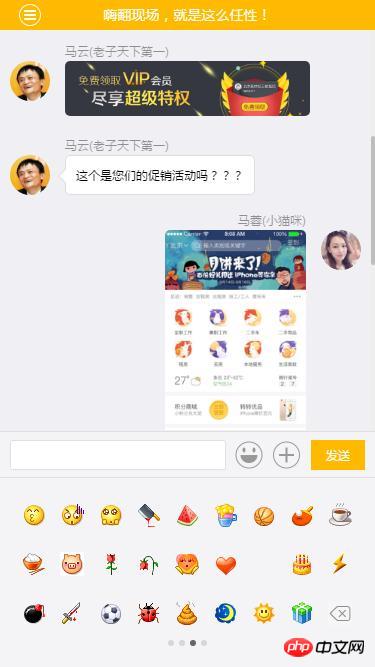
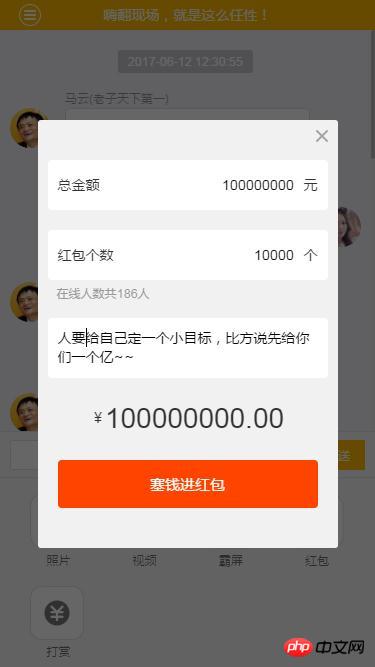
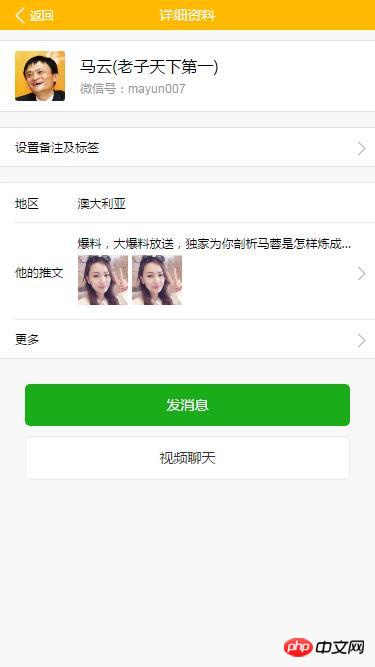
요 며칠간 H5를 사용해 WeChat과 유사한 채팅 프론트엔드 인터페이스를 개발했습니다. 특히 WeChat 하단의 편집기는 HTML5를 사용하여 개발되었지만 기능적인 효과는 완벽하지 않습니다. WeChat은 여전히 매우 훌륭하며 메시지, 이모티콘, 보낸 메시지를 자동으로 아래쪽으로 스크롤할 수 있습니다. 또한 메시지, 사진, 비디오에 대한 다양한 마우스 오른쪽 버튼 클릭 처리 프롬프트를 표시할 수 있습니다. 화면 점유 및 기타 작업.
html 코드 조각:
<!--BEGIN 打赏-->
<p class="js_dialog" id="J_Dialog_dashang" style="display: none;">
<!--<p class="weui-mask"></p>-->
<p class="weui-dialog">
<i class="weui-xclose"></i>
<p class="weui-dialog__bd">
<!-- //打赏模板区-->
<p class="ws__popup-template">
<h2 class="hdTit">为喜欢的节目打赏</h2>
<p class="item flexbox">
<input class="ipt-txt align-l flex1" type="text" name="dschooseProgram" placeholder="选择打赏节目" readonly />
</p>
<p class="item item-area">
<textarea class="describe" name="content" placeholder="输入打赏语,30字以内(选填)"></textarea>
</p>
<p class="item item-gift" id="J__chooseGift">
<p class="gift flexbox selected" data-gift="001">
<label class="txt"><span>豪车</span><em class="time">霸屏50秒</em></label>
<span class="amount">¥<em>12</em> <i class="chkbox"></i></span>
</p>
<p class="gift flexbox" data-gift="002">
<label class="txt"><span>动人玫瑰</span><em class="time">霸屏20秒</em></label>
<span class="amount">¥<em>8</em> <i class="chkbox"></i></span>
</p>
</p>
</p>
</p>
<p class="weui-dialog__ft">
<a href="javascript:;" class="weui-dialog__btn weui-dialog__btn_primary" style="background: #ff4400; border-radius: 4px; color: #fff;">支付 <span>¥<em class="moneyNum">12</em></span> 打赏</a>
</p>
</p>
</p>
<!--END 打赏-->Javascript 코드 조각:
/* ——聊天编辑器区域 */
var $editor = $(".J__editorText"), editor = $editor[0];
var $face = $(".emotion-area dd img");
$face.on("click", function(e){
if($(this).hasClass("face")){ //图像
var img = $(this)[0].cloneNode(true);
editor.focus();
setTimeout(function(){
var range, node;
if(document.selection && document.selection.createRange){
document.selection.createRange().pasteHTML(img);
}else if(window.getSelection && window.getSelection().getRangeAt){
range = window.getSelection().getRangeAt(0);
range.insertNode(img);
range.collapse(false);
var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
}
}, 16);
}else if($(this).hasClass("del")){ //删除
editor.focus();
range = window.getSelection().getRangeAt(0);
range.collapse(false);
var sel = window.getSelection();
sel.removeAllRanges();
sel.addRange(range);
document.execCommand("delete");
}
});
//...格式化编辑器包含标签
editor.addEventListener("focus", function(evt) {
surrounds()
}, true);
editor.addEventListener("input", function(evt) {
surrounds();
}, false);
function surrounds() {
setTimeout(function () { //chrome
var sel = window.getSelection();
var anchorNode = sel.anchorNode;
if (!anchorNode) return;
if (sel.anchorNode === editor ||
(sel.anchorNode.nodeType === 3 && sel.anchorNode.parentNode === editor)) {
var range = sel.getRangeAt(0);
var p = document.createElement("p");
range.surroundContents(p);
range.selectNodeContents(p);
range.insertNode(document.createElement("br")); //chrome
sel.collapse(p, 0);
(function clearBr() {
var elems = [].slice.call(editor.children);
for (var i = 0, len = elems.length; i < len; i++) {
var el = elems[i];
if (el.tagName.toLowerCase() == "br") {
editor.removeChild(el);
}
}
elems.length = 0;
})();
}
}, 0);
}
//...滚动到聊天内容底部
function scrollToBottom(){
$('.ws__chatMsg-panel').animate({scrollTop: $("#J__chatMsgList").height()}, 300);
}실행 효과:






AngularJS 모방 WeChat 이미지 제스처 스케일링 코드
jquery 모방 WeChat 채팅 인터페이스 예시 공유
위 내용은 HTML5 모방 WeChat 채팅 인터페이스 및 친구 서클 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!