 좌표계를 그리며, 이 좌표계에서 수행되는 오른쪽, 아래쪽 등의 모든 작업은 모두 이 좌표계 내에서 픽셀로 표현됩니다. 요소에 변환을 설정해도 해당 요소가 있는 문서 흐름은 변경되지 않습니다. 해당 레이아웃은 여전히 상자 모델에 의해 제어되므로 여기에서의 변환 효과는 부동 및 위치 지정과 공존할 수 있습니다.
요소를 변환으로 설정하면 요소에 대한 좌표계가 정의되고 그 좌표계 내에서 행렬 변환이 수행되며 변환 결과가 사용자 좌표계(즉, 실제 좌표계)에 매핑됩니다. 문맥).
Transform:translate(80px, 80px) scale(1.5, 1.5)과 같이 여러 행렬 변환 함수는 왼쪽에서 오른쪽으로 순서대로 계산됩니다. 브라우저는 먼저 변위를 계산한 다음 1.5배로 크기를 조정합니다. 다음 두 코드는 동일한 효과를 갖습니다.
html
<p style="transform: translate(80px, 80px)">
<p style="transform: scale(1.5, 1.5)">
<p style="transform: rotate(45deg)"></p>
</p>
</p>html
<p style="transform: translate(80px, 80px) scale(1.5, 1.5) rotate(45deg);"> </p>
좌표 원점의 위치는 변환-원점 속성의 영향을 받습니다.
3D 변환인 경우 3D 렌더링 컨텍스트에도 추가됩니다. 내 개인적인 이해에 따르면, 아무리 많은 요소가 3D로 변환되더라도 요소는 항상 이 컨텍스트 내에 있으며 문서에서 절대 위치에 있는 여러 요소와 마찬가지로 서로 영향을 미칠 수 있습니다.
없음 이외의 변환 값은 스택 컨텍스트와 포함 블록을 생성하게 됩니다.
Transform 렌더링 모델Transform 속성에 none 이외의 값을 지정하면 요소에 새로운 로컬 좌표계가 생성되어 요소에 적용됩니다. 요소의 변환 모델을 통해 요소는 자체 좌표계로 그려지고 렌더링될 수 있습니다. 변환은 누적될 수 있습니다. 즉, 요소는 상위 요소의 좌표계를 통해 자체 로컬 좌표계를 설정할 수 있습니다. 사용자의 관점에서 요소는 상위 요소로부터 변환 속성을 효과적으로 축적할 수 있을 뿐만 아니라 변환 속성을 자신에게 추가하고 적용할 수도 있습니다. 이러한 변환의 누적은 요소의 현재 변환 모델을 설명합니다.
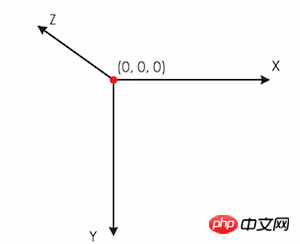
두 개의 축으로 공간을 조정합니다. X축은 오른쪽 수평 양수이고 Y축은 수직 아래쪽 양수입니다. 3차원 변환 기능은 좌표 공간을 추가하여 이를 3차원 공간으로 확장합니다. 추가된 Z축은 화면에 수직이며, 관찰자가 향하는 방향은 양(즉, 컴퓨터 화면 앞에 있는 우리)입니다. ). 그림과 같습니다.
 변환 모델은 다음 변환 및 변환 원점 속성을 통해 계산됩니다.
변환 모델은 다음 변환 및 변환 원점 속성을 통해 계산됩니다.
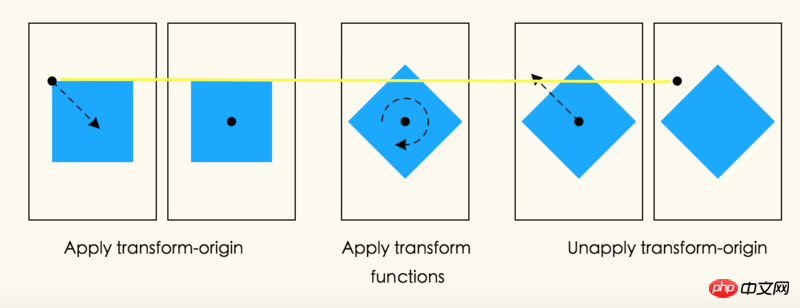
변환 원점의 X, Y, Z 계산 값을 통해 이동합니다.
다음에 복합적으로 적용합니다. 왼쪽에서 오른쪽으로 변환 속성의 변환 함수는 이전에 설정된 변환 원본 값을 무효화하고
EXAMPLE1
p {
transform: translate(100px,100px);
}
p {
height: 100px;
width: 100px;
transform-origin: 50px 50px;
transform:rotate(45deg)
}transform-origin을 각 방향으로 이동합니다. X, Y 축을 50px 이동하여 원점을 이동합니다. 요소는 원점을 중심으로 시계 방향으로 45° 회전됩니다. 모든 변환 기능이 적용되면 변환된 원점은 X축과 Y축에서 -50px를 이동하여 원래 위치로 돌아갑니다. 그림과 같이

위 단어의 의미는Transform-Origin의 시작점이 원점에 있고, 회전은Transform-Origin을 중심으로 회전하며,Transform-Origin의 움직임이 시작된다는 의미입니다 변형 원점이 아닌 원점에서 기본 위치가 이동하기 시작합니다(기본값은 요소의 중심이며 위의 예에서는 요소의 중심으로 이동하는 경우가 발생함). 변환 함수가 요소에 적용되었습니다. 변환 후 원점은 원래 위치로 돌아갑니다. 즉, 다음에 변환 원점의 위치를 변경할 때 여전히 시작점에서 계산됩니다(즉, , 이전 원점).
아래 사진의 짙은 녹색 부분은 변형 속성을 사용하지 않은 요소의 원래 모습입니다.
p {
height: 100px;
width: 100px;
transform: translate(80px,80px) scale(1.5,1.5) rotate(45deg);
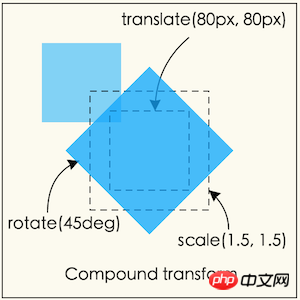
}먼저 X축과 Y축에서 80px를 이동한 다음 요소를 150% 확대한 다음 Z축을 따라 시계 방향으로 45° 회전합니다.

注意:缩放和旋转,都是通过元素的中心进行运转的,因为元素的默认transfrom-origin值为50% 50%。
通过嵌套元素可以实现与上面相同的效果
<p style="transform: translate(80px, 80px)">
<p style="transform: scale(1.5, 1.5)">
<p style="transform: rotate(45deg)"></p>
</p>
</p>3D变换渲染
通常,元素都是依照平面进行渲染,并且被渲染的元素与它们的包含块的平面一致。平面的transform functions可以改变元素的表现,但是它仍然在与它的包含块相同的平面里进行渲染。
三维的变换会导致变换模型有着一个非0的Z组件(Z轴投射在屏幕的外面)。这样可以造成元素可以在不同的平面进行渲染,而不是在它的包含块的平面内进行渲染。这也可能会影响一个元素和与之有联系的另一个元素从前到后的渲染顺序,同时和导致与其他元素发生交叉。这样的表现依赖于这个元素是否为3D rendering context中的一员,正如下所说
上面的描述并不会完全准确的在WebKit中是实现。也许它会被改变来适应现在的是实现?See,Bug 19637
EXAMPLE4
p {
height: 150px;
width: 150px;
}
.container {
border: 1px solid black;
background-color: #ccc;
}
.transformed {
transform: rotateY(50deg);
background-color: blue;
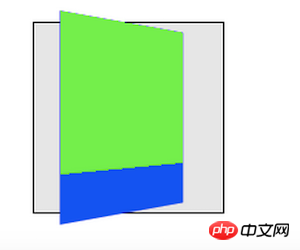
}<p class="container"> <p class="transformed"></p> </p>

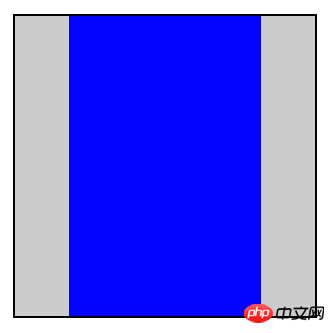
这次变换是一个围绕着垂直的Y轴进行的50度旋转。但是为什么这次变换为什么使的盒子便窄了呢?而不是变得立体呢?
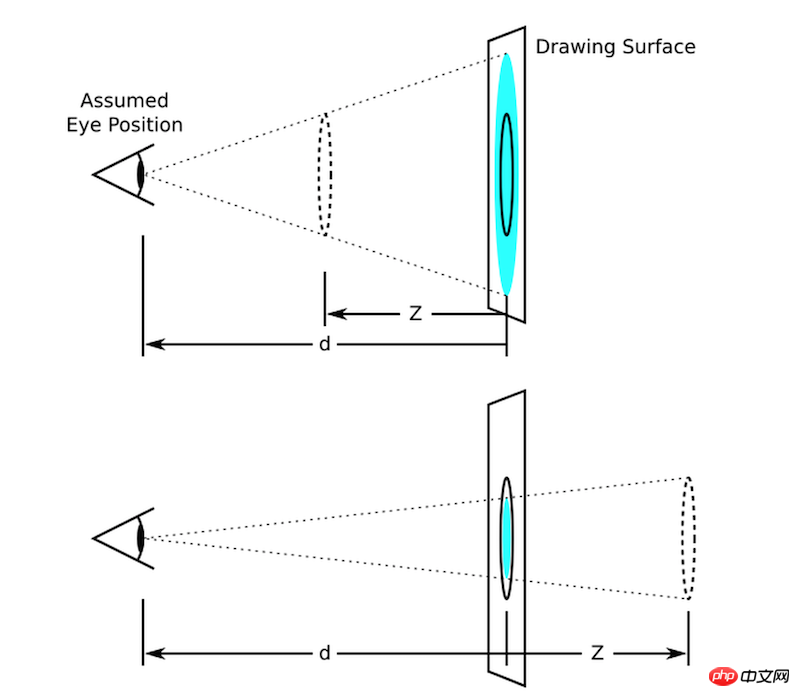
perspective和perspective-origin属性可以通过使元素在Z轴变得更高而使元素显得更大,以此来增加观者在空间深度上的感知,同时也可以通过同样的方法使之显得越小。缩放比例的比例项公式是d/(d-Z),perspective的值就是从绘制平面到假设的观者眼睛的位置。
上图用图形解释了缩放比例是如何依赖于perspective属性和Z的值。在上面的那张图,Z值是d的一半。原始的圆圈(实线圆圈)出现在Z上(虚线圈),为了是它呈现在画面中,圆圈通过以上两个要素按比例放大,最后在画面中呈现出来了放大的浅蓝色圆圈。下面的图形,圆圈通过比例进行缩小出现在原始位置后面的1/3圆圈,最后在画面中呈现出了缩小的浅蓝色圆圈。
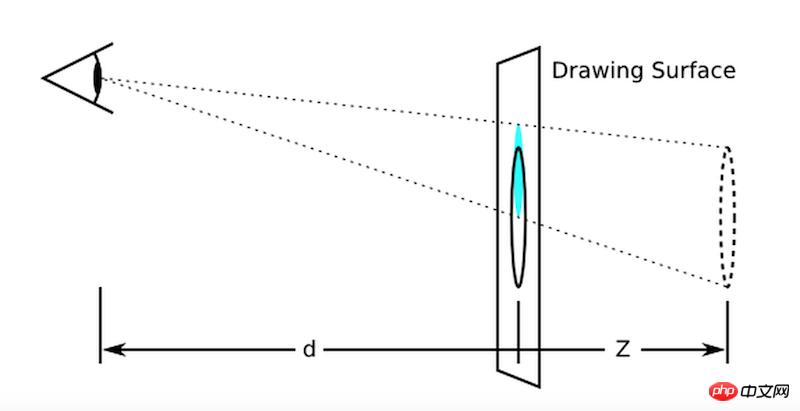
通常假设观察者眼睛的位置在画面的中央。但是,如果想的话,这个位置也是可以移动的-例如,如果一个网页包含了很多图画那么大家通过设置perspective-origin的值来分享相同的视角。
图形表现了向上移动perspective origin对表现效果的影响
透视模型按如下进行计算:
1.从具体的模型开始
2.通过 设置的perspective-origin的X,Y的计算值进行移动
3.通过获得perspective属性的值应用在模型上
4.使之前设置的perspective- origin的值无效并进行移动
EXAMPLE5
这个例子表现了透视可以被用来表达立体的变换从而显现出更多真实的细节
p {
height: 150px;
width: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
background-color: #ccc;
}
.transformed {
transform: rotateY(50deg);
background-color: blue;
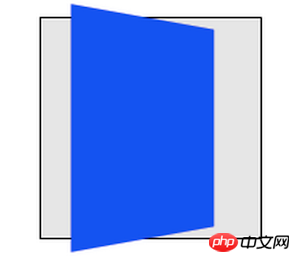
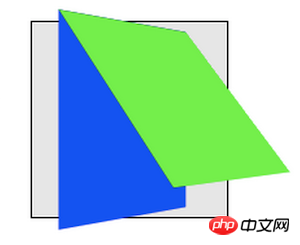
}<p class="container"> <p class="transformed"></p> </p>

里面的元素和在前面的例子中有着相同的变换,但是它的渲染被父元素上的perspective属性所影响。透视给予了一个显现的深度,导致顶点有了Z坐标(靠近观察者)使其在X,Y轴被放大,并且更进一步的(在负的Z轴上)也会被缩小。
一个并不包含在3D渲染上下文中的立体变换元素有着合适的transform值进行渲染,但是也不会与其他任何元素发生相交。在这个EXAMPLE4中的立体变换可以被考虑为一种绘画效果,就像平面中的变换。相似的,变换不会影响渲染命令。举个例子,在transform中设置Z的值使元素进行移动可能使元素变得更大,但是并不会导致元素去渲染它前面没有设置Z值的元素
一个包含在3D渲染上下文的立体变换元素在同样的3D渲染上下文中可以与其他元素相交;参与相同3D渲染上下文的元素,根据它们的变换结果,可能会互相隐藏或者相交。在同样的3D坐标空间摆放,使它们好像全部都是兄弟姐妹。一个元素在立体空间中摆放的位置决定于从建立3D渲染上下文的包含块中积累的变换模型所决定。
EXAMPLE6
p {
height: 150px;
width: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
background: #ccc;
}
.transformed {
transform: rotateY(50deg);
background-color: blue;
}
.child {
transform-origin: top left;
transform: rotateX(40deg);
background-color: lime;
}<p class="container">
<p class="transformed">
<p class="child"></p>
</p>
</p>
这个例子表现了嵌套的3D变换元素在缺少transform-style: preserve-3d时是如何渲染的。蓝色的p和之前的例子变换结果是一样的,都是被父元素的perspective属性所影响。绿黄色的元素同样有绕着X轴进行旋转的3D变换。然而,绿黄色元素在它的父元素所在平面进行渲染因为他不是3D渲染上下文中的一员;父元素是二维的。
按照如下规则,元素可建立并参与在3D渲染上下文中:
3D渲染上下文通过有着transform-style: preserved-3d值的变换元素创建并且它自己并不是3D渲染上下文中的一员。这样的元素通常都是一个包含块。一个元素建立3D渲染上下文同样也参与其中。
一个有着transform-style: preserved-3d值的元素,参与在它自己创建的3D渲染上下文中,扩大了3D渲染上下文,而不是建立了一个新的3D渲染上下文。
一个元素参与3D渲染上下文,除非它的包含块建立了3D渲染上下文或者扩展了3D渲染上下文
最后的变换结果通常是在3D渲染上下文中渲染的元素3D变换模型的积累,如下:
从具体的模型开始
对于每一个在3D变换根元素和元素之间的包含块,考虑以下几点:
1.在元素的包含块上积累perspective matrix(如果可以的话)。包含块并不一定要成为3D渲染上下文中的一员
2.元素的offset-parent是相对于它的包含块的,元素应用计算后的移动值等同于垂直水平移动。
3.累加变换效果
EXAMPLE7
p {
height: 150px;
width: 150px;
}
.container {
perspective: 500px;
border: 1px solid black;
background: #ccc;
}
.transformed {
transform-style: preserve-3d;
transform: rotateY(50deg);
background: blue;
}
.child {
transfom-origin: top left;
transform: rotateX(40deg);
background-color: lime;
}这个例子和前面的例子是相同的,除了加了一个transform-style: preserve-3d值在蓝色的元素上。蓝色的元素建立的3D渲染上下文,绿黄色元素是其中一员。现在蓝色和绿黄色元素都被容器中的perspective所影响,并且同时分享了一个相同的立体空间,所以浅绿色的元素在它的父元素上摆动。
元素在同样的3D渲染上下文中可能会彼此相交。
在3D渲染上下文中不变换的元素在Z=0的平面上也有可能与变换元素相交。
在3D渲染上下文里,在应用完积累的变换后,没有相交的元素的渲染顺序基于在Z轴上的位置。元素在Z轴的位置相同则渲染顺序由层叠上下文决定。
EXAMPLE8
p {
width: 150px;
}
.container {
height: 145px;
background-color: rgba(0,0,0,0.3);
border: 1px solid black;
transform-style: preserve-3d;
perspective: 500px;
}
.container>p {
position: absolute;
left: 0;
}
.container> :first-child {
transform: rotateY(45deg);
background-color: orange;
top: 10px;
height: 135px;
}
.container> :last-child {
transform: translateZ(40px);
background-color: rgba(0,0,255,0.75);
top: 50px;
height: 100px;
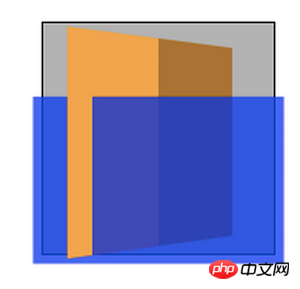
}<p class="container"> <p></p> <p></p> </p>
这个例子展示了,在3D渲染上下文中元素是可以相交的。容器元素为自己创建了3D渲染上下文并且他有两个子元素。子元素互相相交,同时橘黄色的元素也与容器相交。
使用立体变换,让一个元素的背面朝着观者是完全有可能的。3D变换元素在两面展示相同的内容,所以反面看起来就像镜子中的正面(就像元素映射在一片镜子上一样)。通常,元素的反面朝着观者都会隐藏。然而,backface-visiblity:hidden属性允许作者使其不可见当元素的反面朝着观者时。如果一个带有backface-visiblity:hidden属性的元素是有效的,那么他的前面和背面便会交替的隐藏,然后,只有当前面朝向观者时元素才是可见的。
理解backface-visibility属性
.wrap {
width: 200px;
height: 200px;
border: 1px solid black;
perspective: 200px;
color: #fff;
text-align: center;
font-size: 50px;
}
.inner {
width: 50px;
height: 50px;
margin: 20px auto;
background: orange;
line-height: 50px;
transform: rotateY(180deg);//旋转180
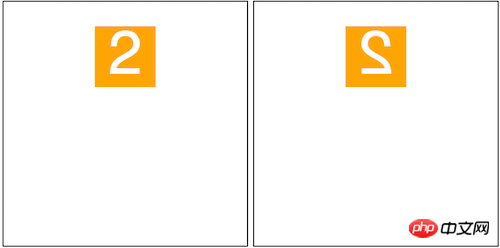
}<p class="wrap"> <p class="inner">2</p> </p>
图左为旋转前,图右为旋转后。
可以看出图右就像平时我们照镜子在镜子中的投影一样。这个就是元素的背面。
接下来当我们在元素inner上加backface-visibility:hidden属性则元素便会被隐藏,看起来消失了一样。如图
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS3의 변환 모델 렌더링 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!