이 글에서는 주로 JavaScript 객체지향 개념을 파싱할 때 참조 유형과 범위를 소개합니다. 친구가 참조할 수 있는 함수의 호출 및 적용 메서드에 대해 설명합니다.
참조 유형
참조 유형에는 주로 객체 유형, 배열 유형, 날짜 유형, RegExp 유형, 함수 유형 등이 포함됩니다.
참조 유형을 사용하는 경우 참조 유형에서 객체(인스턴스)를 생성해야 합니다. 즉, 참조 유형은 템플릿과 동일합니다. 특정 참조 유형을 사용하려면 이 템플릿을 사용하여 사용할 개체를 생성해야 하므로 참조 유형을 개체 정의라고도 합니다.
예를 들어, 누군가의 개인 정보와 행동을 정의하기 위해 사람 개체를 생성해야 하는 경우 개체 유형에 의존해야 합니다.
var person = new Object();
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}위의 사람 개체는 새 연산자 "를 통해 개체 유형을 사용합니다. 템플릿' 정의. 그런 다음 이 개체에 속성 이름과 메서드 sayName을 추가할 수 있습니다. 속성과 메서드는 Object 유형의 "기능"이므로 Object와 같은 참조 유형을 통해 생성된 객체는 이를 사용할 수 있습니다.
객체를 생성할 때 반드시 new 연산자를 사용할 필요는 없습니다. 생성을 단순화할 수 있는 몇 가지 유형이 있습니다. 예를 들어 위와 같이 Object 유형의 객체를 생성하려면 다음 두 가지 방법을 사용할 수도 있습니다.
var person = {};
person.name = "jiangshui";
person.sayName = function(){
console.log(this.name);
}또는
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
};{} 연산자는 new Object()와 동일한 기능을 가지므로 작업이 단순화됩니다. 위의 두 가지 작성 방법에는 약간의 차이가 있습니다. 첫 번째는 "추가"입니다. 즉, 이전 정의에 속성이나 메서드를 계속 추가하는 것입니다. 이미 동일한 이름의 속성 메서드가 있으면 덮어쓰게 됩니다. 두 번째 유형은 "교체"입니다. 즉, 개인 개체의 속성과 메서드가 이전에 정의되었는지 여부에 관계없이 이 메서드는 이전에 정의된 항목을 새로 정의된 내용으로 완전히 대체합니다. 참조형에 의해 생성된 객체는 메모리 영역에 저장되고 그 포인터는 변수(사람)에 저장되기 때문에 두 번째 쓰기 방법은 새로운 객체(새 메모리 영역)를 생성한 후 저장하는 것입니다. person 변수는 새로운 메모리 영역을 가리키므로 이전 메모리 영역이 교체됩니다. 이것을 이해하는 것은 나중에 이해하는 데 중요합니다.
Array 유형과 같은 다른 참조 유형의 사용법은 거의 동일합니다. []를 사용하여 객체를 생성하거나 직접 정의할 수도 있습니다. 배열 개체가 생성된 후 정보 내용을 배열 형식으로 저장할 수 있습니다. 또한 개체는 push, Shift, Sort 등과 같은 Array 유형에 정의된 메서드를 가져오고 이러한 메서드를 호출할 수 있습니다.
var colors = []; colors.push('red','green'); console.log(colors);
위 코드는 Array 타입을 통해 배열형 객체를 생성한 후 앞서 Array 타입에서 정의한 push 메소드를 호출하고, 해당 객체에 빨간색과 녹색 값을 추가하는 코드입니다. , 마지막으로 콘솔에 인쇄하면 볼 수 있습니다.
call 및 apply 메소드이 두 메소드는 Function 유형에서 제공됩니다. 즉, 함수에 사용할 수 있습니다. call과 apply 메소드는 동일한 기능을 가지고 있습니다. 즉, 함수 연산의 범위를 확장할 수 있습니다. 차이점은 call을 사용할 경우 함수에 전달된 매개변수를 하나씩 나열해야 하지만 Apply 메소드는 그렇지 않습니다. 이러한 방식으로 사용자는 자신의 기능 요구 사항에 따라 통화 사용 또는 적용을 결정할 수 있습니다.
함수가 실행되는 범위를 확장한다는 것은 무엇을 의미하나요? 예를 들면 이해하게 될 것입니다.
이렇게 이해하면 함수는 컨테이너(범위)에 싸여 있고 이 컨테이너에는 몇 가지 변수나 다른 것들이 있습니다. 함수가 실행되고 이러한 변수를 호출하는 등의 작업을 수행하면 이 항목을 찾을 수 있습니다. 현재 컨테이너. 이 컨테이너는 실제로 더 큰 컨테이너에 래핑됩니다. 현재 작은 컨테이너가 없으면 함수는 가장 큰 컨테이너 창 개체를 찾을 때까지 더 큰 컨테이너에서 이를 검색합니다. 그러나 함수가 현재 작은 컨테이너에서 실행 중이고 작은 컨테이너에 해당 변수가 있는 경우 해당 변수가 큰 컨테이너에 있더라도 함수는 여전히 자체 컨테이너에 있는 변수를 호출합니다.
call 및 Apply 메소드는 이 문제를 해결하고 컨테이너의 한계를 돌파하기 위한 것입니다. 앞의 예는
var person = {
name : "jiangshui",
sayName : function(){
console.log(this.name);
}
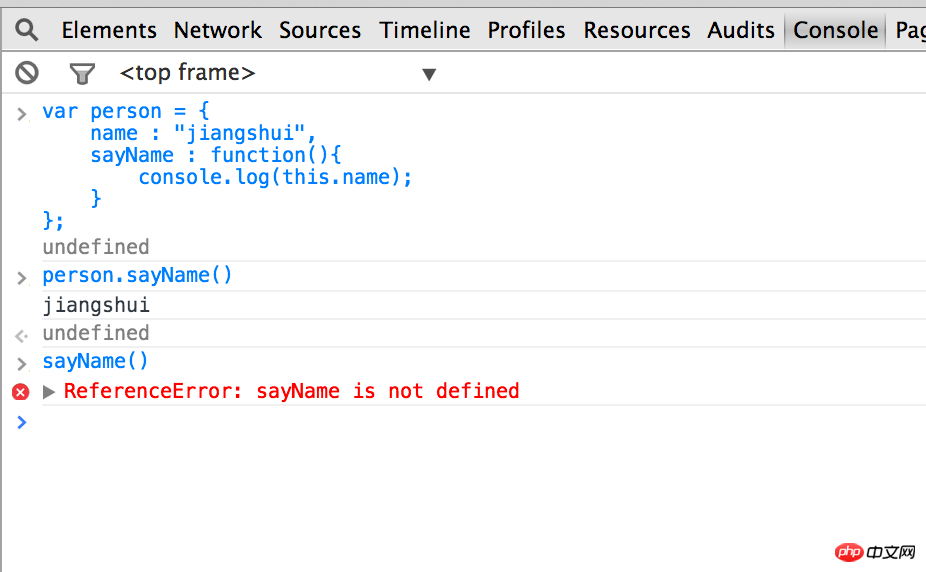
};Chrome 콘솔을 연 후, 붙여넣고 실행한 후 person.sayName()을 실행하면
 이때 person은 a입니다. 생성된 컨테이너 sayName 메소드(함수)는 실행 시 반드시 person 범위에서 실행되어야 합니다. 하단에서 직접 실행하는 경우, 즉 window 범위에서 실행하는 경우에는 window 아래에 sayName 메소드가 정의되어 있지 않기 때문에 정의되지 않은 오류가 보고됩니다. 내부의 this 포인터는 현재 범위를 가리키는 특별한 것입니다. this.name의 의미는 현재 범위에서 이름 값을 호출하는 것입니다.
이때 person은 a입니다. 생성된 컨테이너 sayName 메소드(함수)는 실행 시 반드시 person 범위에서 실행되어야 합니다. 하단에서 직접 실행하는 경우, 즉 window 범위에서 실행하는 경우에는 window 아래에 sayName 메소드가 정의되어 있지 않기 때문에 정의되지 않은 오류가 보고됩니다. 내부의 this 포인터는 현재 범위를 가리키는 특별한 것입니다. this.name의 의미는 현재 범위에서 이름 값을 호출하는 것입니다.
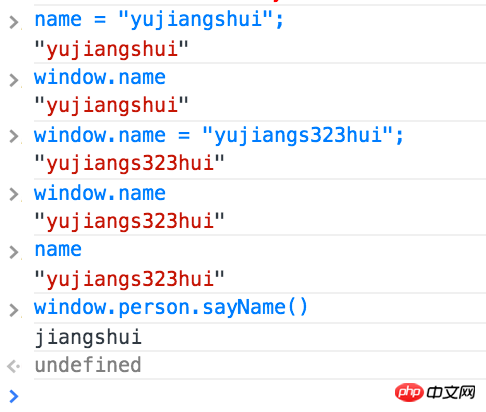
다음으로 창 개체에 이름 속성을 추가합니다.
window.name = "yujiangshui";
또는 직접
name = "yujiangshui";
因为 window 是最大的容器,所以 window 可以省略掉,所有定义的属性或者变量,都挂靠到 window 上面去了,不信可以看:

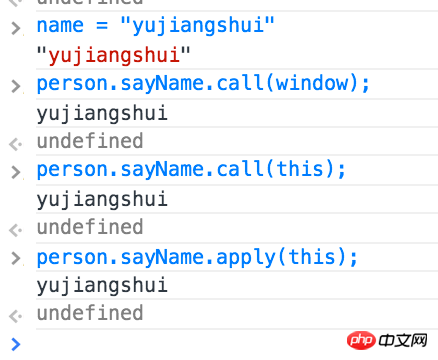
那现在我们就想在 window 这个大容器下面,运行 person 小容器里面的 sayName 方法,就需要用 call 或 apply 来扩充 sayName 方法的作用域。执行下面语句:
person.sayName.call(window);
或者
person.sayName.call(this);
输出的结果都是一样的,你也可以换用 apply 看看效果,因为这个 demo 太简单的,不需要传递参数,所以 call 和 apply 功能效果就完全一致了。

解释一下上面代码,sayName 首先是 Function 类型的实例,也就具有了 call 方法和 apply 方法,call 和 apply 方法既然是 Function 类型的方法,所以就需要用这种方式调用 person.sayName.call(window) 而不是什么 person.sayName().call(window) 之类的。
然后 call 和 apply 方法的参数,就是一个作用域(对象),表示将前面的函数在传递进去的作用域下面运行。将 window 这对象传递进去之后,sayName 方法中的 this.name 指向的就是 window.name,于是就扩充了作用域。
为什么传递 window 和 this 都是一样的效果?因为我们当前执行这个函数的位置是 window,前面说过 this 指针指向的是当前作用域,所以 this 指向的就是 window,所以就等于 window。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
设计模式中的组合模式在JavaScript程序构建中的使用(高级篇)
详细解读JavaScript设计模式开发中的桥接模式(高级篇)
위 내용은 JavaScript 객체 지향 개념의 객체 유형 및 범위에 대한 종합 분석(예제 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!