 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The use of combination patterns in design patterns in JavaScript program construction (advanced)
The use of combination patterns in design patterns in JavaScript program construction (advanced)
The use of combination patterns in design patterns in JavaScript program construction (advanced)
The combination pattern generally combines a series of similar small objects into a large object. This large object provides an interface to operate the small objects inside. Let's take a detailed look at the combination pattern in the design pattern. The use of
in JavaScript program construction
Definition
Composition, as the name suggests, refers to creating a single entity from objects containing multiple components. This single entity will serve as the access point for all of these parts, and while this greatly simplifies things, it can also be quite deceptive, as there is no implicit way of making it clear how many parts the combination contains.
The goal of the combination pattern is to decouple the client program from the internal architecture of complex elements so that the client program treats all sub-elements equally. Each child node can make complex existence. For the parent node, there is no need to know the complexity of the child node or the complexity of implementing the child node. You only need to pay attention to the specific methods of the child node and you can use it. child node. Simplified relationship between father and son.The same is true for child nodes. Excessive interface exposure is sometimes an abuse, and it also reduces external dependence.
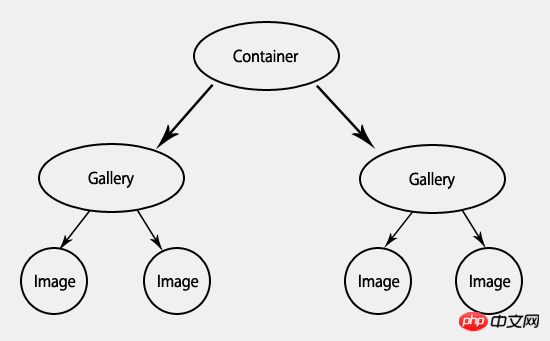
Examples It is best to use examples to explain combinations. In the image below you can see two different types of objects: containers and libraries are compositions, and images are leaves. A composition can host children, but generally does not implement further behavior. Leaves contain most behaviors, but cannot host children, at least not in the traditional composition example.
It is best to use examples to explain combinations. In the image below you can see two different types of objects: containers and libraries are compositions, and images are leaves. A composition can host children, but generally does not implement further behavior. Leaves contain most behaviors, but cannot host children, at least not in the traditional composition example.
var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<p id="' + id + '" class="composite-gallery"></p>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}var container = new GalleryComposite('', 'allgalleries'); var gallery1 = new GalleryComposite('Gallery 1', 'gallery1'); var gallery2 = new GalleryComposite('Gallery 2', 'gallery2'); var image1 = new GalleryImage('image1.jpg', 'img1'); var image2 = new GalleryImage('image2.jpg', 'img2'); var image3 = new GalleryImage('image3.jpg', 'img3'); var image4 = new GalleryImage('image4.jpg', 'img4'); gallery1.add(image1); gallery1.add(image2); gallery2.add(image3); gallery2.add(image4); container.add(gallery1); container.add(gallery2); // Make sure to add the top container to the body, // otherwise it'll never show up. container.getElement().appendTo('body'); container.show();
Benefits of the combination mode:
Simple operations can also produce complex results. You only need to perform operations on the top-level object and let each sub-object pass the operation by itself. This is especially useful for operations that are performed over and over again. In the composite pattern, the coupling between various objects is very loose. As long as they implement the same interface then changing their location or swapping them is a breeze. This promotes code reuse and also facilitates code refactoring.Whenever an operation is performed on a top-level composite object, a depth-first search of the entire structure is performed to find nodes, and the programmer who created the composite object has no knowledge of these details. It is very easy to add, delete and find nodes in this hierarchy.
Disadvantages of the combination pattern:
The ease of use of the combination object may mask the cost of each operation it supports. Since any operation called by a composite object will be passed to all its child objects, if the hierarchy is large, the performance of the system will be affected. Proper operation of the composition pattern requires the use of some form of interface. When composite objects and node classes are used as packaging tools for HTML elements, the composite object must comply with the usage rules of HTML. For example, a table is difficult to convert into a composite object. The stricter the interface check, the more reliable the combined object class will be. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future. ###Tutorial on using combination patterns in JavaScript design pattern development (advanced)######The above is the detailed content of The use of combination patterns in design patterns in JavaScript program construction (advanced). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
The difference between design patterns and architectural patterns in Java framework
Jun 02, 2024 pm 12:59 PM
In the Java framework, the difference between design patterns and architectural patterns is that design patterns define abstract solutions to common problems in software design, focusing on the interaction between classes and objects, such as factory patterns. Architectural patterns define the relationship between system structures and modules, focusing on the organization and interaction of system components, such as layered architecture.
 Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
Analysis of the Decorator Pattern in Java Design Patterns
May 09, 2024 pm 03:12 PM
The decorator pattern is a structural design pattern that allows dynamic addition of object functionality without modifying the original class. It is implemented through the collaboration of abstract components, concrete components, abstract decorators and concrete decorators, and can flexibly expand class functions to meet changing needs. In this example, milk and mocha decorators are added to Espresso for a total price of $2.29, demonstrating the power of the decorator pattern in dynamically modifying the behavior of objects.
 PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
PHP design pattern practical case analysis
May 08, 2024 am 08:09 AM
1. Factory pattern: Separate object creation and business logic, and create objects of specified types through factory classes. 2. Observer pattern: allows subject objects to notify observer objects of their state changes, achieving loose coupling and observer pattern.
 The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The wonderful use of the adapter pattern in Java design patterns
May 09, 2024 pm 12:54 PM
The Adapter pattern is a structural design pattern that allows incompatible objects to work together. It converts one interface into another so that the objects can interact smoothly. The object adapter implements the adapter pattern by creating an adapter object containing the adapted object and implementing the target interface. In a practical case, through the adapter mode, the client (such as MediaPlayer) can play advanced format media (such as VLC), although it itself only supports ordinary media formats (such as MP3).
 How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
How design patterns deal with code maintenance challenges
May 09, 2024 pm 12:45 PM
Design patterns solve code maintenance challenges by providing reusable and extensible solutions: Observer Pattern: Allows objects to subscribe to events and receive notifications when they occur. Factory Pattern: Provides a centralized way to create objects without relying on concrete classes. Singleton pattern: ensures that a class has only one instance, which is used to create globally accessible objects.
 PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
PHP Design Patterns: Test Driven Development in Practice
Jun 03, 2024 pm 02:14 PM
TDD is used to write high-quality PHP code. The steps include: writing test cases, describing the expected functionality and making them fail. Write code so that only the test cases pass without excessive optimization or detailed design. After the test cases pass, optimize and refactor the code to improve readability, maintainability, and scalability.
 Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
Application of design patterns in Guice framework
Jun 02, 2024 pm 10:49 PM
The Guice framework applies a number of design patterns, including: Singleton pattern: ensuring that a class has only one instance through the @Singleton annotation. Factory method pattern: Create a factory method through the @Provides annotation and obtain the object instance during dependency injection. Strategy mode: Encapsulate the algorithm into different strategy classes and specify the specific strategy through the @Named annotation.
 What are the advantages and disadvantages of using design patterns in java framework?
Jun 01, 2024 pm 02:13 PM
What are the advantages and disadvantages of using design patterns in java framework?
Jun 01, 2024 pm 02:13 PM
The advantages of using design patterns in Java frameworks include: enhanced code readability, maintainability, and scalability. Disadvantages include complexity, performance overhead, and steep learning curve due to overuse. Practical case: Proxy mode is used to lazy load objects. Use design patterns wisely to take advantage of their advantages and minimize their disadvantages.




