이 글은 HTML을 사용하여 두 개의 div 태그 사이에 수직선을 그리는 방법을 주로 소개합니다. 이는 특정 참조 값을 가지고 있습니다. 이제 도움이 필요한 친구들이 참조할 수 있습니다.
최근 프로젝트 관리자가 저에게 작업을 제공했습니다. , 인터페이스에 수직선을 그려야 하며, 이 수직선은 자동으로 전체 상위 p 높이를 차지해야 합니다. 인터넷에서 관련 정보를 확인하고 마침내 얻었습니다. 편집자가 아래에 해결책을 공유할 것입니다. 필요한 친구들은 그것을 참고할 수 있습니다. 최근 인터페이스를 그릴 때 요구 사항에 직면했습니다. 인터페이스이며 수직선의 높이는 자동으로 전체 상위 p를 차지해야 합니다(즉, 이 수직선의 높이는 두 ps 중 더 높은 높이와 동일합니다).
보통 우리는 가로선을 그어
 두 개의 하위 p에 p를 하나 더 추가하고 왼쪽(오른쪽) 테두리가 보이도록 설정하고 padding-bottom|margin-bottom의 양수와 음수 값을 서로 상쇄시키는 원리를 사용합니다. . 예를 들어
두 개의 하위 p에 p를 하나 더 추가하고 왼쪽(오른쪽) 테두리가 보이도록 설정하고 padding-bottom|margin-bottom의 양수와 음수 값을 서로 상쇄시키는 원리를 사용합니다. . 예를 들어
padding-bottom:1600px; margin-bottom:-1600px다음은 코드입니다:
body{
margin-top:100px;
margin-left:200px;
}
.mainp{
width:900px;
padding:10px;
overflow:hidden; /*关键*/
border:1px solid black;
}
.leftp{
float:left;
width:400px;
background-color:#CC6633;
}
.rightp{
float:right;
width:400px;
background-color:#CC66FF;
}
.centerp{
float:left;
width:50px;
border-right: 1px dashed black;
padding-bottom:1600px; /*关键*/
margin-bottom:-1600px; /*关键*/
}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖线画法</title>
<link href="../css/demo.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p class="mainp">
<p class="leftp"><br><br><br><br><br><br></p>
<p class="centerp"></p>
<p class="rightp"><br><br><br><br><br><br><br></p>
</p>
</body>
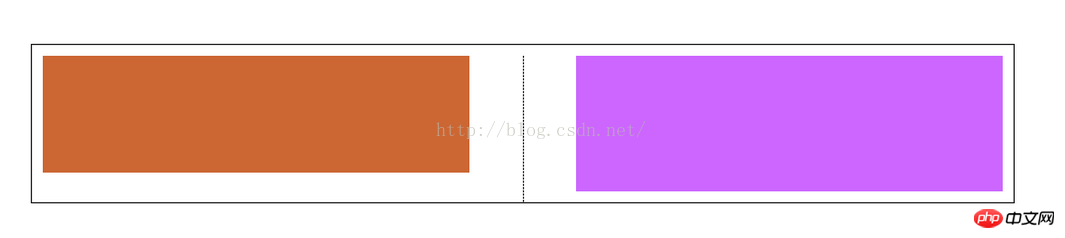
</html>Rendering:
 그런데 js 아이디어와 키 코드를 적어주세요
그런데 js 아이디어와 키 코드를 적어주세요
 두 하위 p의 높이를 비교하세요. 더 높습니다. 더 큰 p의 인접한 테두리를 표시하도록 선택하여 목표를 달성할 수도 있습니다.
두 하위 p의 높이를 비교하세요. 더 높습니다. 더 큰 p의 인접한 테두리를 표시하도록 선택하여 목표를 달성할 수도 있습니다.
다음은 js 코드입니다
function myfun(){
var p1=document.getElementById("content");
var p2=document.getElementById("side");
var h1=p1.offsetHeight;
var h2=p2.offsetHeight;
if(h1>h2){
p1.style.borderRight="1px dashed #B6AEA3";
}else{
p2.style.borderLeft="1px dashed #B6AEA3";
}
}위 내용은 모두의 학습에 도움이 되길 바랍니다.
관련 권장 사항:
Html을 사용하여 오른쪽 클릭 메뉴 및 왼쪽 클릭 스와이프 기능을 차단하는 방법Html 컬러 블록을 동적으로 표시하는 리포트 효과 실현(예제 코드)위 내용은 HTML을 사용하여 두 div 태그 사이에 수직선을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!