이 글에서는 주로 HTML 페이지의 기본 VIDEO 태그에 다운로드 버튼을 숨기는 기능을 소개하고 있습니다. 매우 좋고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
웹 프로젝트를 작성할 때, 소개 페이지에 소개 영상이 따로 있는데, 이 짧은 영상만 있어서 영상 컴포넌트를 사용하지 않아서 네이티브 영상 태그를 이용해서 문제를 해결하고 싶습니다.
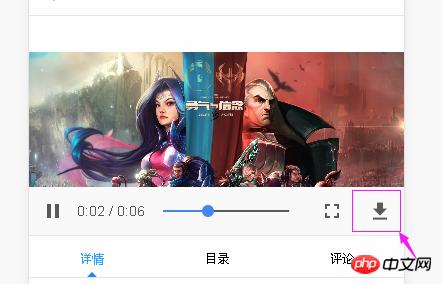
소개 영상은 무료인데 다운로드 버튼이나 영상 저장 기능이 있는 게 싫으니 다운로드 기능이 없는 것처럼 보이게 하는 방법을 찾아서 메모해 보세요.

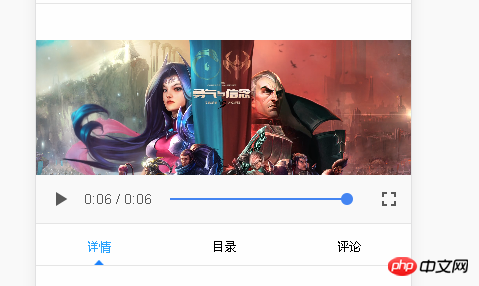
위의 다운로드 버튼을 숨기려면 세 가지 스타일만 있으면 됩니다. 아무 말도 없이 코드를 붙여넣기만 하면 됩니다.
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 50px);
}직접 말하면 다운로드 버튼을 창 밖으로 옮기는 것입니다. , 그러나 나는 이 CSS를 오랫동안 찾고 있었습니다. !

이 방법은 실제로 비디오 다운로드를 막지는 못합니다. "주의" 사용자는 여전히 캐시 파일에서 로드된 비디오 파일을 찾을 수 있으므로 제목에서 알 수 있듯이 숨겨져 있을 뿐입니다.
동영상 다운로드를 실제로 방지하려면 서버를 통해 동영상 주소를 암호화하고 확인해야 합니다.
관련 권장 사항:
HTML5 터치 이벤트를 구현하여 모바일 측에 간단한 진행률 표시줄을 구현하는 방법
위 내용은 HTML 페이지 기본 VIDEO 태그는 다운로드 버튼 기능을 숨깁니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!