이 글에서는 주로 JS 원본 값과 참조 값의 저장 방법에 대해 자세히 설명합니다. 원본 값은 기본 데이터 유형이라고도 불리는 원본 데이터 유형을 나타내는 값을 의미하고, 참조 값은 다음을 의미합니다. 복합 데이터 유형의 값입니다. 다음으로는 샘플 코드를 통해 JS에 원래 값과 참조 값을 저장하는 방법을 소개해드리겠습니다.
ECMAscript에서 변수는 두 가지 유형의 값, 즉 기본 값과 참조 값을 저장할 수 있습니다.
기본 값은 다음을 포함하여 기본 데이터 유형이라고도 하는 기본 데이터 유형을 나타내는 값을 나타냅니다. , Stirng, Boolean , Null, Underfined
참조 값은 다음을 포함한 복합 데이터 유형의 값을 나타냅니다. Object, Function, Array, Date, RegExp
다양한 데이터 유형에 따라 일부 변수는 다음과 같습니다. 스택에 저장되고 일부는 힙에 저장됩니다. 구체적인 차이점은 다음과 같습니다.
원본 변수와 그 값이 스택에 저장됩니다. 하나의 원본 변수를 다른 원본 변수에 전달할 때 한 스택룸의 내용이 다른 스택룸으로 복사되고 두 개의 원본 변수가 저장됩니다. 서로 영향을 미치지 마십시오.
참조 값은 스택에 참조 변수의 이름을 저장하지만 실제 객체는 힙에 저장되며, 참조 객체가 전달되면 변수 이름에서 힙에 저장된 실제 객체를 가리키는 포인터가 있습니다. 다른 변수로 복사되는 것은 실제로 실제 객체에 대한 포인터입니다. 이때 둘 다 동일한 데이터를 가리킵니다. 메소드를 통해 한 변수의 값이 변경되면 다른 변수의 값도 변경됩니다. 액세스되지만 메소드를 통하지 않고 재할당을 통해 방을 다시 여는 것과 동일하며 값의 원래 포인터가 변경되면 다른 값은 변경되지 않습니다.
예제를 보세요:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
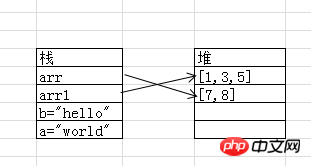
다이어그램을 사용하여 다음과 같이 결과를 표현합니다.
원래 변수의 값은 서로 영향을 미치지 않습니다. 참조 변수 arr과 arr1은 동일한 객체를 가리킵니다. 이므로 arr이 메소드를 통해 값을 변경하면(힙룸의 데이터가 변경됨) arr1의 데이터에 액세스하면 변경된 객체에 액세스하게 됩니다

non을 통해 참조 변수의 값이 변경되면 -메서드, 이때 포인터도 변경됩니다.

요약:
Number, Stirng, Boolean, Null, Underfined 및 기타 기본 데이터 유형, 해당 값은 스택에 직접 저장됩니다.
Object, Function, Array, Date 및 RegExp와 같은 참조 유형은 스택에 저장되며 저장된 실제 개체를 가리킵니다. 포인터를 통해 힙에
관련 권장 사항:
부울 객체의 원래 값을 반환하는 JavaScript 메서드 valueOf()
기본 및 복합 값 JavaScript_javascript 팁
위 내용은 JS 원본 값과 참조 값이 저장되는 방식에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!