이 기사의 내용은 JS의 this 호출 개체에 대한 간략한 설명입니다. 이제 모든 사람과 공유할 수 있습니다.
정보를 확인하고 알아보세요. JS의 this는 호출 객체를 나타냅니다.
이 문장만으로는 이해하기 어려우니 돔을 써보시면 어떨까요?
코드는 다음과 같습니다.
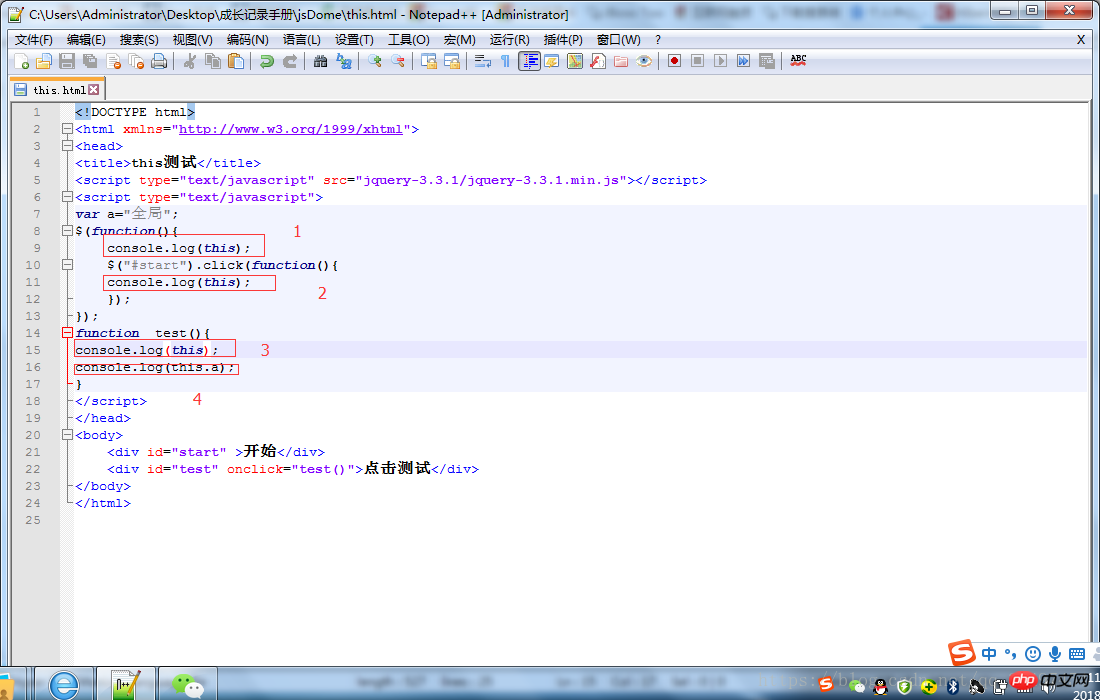
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>this测试</title>
<script type="text/javascript" src="jquery-3.3.1/jquery-3.3.1.min.js"></script>
<script type="text/javascript">
var a="全局";
$(function(){
console.log(this);
$("#start").click(function(){
console.log(this);
});
});
function test(){
console.log(this);
console.log(this.a);
}
</script>
</head>
<body>
<p id="start" >开始</p>
<p id="test" onclick="test()">点击测试</p>
</body>
</html>
위에서 아래로 4개의 출력 문제를 볼 수 있습니다
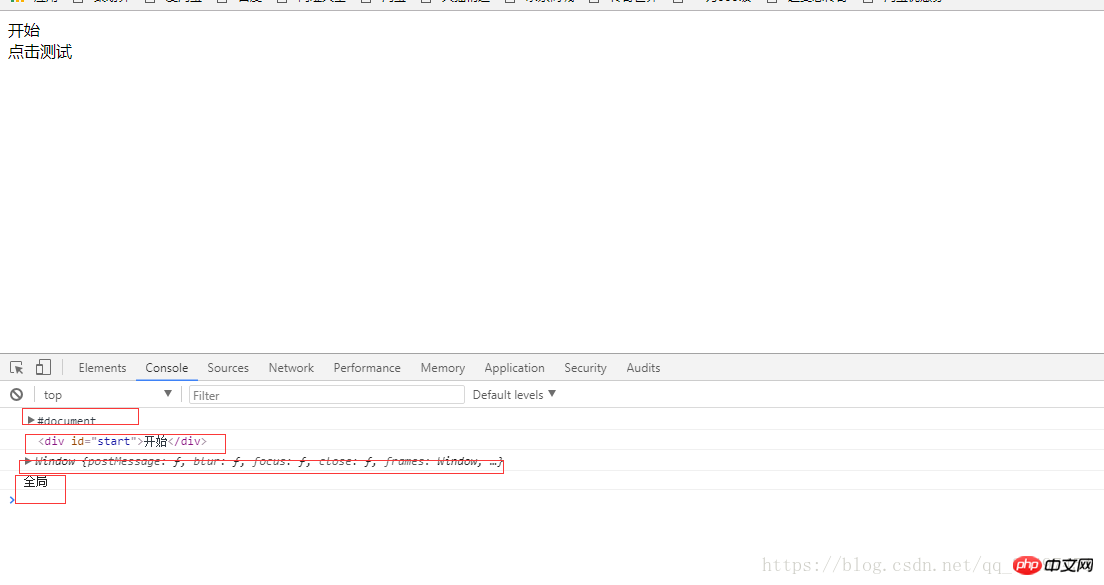
실행하여 결과를 확인합니다.

123의 출력 결과가 모두 다른 것을 확인할 수 있습니다.
첫 번째는 HTMLDOM입니다
두 번째는 p
세 번째는 윈도우
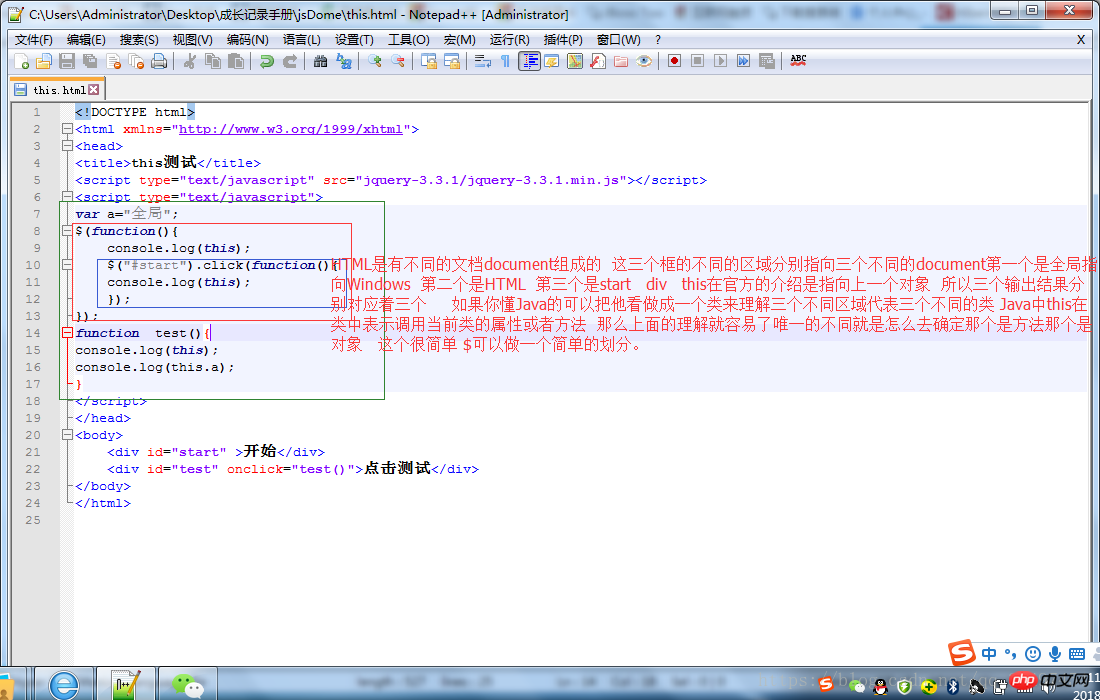
위 코드는 다음과 같이 분석할 수 있습니다.

(PS: 이것은 상위 객체를 의미합니다. 오타인 공식 소개)
관련 추천:
왜? this, super, direct를 Java의 정적 메서드에 사용할 수는 없나요? 비정적 메서드 호출
위 내용은 JS의 호출 객체에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!