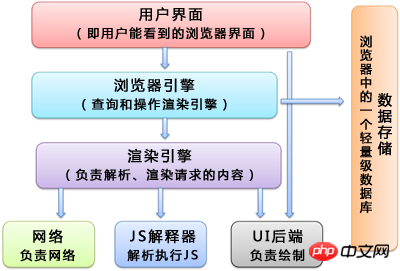
브라우저 주요 구성요소 구조

(브라우저 주요 구성요소)
렌더링 엔진 - webkit 및 Gecko
Firefox는 Mozilla가 독자적으로 개발한 렌더링 엔진인 Geoko를 사용합니다.
Safari와 Chrome 모두 웹킷을 사용합니다. Webkit은 원래 Linux 플랫폼용으로 개발되었으며 나중에 Apple에서 Mac 및 Windows로 포팅한 오픈 소스 렌더링 엔진입니다.
이 글에서는 주로 웹킷 렌더링 엔진에 대해 설명합니다. 웹킷과 Gecko에서 사용하는 용어는 약간 다르지만 주요 프로세스는 기본적으로 동일합니다.

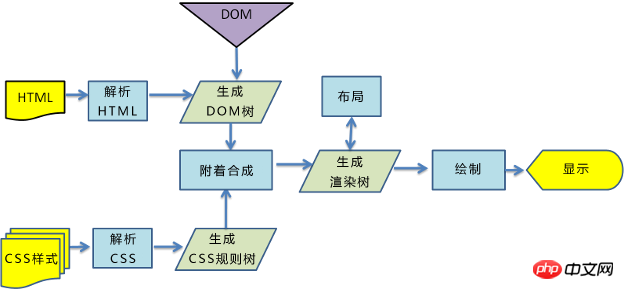
(웹킷 렌더링 엔진 프로세스)
Critical 렌더링 경로
Critical 렌더링 경로는 초기 요청에서 HTML, CSS, javascript 및 기타 리소스를 수신한 후 파싱하고 트리를 구축하는 브라우저를 의미합니다. 렌더링 레이아웃, 고객이 볼 수 있는 인터페이스를 그리고 최종적으로 제시하는 전 과정을 말합니다.
따라서 브라우저의 렌더링 프로세스에는 주로 다음 단계가 포함됩니다.
HTML을 구문 분석하여 DOM 트리를 생성합니다.
CSS를 구문 분석하여 CSSOM 규칙 트리를 생성합니다.
DOM 트리와 CSSOM 규칙 트리를 병합하여 렌더링 트리를 생성합니다.
렌더링 트리를 탐색하여 레이아웃을 시작하고 각 노드의 위치 및 크기 정보를 계산합니다.
렌더링 트리의 각 노드를 화면에 그립니다.
Build DOM tree
브라우저가 서버 응답으로부터 HTML 문서를 받으면 문서 노드를 순회하여 DOM 트리를 생성합니다.
CSS 및 JS의 로딩 실행으로 인해 DOM 트리 생성 프로세스가 차단될 수 있다는 점에 유의하세요. 렌더링 차단 문제는 아래에서 논의됩니다.
CSSOM 규칙 트리 구축
브라우저는 CSS 파일을 구문 분석하고 CSS 규칙 트리를 생성합니다. 각 CSS 파일은 StyleSheet 개체로 분석되며 각 개체에는 CSS 규칙이 포함됩니다. CSS 규칙 객체에는 CSS 구문 및 기타 객체에 해당하는 선택기 및 선언 객체가 포함되어 있습니다.
Render Blocking
브라우저가 스크립트 태그를 발견하면 DOM 구축은 스크립트 실행이 완료될 때까지 일시 중지된 다음 DOM 구축을 계속합니다. JavaScript 스크립트를 실행할 때마다 DOM 트리 구성이 심각하게 차단됩니다. JavaScript 스크립트가 CSSOM도 작동하고 CSSOM이 다운로드 및 빌드되지 않은 경우 브라우저는 스크립트 실행 및 빌드를 지연시키기도 합니다. CSSOM 다운로드가 완료되고 빌드될 때까지 DOM입니다.
그래서 스크립트 태그의 위치는 매우 중요합니다. 실제 사용 시에는 다음 두 가지 원칙을 따르면 됩니다.
CSS 우선순위: 소개 순서대로 CSS 리소스가 JavaScript 리소스보다 우선합니다.
JS 이후: 우리는 일반적으로 JS 코드를 페이지 하단에 배치하며, JavaScript는 DOM 구성에 최소한의 영향을 주어야 합니다.
HTML을 구문 분석할 때 새 요소가 DOM 트리에 삽입되고 CSS가 동시에 검색된 다음 해당 스타일 규칙이 요소에 적용되며 검색 스타일 시트가 순서대로 일치됩니다. 오른쪽에서 왼쪽으로.
예: div p {font-size: 16px}, 먼저 모든 p 태그를 검색하고 렌더링에 이 스타일을 사용할지 결정하기 전에 상위 태그가 div인지 확인합니다.
그래서 우리는 보통 CSS를 작성할 때 id와 class를 사용하려고 노력하고 절대 오버레이하지 않습니다.
렌더링 트리 구축
DOM 트리와 CSS 규칙 트리를 통해 렌더링 트리를 구축할 수 있습니다. 브라우저는 먼저 DOM 트리의 루트 노드부터 시작하여 표시되는 각 노드를 순회합니다. 표시되는 각 노드에 대해 적용 가능한 CSS 스타일 규칙을 찾아 적용합니다.
렌더링 트리가 구성된 후 각 노드는 표시되는 노드이며 해당 규칙의 콘텐츠와 스타일을 포함합니다. 이는 렌더링 트리와 DOM 트리의 가장 큰 차이점이기도 합니다. 물론 렌더링 트리는 표시에 사용됩니다. 예를 들어 이러한 보이지 않는 요소는 이 트리에 나타나지 않습니다. 또한 display가 none인 요소는 이 트리에 표시되지 않지만 visibility가 Hidden인 요소는 이 트리에 표시됩니다.
렌더 트리 레이아웃
레이아웃 단계는 렌더링 트리의 루트 노드에서 탐색을 시작한 다음 페이지에 있는 각 노드 개체의 정확한 크기와 위치를 결정합니다. 레이아웃 단계의 출력은 각각을 정확하게 캡처하는 상자 모델입니다. 화면의 요소의 정확한 위치와 크기.
렌더링 트리 그리기
그리기 단계에서는 렌더링 트리를 순회하고 렌더러의 페인트() 메서드를 호출하여 해당 내용을 화면에 표시합니다. 렌더링 트리의 렌더링 작업은 브라우저의 UI 백엔드 구성 요소에 의해 완료됩니다.
리플로우 및 다시 그리기:
렌더링 트리 레이아웃, 즉 페이지에 있는 각 노드의 크기 및 위치와 같은 기하학적 정보를 기반으로 CSS 스타일을 계산합니다. HTML에는 기본적으로 유동 레이아웃이 있습니다. CSS와 js는 이 레이아웃을 깨고 DOM의 모양, 스타일, 크기 및 위치를 변경합니다. 이번에는 두 가지 중요한 개념, 즉 재생(replaint)과 리플로우(reflow)를 언급해야 합니다.
replaint: 화면의 일부를 다시 그려도 전체 레이아웃에 영향을 미치지 않습니다. 예를 들어 특정 CSS의 배경색은 변경되지만 요소의 기하학적 크기와 위치는 변경되지 않습니다.
리플로우: 구성요소의 기하학적 크기가 변경되었음을 의미하므로 렌더링 트리를 다시 검증하고 계산해야 합니다. 렌더 트리의 일부 또는 전체가 변경되었습니다. 이것이 리플로우(Reflow) 또는 레이아웃(Layout)입니다.
그래서 가능한 한 Reflow를 줄이고 Replaint를 시도해야 하는 것이 요즘 테이블 레이아웃을 거의 사용하지 않는 이유 중 하나라고 생각합니다.
display:none은 리플로우를 트리거합니다. visible: hiden 속성은 보이지 않는 속성이 아니지만 요소는 여전히 레이아웃 공간을 차지하므로 visible:hidden입니다. 위치 변경이 발생하지 않았기 때문에 Repaint만 트리거됩니다.
요소 스타일 수정과 같은 일부 경우에는 브라우저가 즉시 리플로우하거나 다시 그리지 않습니다. 대신 이러한 작업을 일괄적으로 누적한 다음 리플로우를 수행합니다. 이를 비동기 리플로우 또는 증분 비동기 리플로우라고도 합니다. .
창 크기 조정, 페이지 기본 글꼴 변경 등의 경우 이러한 작업의 경우 브라우저는 즉시 리플로우됩니다.
요약
이 기사에서는 브라우저 렌더링 프로세스에 대해 단계별로 배웠습니다. 브라우저 렌더링 프로세스에 대해 궁금한 점이 있으면 의견을 보내주세요. , 그리고 함께 진행합니다.
관련 읽기:
경계 제거 및 경계 없는 iframe의 작업은 무엇입니까
위 내용은 브라우저 렌더링 프로세스에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!