어제 HTML5 websocket과 Tomcat을 사용하여 다자간 채팅을 구현했습니다. 가장 간단하고 가장 기본적으로 주목해야 할 것은 jdk1.7과 tomcat8을 충족해야 하는 개발 환경입니다. 또한 작동합니다!
이 글에서는 P2P 채팅을 구현하기 위한 HTML5 WebSocket의 샘플 코드에 대한 관련 정보를 주로 소개합니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라가서 모두에게 도움이 되기를 바랍니다.

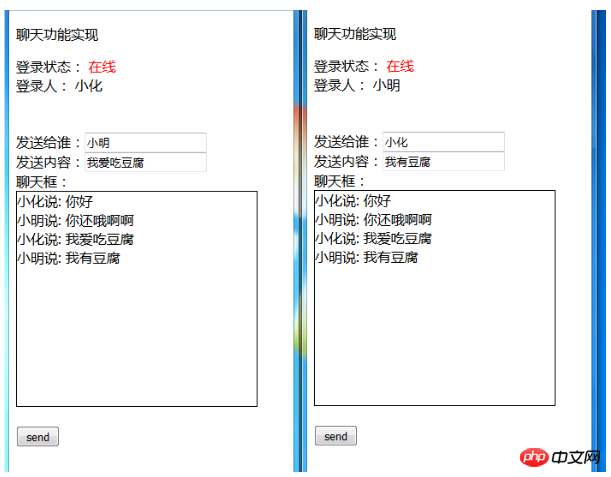
여기에는 두 개의 JSP 페이지 A와 B가 있으며 각각 Xiao Ming과 Xiao Hua라는 두 이름을 세션에 넣었습니다. 이전 세션에는 여러 사람이 있었습니다. 채팅에는 javax.websocket.Session이 있습니다.
여기서 생각해 보세요. 채팅 사용자를 제어하기 위해 HttpSession 세션을 사용하면 어떤 이점이 있을까요? 직접 추측해 보세요~~
여기에서는 주석이 사용되지 않습니다. 기존 web.xml 구성 방법에서는 InitServlet 메서드가 처음 호출됩니다. 시스템이 시작됩니다
public class InitServlet extends HttpServlet {
private static final long serialVersionUID = -3163557381361759907L;
private static HashMap<String,MessageInbound> socketList;
public void init(ServletConfig config) throws ServletException {
InitServlet.socketList = new HashMap<String,MessageInbound>();
super.init(config);
System.out.println("初始化聊天容器");
}
public static HashMap<String,MessageInbound> getSocketList() {
return InitServlet.socketList;
}
}여기에서 자신의 시스템과 결합할 수 있습니다. 해당 웹 구성 코드는 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<servlet>
<servlet-name>websocket</servlet-name>
<servlet-class>socket.MyWebSocketServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>websocket</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>initServlet</servlet-name>
<servlet-class>socket.InitServlet</servlet-class>
<load-on-startup>1</load-on-startup><!--方法执行的级别-->
</servlet>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>이것은 프런트 데스크에서 백그라운드로 요청을 보내는 가장 일반적인 프로세스입니다. , 그리고 자신의 시스템에 삽입하는 것도 쉽습니다
MyWebSocketServlet:
public class MyWebSocketServlet extends WebSocketServlet {
public String getUser(HttpServletRequest request){
String userName = (String) request.getSession().getAttribute("user");
if(userName==null){
return null;
}
return userName;
}
protected StreamInbound createWebSocketInbound(String arg0,
HttpServletRequest request) {
System.out.println("用户" + request.getSession().getAttribute("user") + "登录");
return new MyMessageInbound(this.getUser(request));
}
}MyMessageInbound는 MessageInbound를 상속합니다
package socket;
import java.io.IOException;
import java.nio.ByteBuffer;
import java.nio.CharBuffer;
import java.util.HashMap;
import org.apache.catalina.websocket.MessageInbound;
import org.apache.catalina.websocket.WsOutbound;
import util.MessageUtil;
public class MyMessageInbound extends MessageInbound {
private String name;
public MyMessageInbound() {
super();
}
public MyMessageInbound(String name) {
super();
this.name = name;
}
@Override
protected void onBinaryMessage(ByteBuffer arg0) throws IOException {
}
@Override
protected void onTextMessage(CharBuffer msg) throws IOException {
//用户所发消息处理后的map
HashMap<String,String> messageMap = MessageUtil.getMessage(msg); //处理消息类
//上线用户集合类map
HashMap<String, MessageInbound> userMsgMap = InitServlet.getSocketList();
String fromName = messageMap.get("fromName"); //消息来自人 的userId
String toName = messageMap.get("toName"); //消息发往人的 userId
//获取该用户
MessageInbound messageInbound = userMsgMap.get(toName); //在仓库中取出发往人的MessageInbound
MessageInbound messageFromInbound = userMsgMap.get(fromName);
if(messageInbound!=null && messageFromInbound!=null){ //如果发往人 存在进行操作
WsOutbound outbound = messageInbound.getWsOutbound();
WsOutbound outFromBound = messageFromInbound.getWsOutbound();
String content = messageMap.get("content"); //获取消息内容
String msgContentString = fromName + "说: " + content; //构造发送的消息
//发出去内容
CharBuffer toMsg = CharBuffer.wrap(msgContentString.toCharArray());
CharBuffer fromMsg = CharBuffer.wrap(msgContentString.toCharArray());
outFromBound.writeTextMessage(fromMsg);
outbound.writeTextMessage(toMsg); //
outFromBound.flush();
outbound.flush();
}
}
@Override
protected void onClose(int status) {
InitServlet.getSocketList().remove(this);
super.onClose(status);
}
@Override
protected void onOpen(WsOutbound outbound) {
super.onOpen(outbound);
//登录的用户注册进去
if(name!=null){
InitServlet.getSocketList().put(name, this);//存放客服ID与用户
}
}
@Override
public int getReadTimeout() {
return 0;
}
}onTextMessage에서 프런트 데스크에서 보낸 정보를 처리하고 해당 정보를 대상에 캡슐화합니다
메시지유틸도 있어요
package util;
import java.nio.CharBuffer;
import java.util.HashMap;
public class MessageUtil {
public static HashMap<String,String> getMessage(CharBuffer msg) {
HashMap<String,String> map = new HashMap<String,String>();
String msgString = msg.toString();
String m[] = msgString.split(",");
map.put("fromName", m[0]);
map.put("toName", m[1]);
map.put("content", m[2]);
return map;
}
}물론 프런트에서도 규정을 따라야 합니다 정보전송 형식
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Index</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<%session.setAttribute("user", "小化");%>
<script type="text/javascript">
var ws = null;
function startWebSocket() {
if ('WebSocket' in window)
ws = new WebSocket("ws://localhost:8080/WebSocketUser/websocket.do");
else if ('MozWebSocket' in window)
ws = new MozWebSocket("ws://localhost:8080/WebSocketUser/websocket.do");
else
alert("not support");
ws.onmessage = function(evt) {
//alert(evt.data);
console.log(evt);
// $("#xiaoxi").val(evt.data);
setMessageInnerHTML(evt.data);
};
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
ws.onclose = function(evt) {
//alert("close");
document.getElementById('denglu').innerHTML="离线";
};
ws.onopen = function(evt) {
//alert("open");
document.getElementById('denglu').innerHTML="在线";
document.getElementById('userName').innerHTML='小化';
};
}
function sendMsg() {
var fromName = "小化";
var toName = document.getElementById('name').value; //发给谁
var content = document.getElementById('writeMsg').value; //发送内容
ws.send(fromName+","+toName+","+content);//注意格式
}
</script>
</head>
<body onload="startWebSocket();">
<p>聊天功能实现</p>
登录状态:
<span id="denglu" style="color:red;">正在登录</span>
<br>
登录人:
<span id="userName"></span>
<br>
<br>
<br>
发送给谁:<input type="text" id="name" value="小明"></input>
<br>
发送内容:<input type="text" id="writeMsg"></input>
<br>
聊天框:<p id="message" style="height: 250px;width: 280px;border: 1px solid; overflow: auto;"></p>
<br>
<input type="button" value="send" onclick="sendMsg()"></input>
</body>
</html>A.jsp 페이지이고, B는 위와 같습니다
를 통해 위의 코드를 사용하면 점대점 채팅 기능을 구현할 수 있다. 크게 만들면 웹 버전의 채팅 시스템으로 만들 수도 있고, 채팅방이나 1인 채팅에서도 웹소켓이 된다고 한다. 바이너리 전송을 지원하지 않는데 이렇게 말씀하시는 분들을 많이 봤습니다
그런데 해보고 보니 바이너리를 사용하는 것이 별로 의미가 없다는 생각이 듭니다. JS는 바이너리를 지원하지 않는다고 해서 오랫동안 헷갈렸는데, 실제로는 이것을 연구하지 않은 사기꾼들일 뿐이라는 것을 알게 되었습니다. . (파일리더 사용)
관련 권장 사항:
HTML5 모방 WeChat 채팅 인터페이스 및 친구 서클 코드
vue 구성 요소 부모-자식 통신 구현 채팅방 예시 자세한 설명
위 내용은 HTML5 WebSocket 지점 간 채팅 구현 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!