
토스트는 WeChat 미니 프로그램을 개발하는 친구들에게 친숙한 것 같아요. 때로는 공식적인 스타일이 비즈니스 요구 사항을 충족하지 못할 수도 있습니다. 물론 해결책이 있을까요? WeToast를 완성하는 데 직접적으로 도움을 줄 수 있는 플러그인이 있습니다. 이 글에서는 필요한 친구들이 참고할 수 있는 맞춤형 Toast 팝업 상자를 구현하기 위한 WeChat 애플릿 개발 관련 정보를 주로 소개합니다.
머리말
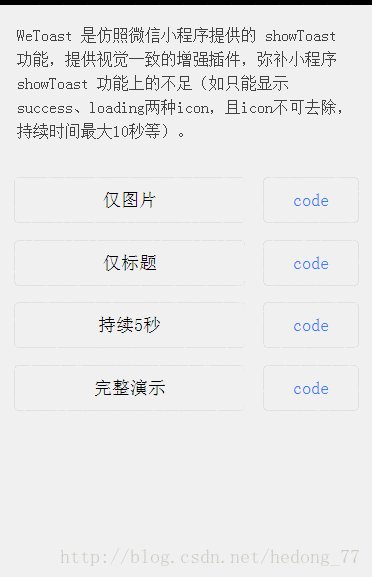
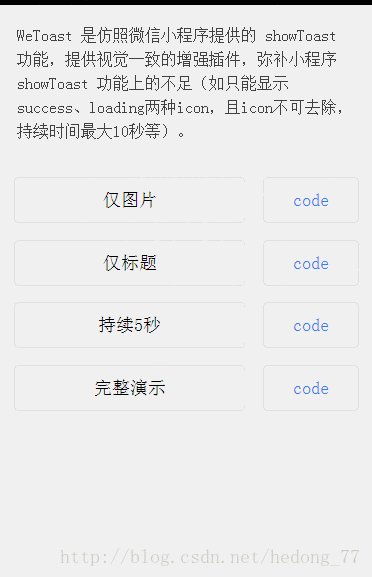
이전에 Toast 사용에 대한 기사가 있었는데 가끔 공식적인 스타일이 비즈니스 요구 사항을 충족하지 못하는 경우가 있습니다. 물론 해결책이 있습니까? 우리가 직접 할 수 있도록 도와주는 플러그인, WeToast가 있습니다.
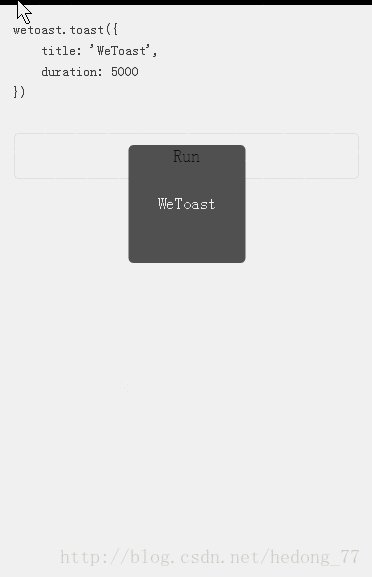
먼저 렌더링을 살펴보겠습니다.

사용 방법을 살펴보겠습니다.
WeTaost 플러그인 소스 코드는 src에 있습니다. 디렉토리이며 3개의 파일을 포함합니다.
wetoast.js : 스크립트 코드
wetoast.wxml : 템플릿 구조
wetoast.wxss : 스타일
사용시 위 3개 파일만 추가하시면 됩니다
첫 번째 단계: 프로젝트의 app.js에 wetoast.js를 도입하고 미니 프로그램에 등록합니다. 미니 프로그램의 모든 페이지를 사용할 수 있습니다
//app.js
let {WeToast} = require('src/wetoast.js')
//注册小程序,接收一个Object参数
App({
WeToast
})2단계: 프로젝트의 app.wxss wetoast에 도입합니다. .wxss
@import "src/wetoast.wxss";
3단계: WeToast 템플릿 소개
<import src="../../src/wetoast.wxml"/>
<!-- wetoast -->
<template is="wetoast" data="{{...__wetoast__}}"/>마지막으로 해당 페이지에서 사용하려면 onLoad에서 WeToast 인스턴스를 생성하세요.
// 获取应用实例
let app = getApp()
Page({
data: {},
// 仅执行一次,可用于获取、设置数据
onLoad: function () {
//创建可重复使用的WeToast实例,并附加到this上,通过this.wetoast访问
new app.WeToast()
},
onTimeToast: function () {
this.wetoast.toast({
title: '请输入手机号',
duration: 1000
})
}
})WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 실현합니다.
WeChat 애플릿은 PHP를 사용하여 결제 기능을 구현합니다.
위 내용은 맞춤형 토스트 팝업창 구현을 위한 위챗 애플릿 개발의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!