이 글은 주로 HTML이 캔버스를 사용하여 사격 기능을 구현하는 방법을 소개합니다. 관심 있는 친구들이 참고하면 도움이 될 것입니다.
소개
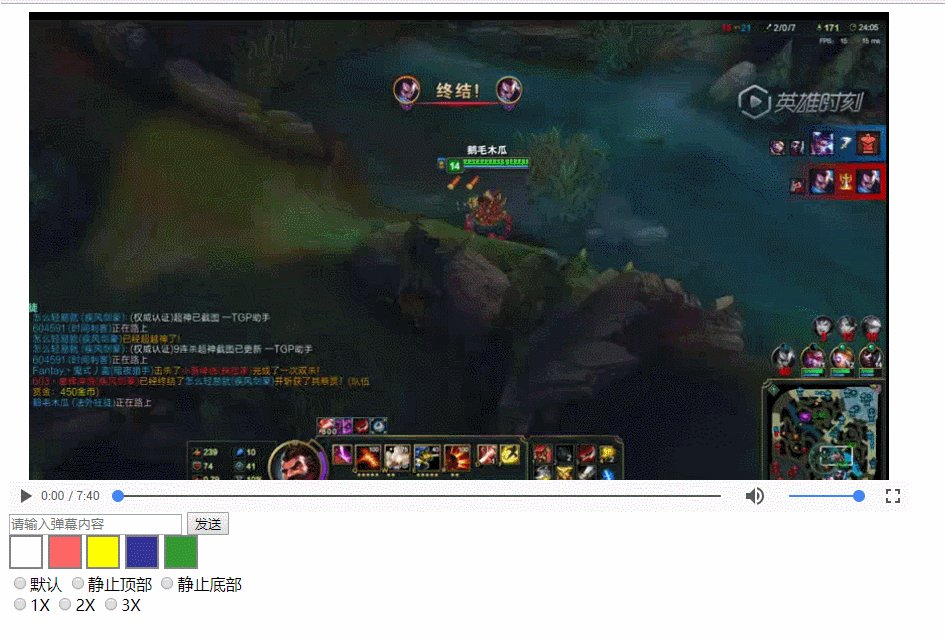
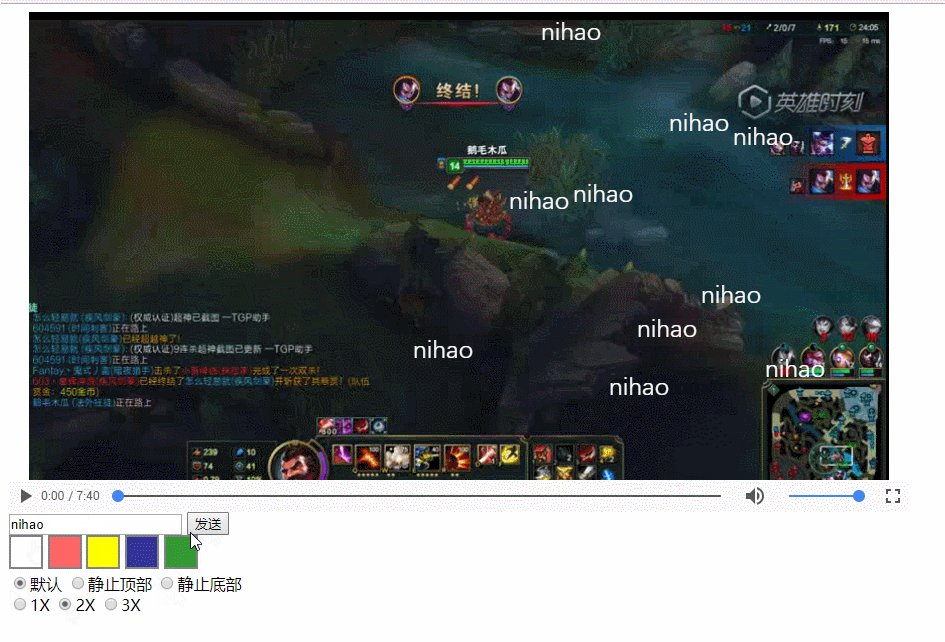
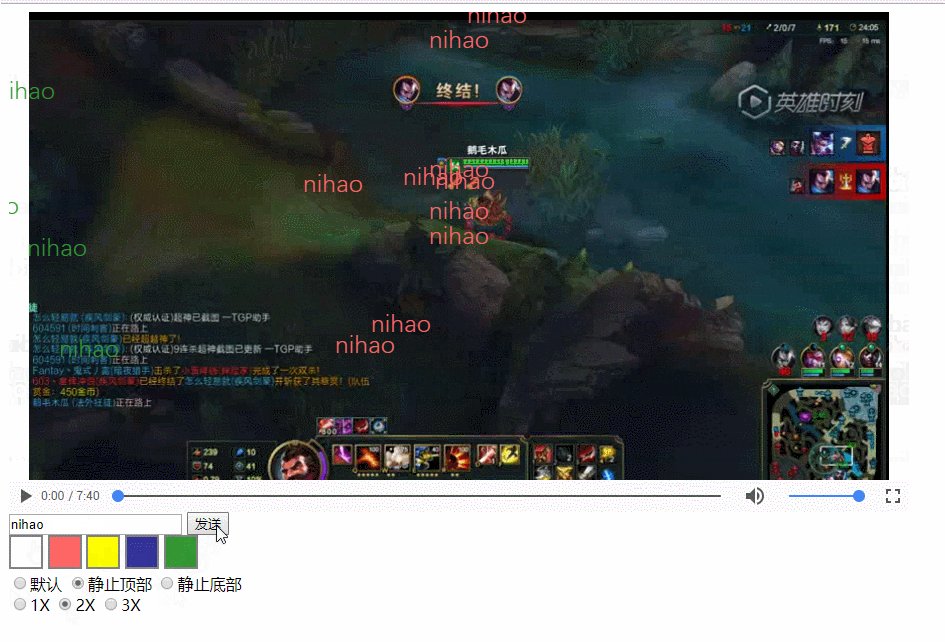
최근 큰 일을 하다보니 탄막선수를 만들어야 했습니다. 다른 사람의 소스 코드를 빌려서 직접 다시 구현했습니다. 시연은 다음과 같습니다.

주요 기능은
탄 사격의 색상, 속도 및 유형 설정
탄 사격 표시
알려진 결함:
전체 화면이 될 수 없습니다캔버스가 적응형이 아닙니다.사용자 정의 플레이어 컨트롤이 없습니다.
재생 시간에 따라 해당 탄막이 표시되지 않습니다.
탄막을 호버할 수 없습니다.
알려진 결함은 향후에 해결될 예정입니다. . 인터넷에서 찾을 수 있는 사격 플레이어의 소스 코드는 일반적으로 정적 사격이 아닌 롤링 사격만 수행합니다. 여기에는 특별히 정적 사격의 구현을 추가했습니다.
캔버스는 텍스트를 그리고 텍스트 스크롤 효과를 냅니다
전체 플레이어의 핵심은 텍스트를 그리고 텍스트 스크롤에 애니메이션을 적용하는 것입니다. 캔버스의 텍스트에 대한 좋은 애니메이션 지원은 없으며 사용자가 직접 구현할 수 있습니다. 화면 지우기 및 다시 쓰기 빈도가 24fps에 도달하면 애니메이션이 매끄러워집니다. 먼저 HTML 파일에 비디오 비디오 태그와 캔버스 태그를 추가하세요<p id="barrageplayer">
<canvas id="cv_video" width="900px" height="450px"></canvas>
<video id="v_video" src="test.MP4" controls type="video/mp4"></video>
</p>탄막객체 구축이 완료되면 테마와 애니메이션 제작을 직접 입력하고 코드를 직접 입력하세요
var c=document.getElementById("cv_video");
//获取画布大小
var c_height=c.height;
var c_width=c.width;
//获取画布
ctx=c.getContext("2d");
//设置字体样式
ctx.font="25px DengXian";
画布信息已经获取和设置,巧妇难为无米之炊,接着我们就要构造弹幕对象,使用的构造模式是动态原型模式
//弹幕对象
function Barrage(content,color,type,speed){
this.content=content;
this.color=color;
this.type=type;
this.speed=speed;
if(this.type=="default"){
this.height=parseInt(Math.random()*c_height)+10;
}else if (this.type=="static top"){
this.height=parseInt((c_height/2)-Math.random()*c_height/2)+10;
}else if (this.type=="static bottom"){
this.height=parseInt((c_height/2)+Math.random()*c_height/2)+10;
}
if(typeof this.move!="function"){
Barrage.prototype.move=function(){
if(this.type=="default"){
this.left=this.left-this.speed;
}
}
}
}20ms마다 삭제를 실행하면 ctx.clearRect(0,0,c_width,c_height); 전체 그림 현재 캔버스를 지운 다음 ctx.save()를 사용하여 현재 캔버스를 저장한 다음 사격 목록을 순회합니다(msgs는 사격 목록이며 사격이 전송될 때마다 사격 인스턴스가 목록에 추가됩니다) , 그런 다음 기본 포격 스타일과 정적 포격 스타일이 별도로 처리됩니다. 기본 스타일의 탄막이라면 다음과 같은 방법으로 처리됩니다
//循环擦写画布实现动画效果
setInterval(function(){
ctx.clearRect(0,0,c_width,c_height);
ctx.save();
for(var i=0;i<msgs.length;i++){
if(msgs[i]!=null){
if(msgs[i].type=="default"){
handleDefault(msgs[i]);
}else{
handleStatic(msgs[i]);
}
}
}
},20)//处理默认弹幕样式
function handleDefault(barrage){
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
barrage=null;
}else{
barrage.move()
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,barrage.left,barrage.height)
ctx.restore();
}
}
}//处理静止弹幕样式
function handleStatic(barrage){
ctx.moveTo(c_width/2,barrage.height);
ctx.textAlign="center";
ctx.fillStyle=barrage.color;
ctx.fillText(barrage.content,c_width/2,barrage.height);
if(barrage.left==undefined||barrage.left==null){
barrage.left=c.width;
}else{
if(barrage.left<-200){
ctx.fillText("",c_width/2,barrage.height);
barrage=null;
//ctx.restore();
ctx.clearRect(0,0,c_width,c_height);
}else{
barrage.left=barrage.left-6;
}
}
}
canvasDom.getContext() canvas.save()/canvas.restore() canvas.clearRect() canvas.moveTo()
Vue+canvas를 사용하여 모바일 필기 패드 기능을 구현하는 방법
위 내용은 HTML이 캔버스를 사용하여 사격 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!