
이 글에서는 WeChat 애플릿 wx:for 루프를 사용하여 데이터 값을 읽고 요소 속성을 수정하는 이벤트 바인딩을 포함하여 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현하는 WeChat 애플릿을 주로 소개합니다. 이 글을 참고하세요
예제에서는 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현하는 WeChat 애플릿에 대해 설명합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.

index.wxml 파일
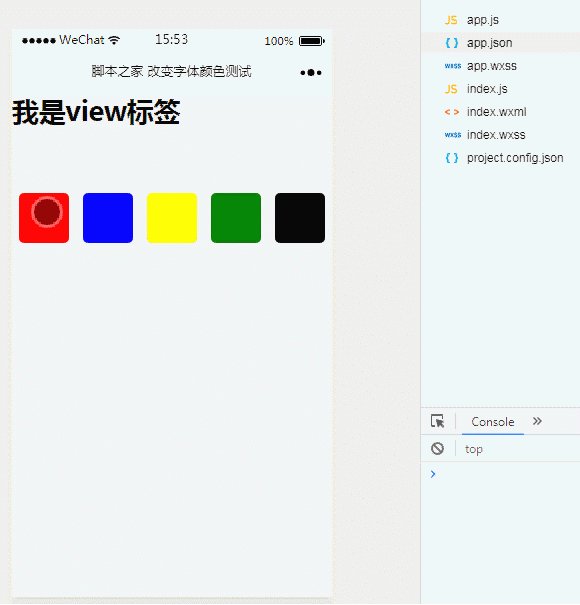
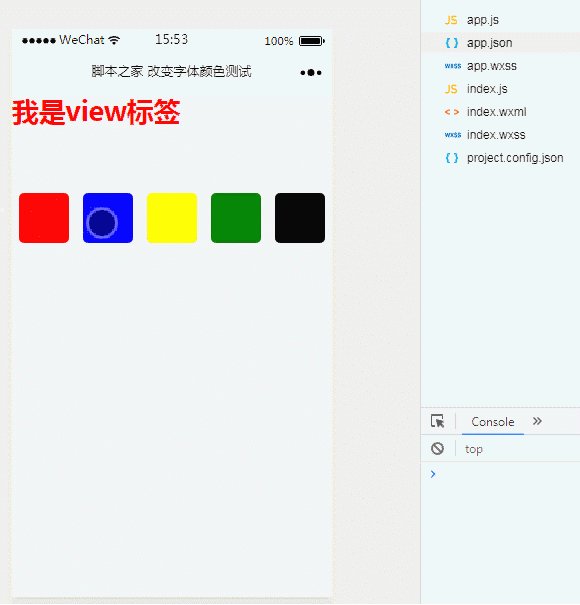
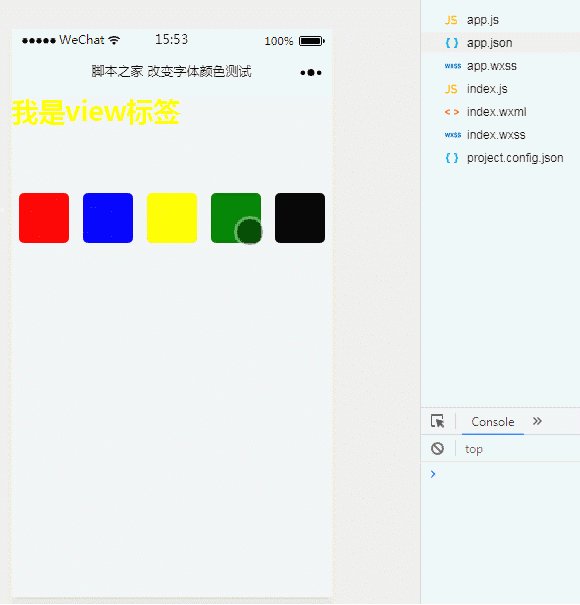
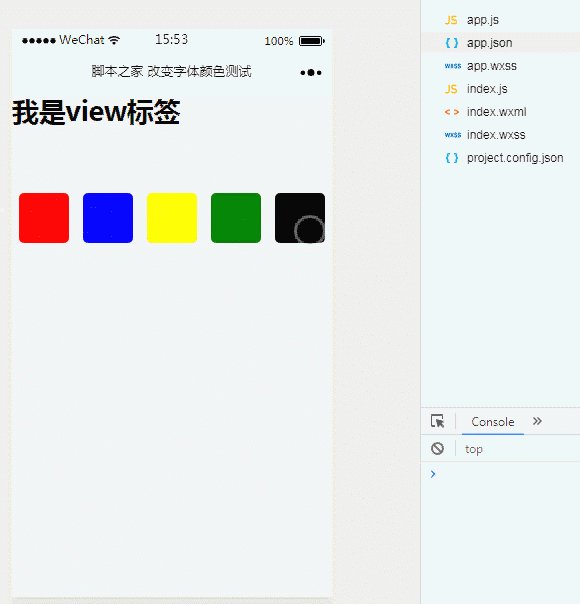
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>에서는 여기서 값이 사용됩니다.
index.js 파일bindtap="bindtap{{index}}"绑定事件动态修改style="color:{{color}}"
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)WeChat 미니 프로그램의 비디오 구성 요소 소개
현재 위치, 경도, 위도 및 지도 표시를 얻기 위한 WeChat 미니 프로그램
위 내용은 WeChat 애플릿은 버튼을 클릭하여 글꼴 색상을 변경하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!