이 기사의 내용은 Kettle 데이터 처리에 JS 스크립트를 적용하는 것과 관련이 있습니다. 이제 특정 참조 값이 있으므로 필요한 친구가 참조할 수 있습니다.
해결책: 행 생성과 결합 (데이터 생성) Java Script 값(JS 구성 요소) 및 텍스트 입력 구성 요소
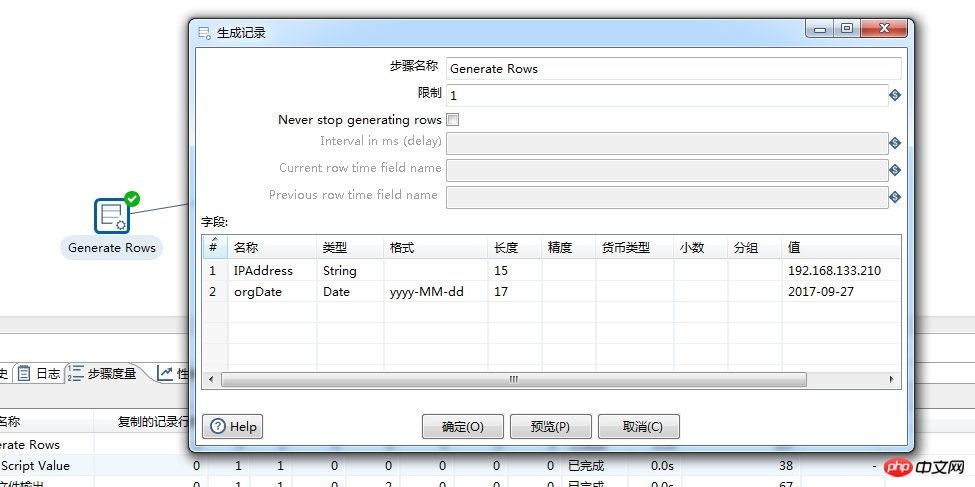
1)로 이 기능을 완성하세요. 데이터 생성 구성 요소를 드래그하고 데이터를 입력하세요

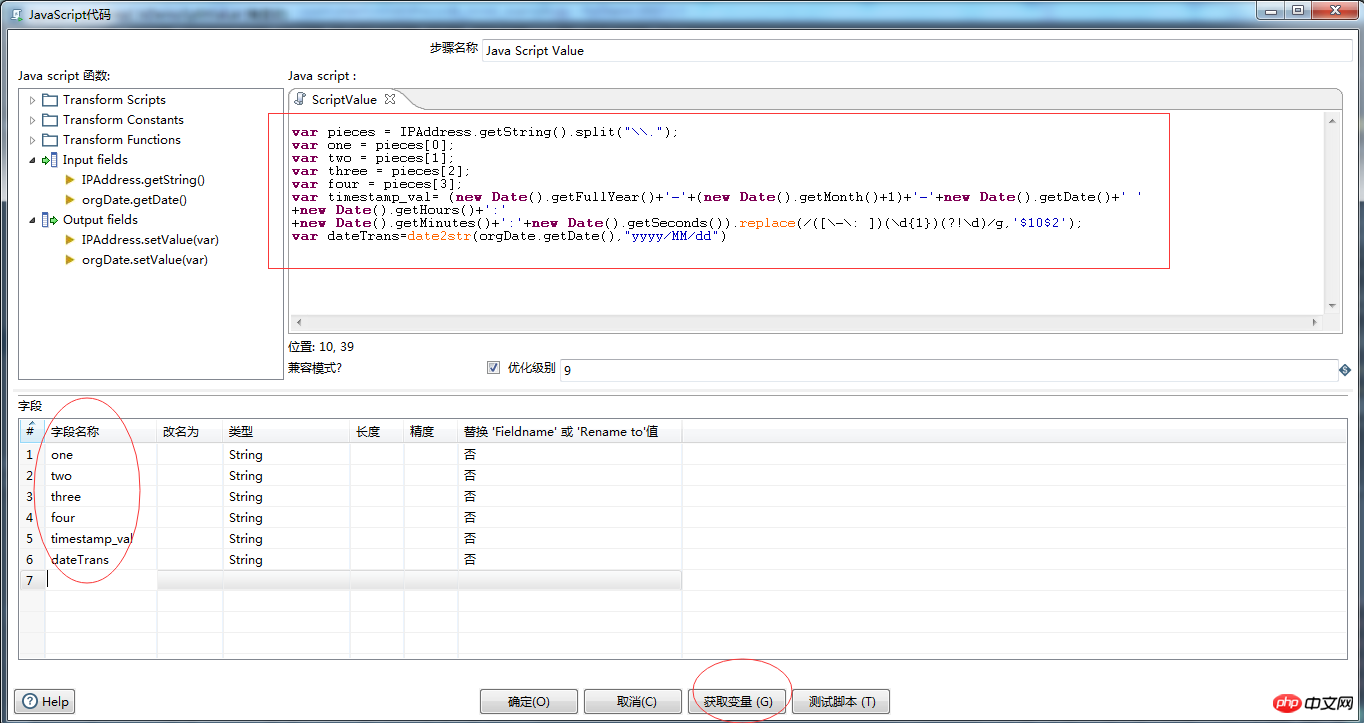
2): Java Script 값( JS 구성 요소), 다음 JS 코드를 추가하고 변수를 가져옵니다

3): 출력할 텍스트 파일을 드래그하고 출력할 디렉터리를 선택합니다

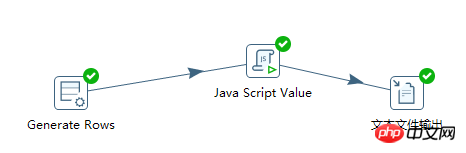
4) : 프로세스 다이어그램을 완성하세요. 이 단계는 2단계와 3단계에서 수행해야 합니다. 각 구성 요소를 연결하려면 SHIFT 키를 길게 누르세요.

5) 실행 버튼을 클릭하여 확인하세요

아닙니다. 관찰을 통해 찾기 어려움:
1) orgDate는 yyyy-MM에서 사용되었습니다. -dd 형식은 yyyy/MM/dd
2) timestamp_val에는 이미 타임스탬프를 생성하는 js 함수가 있습니다
관련 권장 사항:
kettle 케이스 5는 json 데이터 처리를 위해 js 스크립트를 사용합니다.
kettle 네 가지 용도 데이터 처리를 위한 자바 스크립트
위 내용은 Kettle 데이터 처리에 JS 스크립트 적용에 익숙함의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!