이번에는 Vue2x 이미지 미리보기 플러그인 사용 단계에 대해 자세히 설명하겠습니다. Vue2x 이미지 미리보기 플러그인 사용 시 주의사항은 무엇인가요?
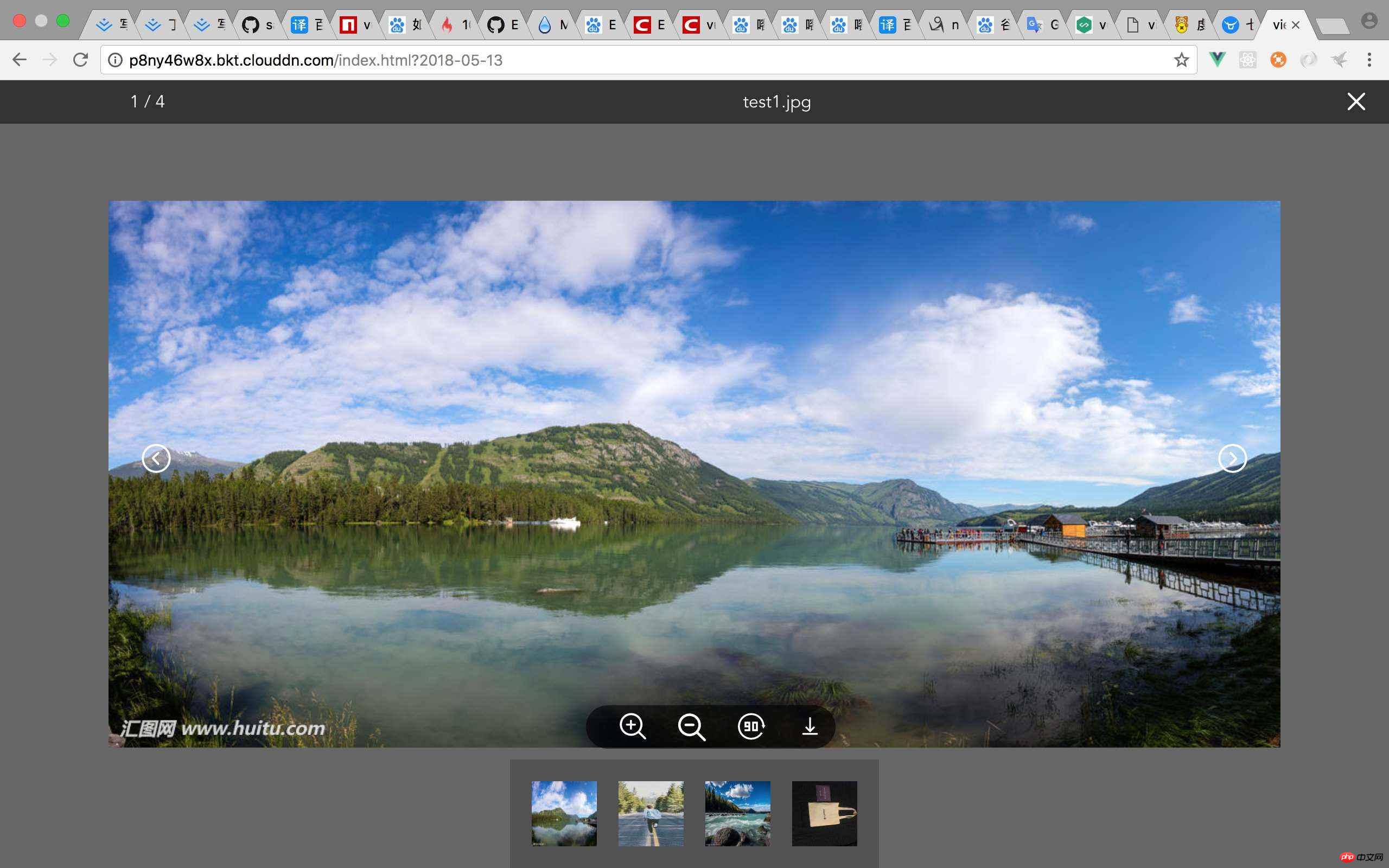
먼저 데모를 살펴보겠습니다
LiveDemo

Vue 플러그인을 개발하는 여러 가지 방법에 대해 (자세한 내용은 공식 홈페이지를 참고해주세요) Vue 공식 홈페이지
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
}저는 첫 번째 방법을 사용하여 작성합니다 이 플러그인
1. 단계 프로젝트 만들기
vue init webpack-simple youProjectName(프로젝트 이름) 구체적인 작업은 자세히 설명하지 않습니다

2. index.js
import vuePictureViewer from './vue-picture-viewer'
const pictureviewer = {
install (Vue, options) {
Vue.component(vuePictureViewer.name, vuePictureViewer)
}
}
if (typeof window !== 'undefined' && window.Vue) { // 这段代码很重要
window.Vue.use(pictureviewer)
}
export default pictureviewer3. vue-picture-viewer .vue 작성도 매우 간단합니다(자세한 내용은 소스 코드를 확인하세요)
4 사용 방법(main.js)
import vuePictureViewer from './lib/index.js' Vue.use(vuePictureViewer)
App.vue
<template>
<p id="app">
<vue-picture-viewer :imgData="imgUrl" :switch="true" v-if="imgUrl"></vue-picture-viewer>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
imgUrl: [{
url:'http://p8ny46w8x.bkt.clouddn.com/test1.jpg',
name: 'test1.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test2.jpg',
name: 'test2.jpg'
}, {
url: 'http://p8ny46w8x.bkt.clouddn.com/test3.jpg',
name: 'test3.jpg'
},
{
url: 'http://p8ny46w8x.bkt.clouddn.com/test4.jpg',
name: 'test4.jpg'
}]
}
}
}
</script>
<style>
* {
margin: 0;
padding: 0;
}
html, body {
width: 100%;
height: 100%;
}
</style>5. 패키징 전 webpack.config.js 구성(매우 중요!!!)
module.exports = {
entry: './src/lib/index.js',
output: {
path: path.resolve(dirname, './dist'),
publicPath: '/dist/',
// filename: 'build.js',
filename: 'vue-picture-viewer.js',
library: 'pictureViewer',
libraryTarget: 'umd',
umdNamedDefine: true
},6. 패키징이 성공했습니다. package.json을 구성하세요.
"license": "MIT", // 许可证
"private": false, // 默认是true 私人的 需要改为false, 不然发布不成功!
"main": "dist/vue-picture-viewer.js", 这个超级重要 决定了你 import xxx from “vue-picture-viewer” 它默认就会去找 dist下的vue-picture-viewer 文件
"repository": {
"type": "git",
"url": "https://github.com/sangcz/vue-picture-viewer" // github项目地址
},7.
8. 먼저 npm 등록 후 사용자 추가
npm adduser Username: your name Password: your password Email: yourmail // 查看一下登录的是不是你自己 npm whoami // 发布 npm publish // 这里我遇到一个问题,发布失败了!
이유가 무엇인가요?

9. 위 문제가 해결되어 출시에 성공했습니다! 행복하다
위 내용은 Vue2x 이미지 미리보기 플러그인을 사용하는 단계에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!