이 글에서는 echart로는 구현할 수 없는 원형 차트를 간단하게 요약하기 위해 HTML5 Canvas 관련 정보를 주로 소개합니다. 편집자가 보기엔 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가서 함께 살펴볼까요
설명
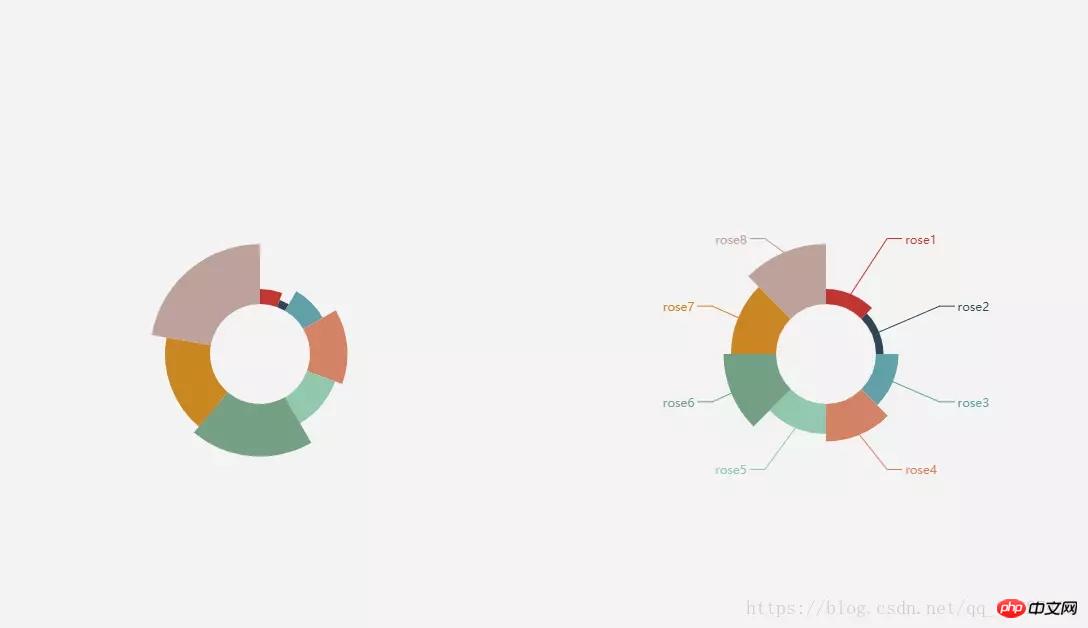
저는 오랫동안 echars를 사용해왔는데 위와 같은 스타일의 원형 차트가 나타나면 echart를 사용해 구현하기가 어렵습니다. . 공식 문서에는 원형 차트가 없습니다. 저는 캔버스에 익숙하고 d3도 플러그인을 도입해야 하기 때문에 경량화 원칙에 따라 캔버스 캡슐화를 사용하여 각각 d3와 캔버스를 사용해 보았습니다.
공식 원형 차트에는 두 가지 모드가 있습니다. (1) 반경 모드 (2) 영역 모드

구현 과정
(1) 캡슐화된 함수는 다음과 같습니다.
function drawCircle(canvasId, option) {
const color_arr = option.color
let data_arr = option.data
const pi2 = Math.PI * 2;
let canvas = document.getElementById(canvasId);
let c = canvas.getContext("2d");
let startAgl = 0;
let agl;
let sum = 0;
const cW = canvas.width;
const cH = canvas.height;
for (let item of data_arr) {
sum += item.value * 1.0
}
data_arr = data_arr.map((v, i) => {
return {
name: v.name,
value: (v.value) * 1.0 / sum
}
})
for (let i = 0; i < data_arr.length; i++) {
//绘制饼图
let min = (cW > cH ? cH : cW); //获取canvas宽高的最小值
agl = data_arr[i].value * pi2 + startAgl; //终点
c.strokeStyle = color_arr[i];
c.lineWidth = data_arr[i].value * min * 0.3; // 线的粗细
c.beginPath();
c.arc(cW / 2, cH / 2, min * 0.3, startAgl, agl, false); //画圆
c.stroke();
c.closePath();
startAgl = agl;
//绘制图例
c.fillStyle = color_arr[i];
c.fillRect(cW * 0.8, 50 + 18 * i, 16, 16);
c.fillText(data_arr[i].name, cW * 0.8 + 20, 62 + 18 * i);
}
}( 2) 호출 방법:
let color = ['#0580F2', '#FAA732', '#E1575D', '#8B73CC', '#8CD123', '#4B53BA', '#429588'];
let option = {
color: color,
data: [
{ name: '20', value: '20' },
{ name: '30', value: '30' },
{ name: '40', value: '40' },
{ name: '50', value: '50' },
{ name: '60', value: '60' },
]
}
drawCircle('myCanvas', option)위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
위 내용은 html5 캔버스를 사용하여 echarts가 구현할 수 없는 원형 차트를 캡슐화하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!