이 기사에서는 주로 Vue의 전환 애니메이션(권장)에 대해 간략하게 설명합니다. 편집자께서 꽤 좋다고 생각하셔서 지금 공유하고 참고용으로 드리도록 하겠습니다. 모두에게 도움이 되었으면 좋겠습니다.
vue에서 전환 애니메이션은 일반적으로 다음과 같이 구현됩니다.
<transition name="fade"> <p></p> </transition>
전환을 사용하여 요소 또는 구성 요소를 캡슐화합니다.
전환 중에 Switch에는 4개의(CSS) 클래스 이름이 있습니다. 입장/퇴장 전환 사이.
1.v-enter: 항목 전환의 시작 상태를 정의합니다. 요소가 삽입될 때 적용되고 다음 프레임에서 제거됩니다.
2.v-enter-active: 항목 전환의 최종 상태를 정의합니다. 요소가 삽입될 때 적용되고 전환/애니메이션이 완료된 후 제거됩니다.
3.v-leave: 퇴사 전환의 시작 상태를 정의합니다. 이탈 전환이 트리거될 때 적용되며 다음 프레임에서 제거됩니다.
4.v-leave-active: 퇴사 전환의 최종 상태를 정의합니다. 나가는 전환이 트리거될 때 적용되고 전환/애니메이션이 완료된 후에 제거됩니다.
위는 공식 문서의 원래 단어인데, 이 4가지 클래스 이름은 어떻게 사용하나요? 아래 예를 살펴보겠습니다
<transition name="fold">
<p v-show="show" class="example"></p>
</transition>
css:
.example {
width: 100px;
height: 100px;
transform: translate3d(0, -100px, 0);
}
.fold-enter-active, .fold-leave-active {
transition: all .5s;
}
.fold-enter, .fold-leave-active {
transform: translate3d(0, 0, 0);
}show = true:
여기서 접기 입력은 요소가 표시되는 순간 추가되고, 위 예에서는 즉시 제거됩니다. 원래는 변환: Translate3d(0, -100px, 0) 스타일 때문에 100px 위로 이동했지만, 접기 입력 때문에 예제 블록 요소는 원래 위치로 이동했지만 접기 입력이 즉시 제거되었기 때문에 스타일이 이때 요소 중 하나는 변환: 번역3d(0, -100px, 0)으로 변경되었지만 현재는 전환: 모든 .5s로 설정되어 접기 입력 활성 스타일이 적용되었으므로 요소는 100px 위로 이동합니다. 0.5초 후에는 Fold-Enter-Active 클래스가 즉시 제거됩니다.
show = false인 경우:
example 이때는 Fold-Leave-Active가 즉시 사라지지 않습니다. 클래스가 적용됩니다. 이때 예제의 위치는 -100px입니다.fold-leave-active는 전환의 최종 상태를 정의하지만 동시에 전환은 다음과 같습니다. 모든 .5s가 설정되어 있으므로 이때 요소는 0.5초 안에 100px 아래로 이동합니다. 그 후,fold-leave-active가 제거됩니다.
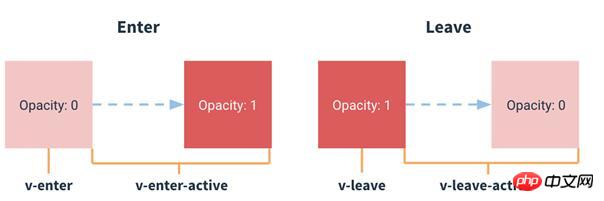
공식 웹사이트의 사진

또한 애니메이션에서 js 후크 함수 호출:
<transition v-on:before-enter="beforeEnter" v-on:enter="enter" v-on:after-enter="afterEnter" v-on:enter-cancelled="enterCancelled" v-on:before-leave="beforeLeave" v-on:leave="leave" v-on:after-leave="afterLeave" v-on:leave-cancelled="leaveCancelled" > </transition>
하지만 많이 사용되지는 않으므로 메서드에서 이러한 메서드를 정의할 수 있습니다.
관련 권장 사항:
전환 애니메이션 특수 효과를 사용한 순수 CSS3 페이징 바 UI 디자인 효과
위 내용은 Vue 전환 애니메이션에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!