이 글은 주로 IE가 HTML5를 지원하도록 만드는 방법을 소개합니다. 참고할만한 가치가 있어서 공유합니다. 도움이 필요한 친구들이 참고할 수 있게 되었습니다.
HTML5 태그를 사용하는 사이트가 점점 많아지고 있는 추세입니다. 네, 아직 IE6, IE7, IE8을 사용하는 사람들이 많이 있습니다. 모든 브라우저에서 정상적인 액세스를 허용하려면 다음 두 가지 해결 방법이 있습니다.
점점 더 많은 사이트에서 HTML5 태그를 사용하기 시작하고 있지만, 현재 상황에서는 여전히 IE6, IE7, IE8을 사용하는 사람들이 많습니다. 모든 브라우저가 정상적으로 액세스할 수 있도록 하려면 다음 두 가지 해결 방법이 있습니다.
1. 웹 사이트에 대한 여러 세트의 템플릿을 만들고 프로그램을 사용하여 User-Agent를 판단하여 다양한 브라우저 사용자에게 다른 페이지를 표시합니다. : Youku.com.
2. HTML5를 지원하지 않는 브라우저에서 HTML 태그를 지원하려면 Javascript를 사용하세요.
IE에 대한 더 나은 솔루션은 html5shiv입니다. htnl5shiv는 주로 HTML5에서 제안한 새 요소가 IE6-8에서 인식되지 않는 문제를 해결합니다. 이러한 새 요소는 하위 요소를 래핑하기 위한 상위 노드로 사용할 수 없으며 CSS 스타일을 적용할 수 없습니다. 알 수 없는 요소에 CSS 스타일을 적용하려면 document.createElement(elementName)를 실행하면 됩니다. html5shiv는 이 원칙을 바탕으로 만들어졌습니다.
html5shiv는 사용이 매우 간단합니다. IE9가 html5를 지원한다는 점을 고려하면 페이지 헤드에 다음 코드만 추가하면 됩니다.
코드 복사
코드는 다음과 같습니다.
<!-–[if lt IE 9]--><script src=" http://html5shiv.googlecode.com/svn/trunk/html5.js "></script ><!--[endif]–- >
다음은 몇 가지 추가 사항입니다.
물론 내 블로그도 포함됩니다. HTML5에 관해서는 IE를 언급하지 않을 수 없습니다. Apple, Google, Opera, Mozilla와 같은 주류 브라우저 제조업체가 HTML 표준의 새 버전 수립 및 홍보에 적극적으로 참여하고 있는 반면, Microsoft는 HTML 5 사양을 무시합니다. 그러나 Microsoft는 최근에야 IE에서 HTML 5를 지원할 것이라고 밝혔습니다. 현재 IE8 이하는 HTML5 태그를 지원할 수 없습니다. 하지만 IE가 사이트포인트에서 HTML5를 지원하도록 하는 방법을 찾았습니다.
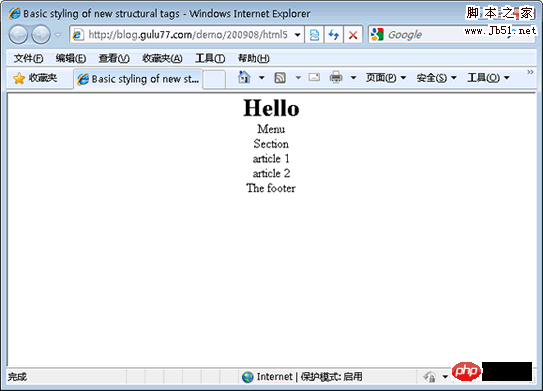
다음은 처리 전 IE 8에 표시되는 예입니다. 
IE(IE6 포함)가 HTML5 요소를 지원하도록 하려면 HTML 헤더에 다음 JavaScript를 추가해야 합니다. 조건부 주석을 사용하여 IE용 개체에 해당 노드를 만듭니다.
코드 복사
코드는 다음과 같습니다.
<!--[if IE]>
<script>
document.createElement("header");
document.createElement("footer");
document.createElement("nav");
document.createElement("article");
document.createElement("section");
</script>
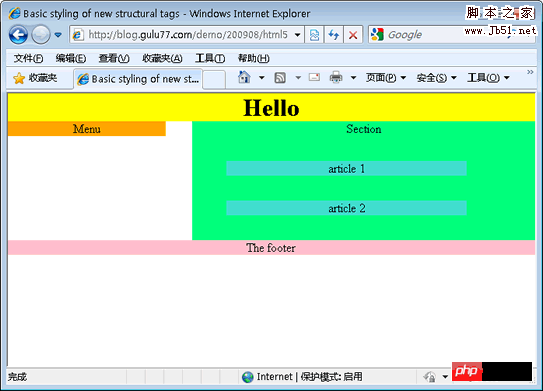
<![endif]-->위 코드를 추가한 후 IE8에서 표시되는 효과는 다음과 같습니다. 
사이트포인트 예시에서 노드를 생성하는 JavaScript 코드는 너무 부풀려지면 smashingmagazine에서 제공하는 코드가 더 간결해 보입니다.
데모는 다음과 같습니다
팁: 실행하기 전에 코드의 일부를 수정할 수 있습니다.
코드 복사
코드는 다음과 같습니다.
<!--[if IE]>
<script>
(function(){if(!/*@cc_on!@*/0)return;var e = "header,footer,nav,article,section".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
</script>
<![endif]-->HTML5는 기본적으로 인라인 요소로 동작합니다. 이러한 요소를 레이아웃하려면 다음 예와 같이 CSS를 사용하여 수동으로 블록 요소로 변환합니다.
코드 복사
코드는 다음과 같습니다.
header, footer, nav, section, article {
display:block;
}위 내용은 IE가 HTML5를 지원하도록 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!