프로젝트 중에는 사용자가 다른 요소에서 해당 이벤트를 트리거한 다음 해당 코드를 실행하는 데 사용됩니다. 이는 jquery
trigger API
를 통해 달성할 수 있습니다.
오늘 생각해보니 jq가 없다면 js를 이용해서 어떻게 구현할 수 있을까요? 저는 최근에 "JavaScript를 사용한 고급 프로그래밍"이라는 책을 두 번째로 읽고 새로운 통찰력을 얻었습니다.
click 이벤트가 발생하면 첫인상은 확실히 element.click();입니다. 그러면 dbclick, mouseleave, focus, mouseenter 및 기타 이벤트도 직접 element.mouseleave()로 트리거할 수 있나요?
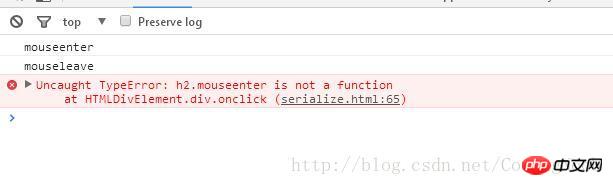
그래서 실행해 보니 오류가 보고된 것을 발견했습니다! 맞습니다. 해당 이벤트가 직접 트리거될 수 있도록 element.eventType()을 추가하는 것만으로는 문제가 되지 않습니다.

그래서 자연스럽게 createEvent initEvent dispatchEvent 메소드가 생각났습니다.
// 创建一个事件对象,就好像你绑定事件回调函数里获得的那个事件对象一样var myEvent = document.createEvent('Event')
// 初始化这个事件对象,为它提高需要的“特性”myEvent.initEvent('myEventName', true, true)
// 按照常见的方式绑定对该事件的监听,这里的 element 可以是任何一个元素,你懂的element.addEventListener('myEventName', function(evt) {
// 这里,evt 就是你创建的事件对象了,不过它会更丰富一些——这些是浏览器为你做的})// 然后这样触发它element.dispatchEvent(myEvent)코드를 직접 업로드하세요: (시도했는데 호환되지 않습니다 <= IE8)
<!DOCTYPE html><html lang="zh-cmn-Hans"><head>
<meta charset="utf-8" />
<title>原生javascript防jquery的trigger触发鼠标事件</title>
<meta name="author" content="" />
<style>
.p{height:40px;width:100px;background:#ccc;}
</style></head><body>
<h2>我是H2</h2>
<p class="p">点击p</p></body></html><script>
var h2 = document.querySelector("h2"); var p = document.querySelector(".p");
h2.onclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.ondbclick = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseenter = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onmouseleave = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onfocus = function(event){
var ev = event || window.event;
console.log(ev.type);
}
h2.onblur = function(event){
var ev = event || window.event;
console.log(ev.type);
} //触发事件方法
function trigger(elem, event){
var myEvent = document.createEvent('Event') // 初始化这个事件对象,为它提高需要的“特性”
myEvent.initEvent(event, true, true); //执行事件
elem.dispatchEvent(myEvent);
}
p.onclick = function(){
trigger(h2, "click"); //触发click事件
trigger(h2, "dbclick"); //触发dbclick事件
trigger(h2, "mouseenter"); //触发mouseenter事件
trigger(h2, "mouseleave"); //触发mouseleave事件
trigger(h2, "blur"); //触发blur事件
trigger(h2, "focus"); //触发focus事件
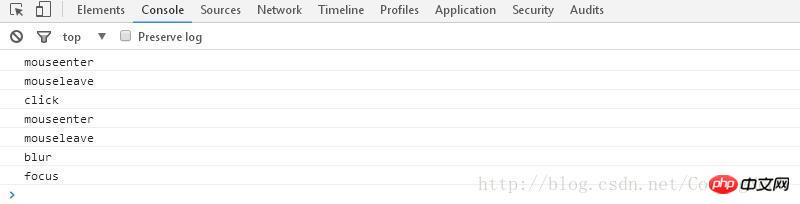
}</script>결과는 다음과 같습니다:

(시도했지만 호환되지 않습니다
위 내용은 마우스 이벤트를 트리거하기 위해 jquery의 트리거를 모방하는 자바스크립트의 예 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!