CSS3는 동적 잔물결 효과를 구현합니다. CSS3에는 전환 및 애니메이션 효과가 있으므로 이제 CSS3를 사용하여 동적 물결 효과를 구현하는 것이 매우 간단합니다. 변환을 사용하여 직접 구현하면 기존 플래시보다 구현이 더 간단해집니다. 그리고 페이지에도 비교적 친숙합니다.
이 글은 주로 파급 효과를 얻기 위한 CSS3와 동적 파도 효과를 얻기 위한 H5를 소개합니다. 매우 훌륭하고 참고할만한 가치가 있으므로 모두에게 도움이 되기를 바랍니다.
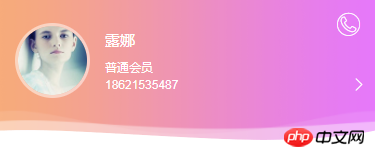
예를 들어 다음 배경 잔물결 효과를 구현합니다.

html5 구조:
<p class="wrap__uc-hdinfo">
<p class="inner flexbox">
<p class="uimg">
<span class="img"><img src="images/uimg/uimg-def.jpg" /></span>
</p>
<a class="info flex1" href="#">
<label class="name">露娜</label>
<label class="type mt-10">普通会员</label>
<label class="tel ff-ar">18621535487</label>
</a>
<i class="arr iconfont icon-youjiantou c-fff fs-24"></i>
<a class="lktel" href="tel:15888886666"><i class="iconfont icon-dianhua1"></i></a>
</p>
<!--css3实现波纹-->
<p class="wrap__uc-waves">
<i class="wave w1"></i>
<i class="wave w2"></i>
</p>
</p>css3 코드:
/*css3波纹*/
.wrap__uc-waves{overflow:hidden;height:1rem;width:100%;position:absolute;bottom:0;}
.wrap__uc-waves .wave{width:15rem; transform-origin:center bottom; position:absolute;left:0;bottom:0;}
.wrap__uc-waves .w1{background:url(../images/icon__uc-hd-waves01.png) no-repeat;background-size:cover; height:.5rem; animation:anim_wave 5s linear infinite;}
.wrap__uc-waves .w2{background:url(../images/icon__uc-hd-waves02.png) no-repeat;background-size:cover; height:.7rem; animation:anim_wave 6s linear infinite;}
@keyframes anim_wave {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(-25%) translateZ(0) scaleY(0.55)
}
100% {
transform: translateX(-50%) translateZ(0) scaleY(1)
}
}관련 권장 사항:
위 내용은 CSS3 및 H5를 사용하여 파급 효과를 구현하는 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!