이 글의 내용은 프론트엔드 HTML 템플릿 기술에 관한 내용입니다. 참고할 만한 가치가 있습니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
web2.0 이전에는 jsp를 작성할 때 있지만 es와 JSTL이 있었지만 jsp를 고수했습니다. 나중에 배송 속도를 높이기 위해 아웃소싱 회사는 여전히 PHP Smart 기술을 사용했습니다.
web2.0이후 프론트엔드 템플릿 기술이 대중화되었습니다.
다음 세 가지 범주를 나타냅니다.
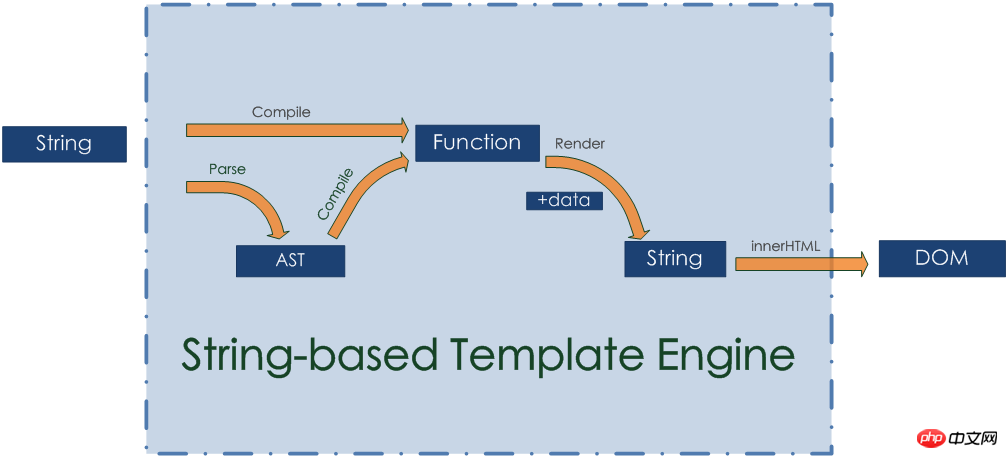
문자열 기반템플릿 기술(문자열 기반 구문 분석 및 컴파일 프로세스)
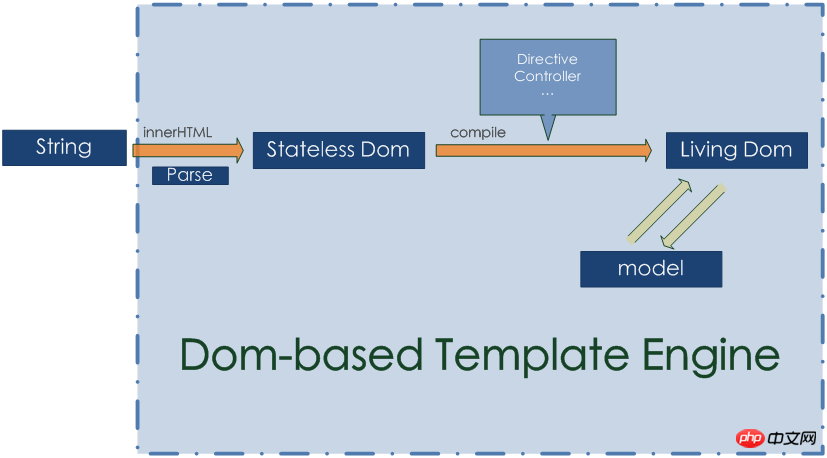
DOM 기반템플릿 기술(Dom 기반 링크 또는 컴파일 프로세스)
살아있는 템플릿 (문자열 기반 구문 분석 및 DOM 기반 컴파일 프로세스)
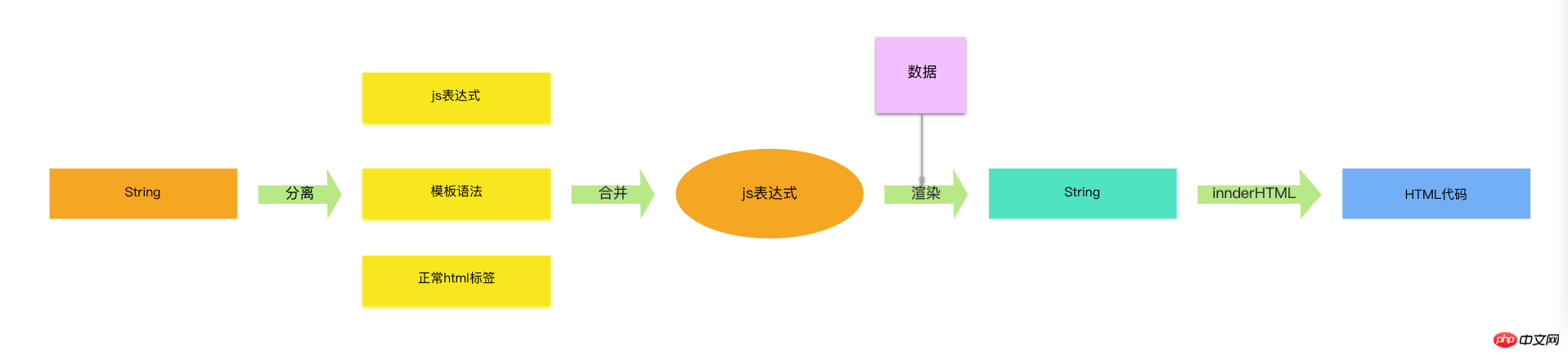
문자열과 데이터를 입력으로 받아 정규 표현식을 사용하는 문자열 기반 템플릿 기술입니다. 자리 표시자는 필수 항목으로 대체됩니다. 완전한 HTML 문자열을 구성하기 위한 데이터입니다.

문자열 템플릿 엔진은 주로 createElement, AppendChild, innerHTML과 같은 DOM API에 의존합니다.
이러한 API 중에서 innerHTML은 최고의 가독성과 실용성을 가지며 사실상의 주요 표준이 되었습니다. 비록 다른 API가 성능면에서 더 나을 수도 있지만, 네이티브 js에 가장 일반적으로 사용되는 문자열 생성 솔루션은 또는 innerHTML입니다.

문자열 기반 템플릿 엔진의 가장 큰 기여는 완전히 문자열 기반 특성으로 인해 많은 문자열 연결에서 해방된다는 것입니다. 대체할 수 없는 장점이 있습니다.
이는 본질적으로 크고 보기 흉한 문자열 연결 표현식을 작성하는 것보다 더 나은 방법으로 HTML 뷰를 데이터로 채우는 방법입니다.
빠른 초기화 시간: 많은 Angular 팬이 있는 것 같습니다. 문자열 기반 템플릿을 추론할 때 놓칠 수 있는 것입니다.
동형성: 완전히 DOM 독립적이며 서버 측과 브라우저 측으로 사용할 수 있습니다(고객은 아직 phantomjs를 이동하려고 서두르지 않습니다).
더 강력한 구문 지원: 자체이기 때문입니다. -DSL을 구축하거나 JavaScript 구문을 기반으로 합니다. Parser의 유연성은 HTML로 제한되는 Dom 기반 템플릿 기술과 다릅니다
문자열 기반 템플릿 방법은 innerHTML 렌더링에 의존하기 때문에 다음 질문.
보안 문제: innerHTML을 사용하여 DOM을 구축하면 보안 위험이 있습니다. 렌더링에 사용되는 동적 데이터를 특별히 이스케이프하지 않으면 XSS 공격이나 CSRF 공격이 발생할 수 있습니다.
innerHTML에는 보안 위험이 있기 때문입니다. 예를 들면 다음과 같습니다.  , 나는 당신과 같은 훌륭한 프로그래머가 그러한 코드를 작성하지 않을 것이라는 것을 알고 있지만 HTML 조각이 당신에 의해 완전히 제어되지 않는 경우(예: 원격 서버에서) 폭발 가능성이 있는*.
, 나는 당신과 같은 훌륭한 프로그래머가 그러한 코드를 작성하지 않을 것이라는 것을 알고 있지만 HTML 조각이 당신에 의해 완전히 제어되지 않는 경우(예: 원격 서버에서) 폭발 가능성이 있는*.
성능 문제: innerHTML을 사용하여 DOM을 대체하는 것은 비효율적입니다. DOM의 속성이나 텍스트 콘텐츠 하나만 대체하더라도 전체 DOM을 innerHTML로 대체해야 하므로 브라우저 리플로우 및 다시 그리기가 발생합니다.
개발 효율성 문제: 정규식 매칭 후 특정 함수에 문자열을 이어붙이기 때문에 반복 계산이 발생하기 쉽고 기존 DOM을 완전히 제거한 후 다시 렌더링하여 마운트함 . DOM의 이벤트와 상태는 더 이상 존재하지 않습니다
예상치 못한 노드를 생성하는 것이 가능합니다: html 파서는 매우 "친숙"하여 비표준 작성 방법을 허용하므로, 개발자에게 오류 메시지가 표시됩니다.
은 다음을 나타냅니다.
콧수염 및 그 파생 핸들바 등: 약한 논리
Dust.js: 강력한 논리(권장)
doT.js: 엄청 빠르다
innerHTML을 통해 초기 DOM 구조를 얻은 후 원본 DOM에서 이벤트, 명령, 표현식을 추출하는 템플릿 기술입니다. DOM API 레벨을 통해 속성을 생성하고 수식, 필터 등의 정보를 LivingDOM으로 컴파일하여 데이터 모델과 뷰의 양방향 바인딩을 완성합니다. AngularJS는 DOM 기반 템플릿 기술의 대표주자입니다.

Dom 기반 템플릿 기술에는 실제로 완전한 구문 분석 프로세스가 없습니다(지금은 표현식을 제외). 문자열에서 뷰를 생성해야 하는 경우 innerHTML을 통해 초기 Dom 구조를 가져와야 합니다. Dom API(속성, getAttribute, firstChild... 등)는 레벨에 있는 원래 Dom의 속성에서 지침, 이벤트 및 기타 정보를 추출한 다음 뷰에 대한 데이터 바인딩을 완료하여 "활성화"합니다.
그러므로 Dom 기반 템플릿 기술은 데이터와 DOM 사이의 "링크" 및 *"다시 쓰기"* 프로세스에 더 가깝습니다.
dom 기반 템플릿 기술은 반드시 innerHTML을 사용할 필요는 없습니다. 예를 들어 모든 템플릿이 항목 페이지에 작성되면 이때에도 브라우저에서 구문 분석 프로세스가 수행됩니다.
DOM 기반 템플릿 기술은 문자열 기반 템플릿 기술보다 유연하고 강력하며 어떤 의미에서는 데이터 기반입니다.
is active: 컴파일이 완료된 후에도 데이터와 View는 여전히 연결되어 있습니다. 즉, Dom API의 수동 작업에 의존하지 않고 View를 업데이트할 수 있습니다
런타임입니다. 효율적 es : yees는 부분적 업데이트를 달성하고 다른 강력한 부속물을 선언하는 방식으로 앱을 개발하는 데 도움이되지만 다음과 같은 문제가 있습니다. 속성으로 전달되므로 실제로는 불필요하고 중복됩니다.
DOM 기반 템플릿 기술은 innerHTML을 통해 DOM 컴파일 노드를 획득하므로 정보가 속성으로 전달되어 불필요한 중복이 발생하고 이로 인해 읽기에도 영향을 미치고 개발 난이도가 높아집니다. 한 가지 해결책은 속성을 읽은 다음 삭제하는 것입니다. 실제로 이는 반드시 필요한 것은 아니며 Dom에 대한 강한 의존성을 해결하는 기능도 없습니다. 이는 성능에 영향을 미치고 사용자 경험을 감소시킵니다.초기 노드 획득 문제:
innerHTML을 통해 초기 노드 획득에는 독립적인 구문 분석기나 어휘 분석기가 없으며 HTML에 크게 의존합니다. 처음 DOM에 들어가는 컨텐츠는 템플릿이고, 렌더링하는데 시간이 걸리기 때문에 컨텐츠의 플래쉬 현상이 발생하게 됩니다. - FOUC(Flash of unstyled content) 말할 필요도 없이 DOM에 들어가는 컨텐츠이기 때문입니다. 처음으로 원하는 최종 콘텐츠가 아닙니다.를 나타냅니다. :
AngularJS
: 벌써 별 28,000개네요. 더 말할 필요가 있을까요?Knockout
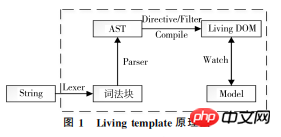
: 이 분야에서는 웹 프론트엔드의 창시자입니다Livingtemplate 기술과 문자열 기반 및 DOM 기반 템플릿 기술의 가장 큰 차이점은 필요한 정보를 렌더링하고 추출하기 위해 innerHTML에 의존하지 않는다는 것입니다. 주요 아이디어는 다음과 같습니다. 첫째, 단순한 정규식을 통해 특정 문법을 일치시키는 대신 데이터 바인딩 기술을 결합하고 성숙한 어휘 구문 분석 및 구문 구문 분석 기술을 사용하여 입력 문자열을 추상 구문 트리 AST로 구문 분석합니다. 그런 다음 문자열 접합을 수행합니다. AST를 컴파일하여 동적 데이터 바인딩 기능을 갖춘 Living DOM을 생성함으로써 innerHTML 사용을 피하고 브라우저 요소 깜박임 문제를 해결하며 애플리케이션의 보안을 향상시킵니다. 원칙은 그림 1과 같습니다.
 그림 1에서 볼 수 있듯이 입력 문자열은 어휘 파서 Lexer를 통과하여 해당 어휘 블록을 생성합니다. 어휘 블록은 문법 파서 Parser를 통과하여 추상 문법 트리 AST를 구축합니다. 그런 다음 AST는 동적 데이터 바인딩 기능을 사용하여 LivingDOM으로 컴파일되어 뷰와 모델의 양방향 바인딩을 실현합니다.
그림 1에서 볼 수 있듯이 입력 문자열은 어휘 파서 Lexer를 통과하여 해당 어휘 블록을 생성합니다. 어휘 블록은 문법 파서 Parser를 통과하여 추상 문법 트리 AST를 구축합니다. 그런 다음 AST는 동적 데이터 바인딩 기능을 사용하여 LivingDOM으로 컴파일되어 뷰와 모델의 양방향 바인딩을 실현합니다.
Dom 노드를 사용하여 정보를 전달하는 Dom 기반 템플릿 기술과 다른 점은 중간 제품 AST가 컴파일 프로세스에 필요한 모든 정보(문장, 명령, 속성 등)를 전달한다는 것입니다.
우리는 할 수 있습니다. find Living template 거의 문자열 기반과 Dom 기반 템플릿 기술의 장점을 동시에 가지고 있습니다
문자열 템플릿과 같은 사용자 정의 DSL을 사용하여 구문적 유연성을 달성하기 위해 구조를 기술하고 Parse 후 정보(AST)를 전달합니다. . 컴파일 단계에서는 AST와 Dom API를 사용하여 View 어셈블리를 완성합니다. 어셈블리 프로세스 중에 Directive와 같은 우수한 Dom 기반 템플릿 기술을 도입할 수도 있습니다.
살아있는 템플릿의 가까운 친척 - React
React는 물론 템플릿 솔루션이라고 부를 수도 있습니다. 또한 innerHTML을 교묘하게 피하지만 완전히 다른 전략을 사용합니다. 또한 가상 DOM 기술을 기반으로 하지만. 차이점은 더티 검사가 뷰 수준, 즉 가상 돔에서 발생하므로 더 적은 오버헤드로 로컬 업데이트를 달성할 수 있다는 것입니다.
Regularjs independent
본 글은 좀 더 정리가 필요하며, 커스텀 템플릿 엔진의 사고방향과 엔지니어링 실습 내용도 보완되어야 합니다. 이 부분에는 여전히 많은 작업이 필요하므로 계속 지켜봐 주시기 바랍니다.
이 기사는 원본 기사에서 재현되었습니다: https://www.zhoulujun.cn/html/webfront/SGML/htmlBase/2018_0419_8098.html
관련 권장 사항:
위 내용은 프론트엔드 HTML 템플릿 기술에 대해 다시 이야기해보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!