이 글은 HTML에서 순서와 비순차적 표현을 작성하는 방법을 주로 소개합니다. 관심 있는 친구들이 참고하면 매우 도움이 됩니다.
순서가 있는 목록 코드는 다음과 같습니다.
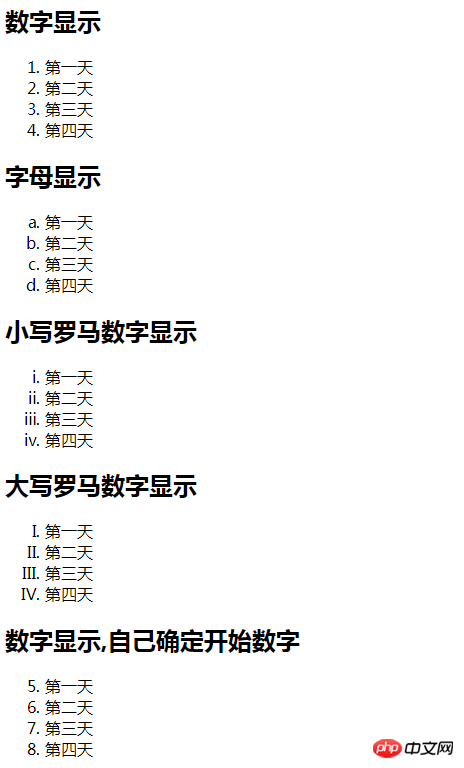
<html> <h2>数字显示</h2> <ol> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>字母显示</h2> <ol type="a"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>小写罗马数字显示</h2> <ol type="i"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>大写罗马数字显示</h2> <ol type="I"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <h2>数字显示,自己确定开始数字</h2> <ol start="5"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ol> <html>
효과는 다음과 같습니다.

순서가 없는 목록 코드는 다음과 같습니다.
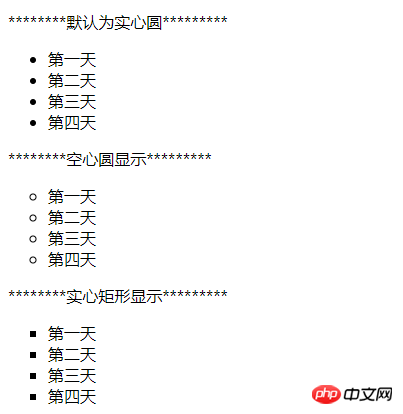
<html> ********默认为实心圆********* <ul> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********空心圆显示********* <ul type="circle"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> ********实心矩形显示********* <ul type="square"> <li>第一天</li> <li>第二天</li> <li>第三天</li> <li>第四天</li> </ul> </html>
효과는 다음과 같습니다.

관련 추천:
순서가 없는 목록, 순서가 있는 목록, 정의 목록이 무엇인가요? html 목록 태그 학습 노트
사용위 내용은 HTML의 정렬된 목록과 정렬되지 않은 목록의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!