이번에는 드롭다운 상자의 동적 계단식 로딩에 대해 알려드리겠습니다. 드롭다운 상자의 동적 계단식 로딩에 대한 주의사항은 무엇인가요? 실제 사례를 살펴보겠습니다.
easyui의 드롭다운 상자는 데이터를 동적으로 로드합니다. 대학에서는 먼저 모든 대학을 쿼리한 다음 대학에 따라 강좌를 동적으로 로드해야 합니다. 이를 달성하는 방법을 살펴보겠습니다.
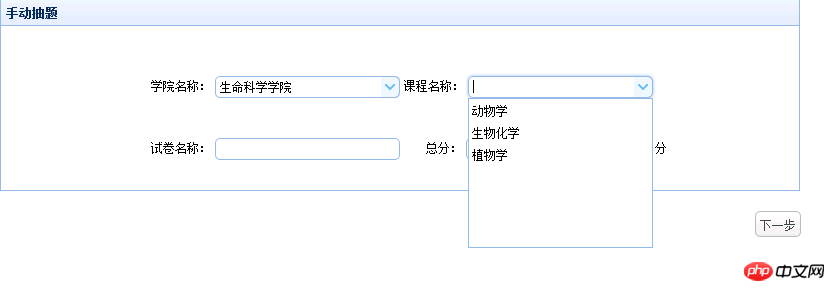
1. 인터페이스 효과

2.html + js code
<span>学院名称:</span> <input class="easyui-combobox" style="width:30%;" id="collegeName"> <span>课程名称:</span> <input class="easyui-combobox" style="width:30%;" id="courseName"><br/>
$(function() {
// 下拉框选择控件,下拉框的内容是动态查询数据库信息
$('#collegeName').combobox({
url:'${pageContext.request.contextPath}/loadInstitution',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',
valueField:'id',
textField:'institutionName',
onHidePanel: function(){
$("#courseName").combobox("setValue",'');//清空课程
var id = $('#collegeName').combobox('getValue');
//alert(id);
$.ajax({
type: "POST",
url: '${pageContext.request.contextPath}/loadCourse?id=' + id,
cache: false,
dataType : "json",
success: function(data){
$("#courseName").combobox("loadData",data);
}
});
}
});
$('#courseName').combobox({
//url:'itemManage!categorytbl',
editable:false, //不可编辑状态
cache: false,
panelHeight: '150',//自动高度适合
valueField:'id',
textField:'courseName'
});
});3. 백엔드 코드
@RequestMapping("/loadInstitution")
/**
* 加载学院
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadInstitute(HttpServletRequest request,
HttpServletResponse response) throws Exception {
try {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
List<Institution> institutionList = institutionBean
.queryAllColleage();
System.out.println("学院list大小=====" + institutionList.size());
String result = JackJsonUtils.BeanToJson(institutionList);
System.out.println(result);
JsonUtils.outJson(response, result);
} catch (Exception e) {
logger.error("加载学院失败", e);
}
}
@RequestMapping("/loadCourse")
/**
* 动态加载课程
*
*
* @param
* @param
* @return void
* @exception/throws [违例类型] [违例说明]
* @see [类、类#方法、类#成员]
* @deprecated
*/
public void loadCourse(HttpServletRequest request,
HttpServletResponse response) throws Exception {
JackJsonUtils JackJsonUtils = new JackJsonUtils();
String id = request.getParameter("id");
System.out.println("学院id====" + id);
try {
if(id != null && id != ""){
List<CourseInfo> listCourseInfoList = courseBean
.queryAllCourseInfos(id);
System.out.println("课程list大小=====" + listCourseInfoList.size());
String result = JackJsonUtils.BeanToJson(listCourseInfoList);
System.out.println(result);
JsonUtils.outJson(response, result);
}
} catch (Exception e) {
logger.error("加载课程失败", e);
}
}이 기사의 사례를 읽으신 후 주의하시기 바랍니다. PHP 중국어 웹사이트의 다른 관련 기사를 확인하세요!
추천 자료:
zTree에 하위 노드를 추가할 때 비동기 로딩 시 항상 반복되는 문제를 해결하는 방법
위 내용은 드롭다운 상자의 동적 계단식 로딩의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!