아래 편집기는 JavaScript+CSS 사진 앨범 효과의 예제 코드를 제공합니다. 편집자님이 꽤 괜찮다고 하셔서 이제 JavaScript+css의 소스코드를 공유하고 참고하도록 하겠습니다. JavaScript와 CSS로 사진 앨범을 만드는 데 관심이 있다면 편집기를 따라 와서 살펴보세요

뭐, 영상에서 배운 특수 효과는 실제로는 그다지 유용하지 않지만. JS 언어를 이해하고 CSS3 스타일에 익숙해지는 데 도움이 됩니다.
디자인:
사진의 변화를 관찰하고 다음을 찾으세요.
1. 사진 크기 조절(동시에 움직이지 않고 무작위로)
1. 큰 것에서 작은 것까지
2. 작은 것부터 큰 것까지, 투명도는 1부터 0까지(첫 번째 이동 단계 완료 후 즉시 시작)
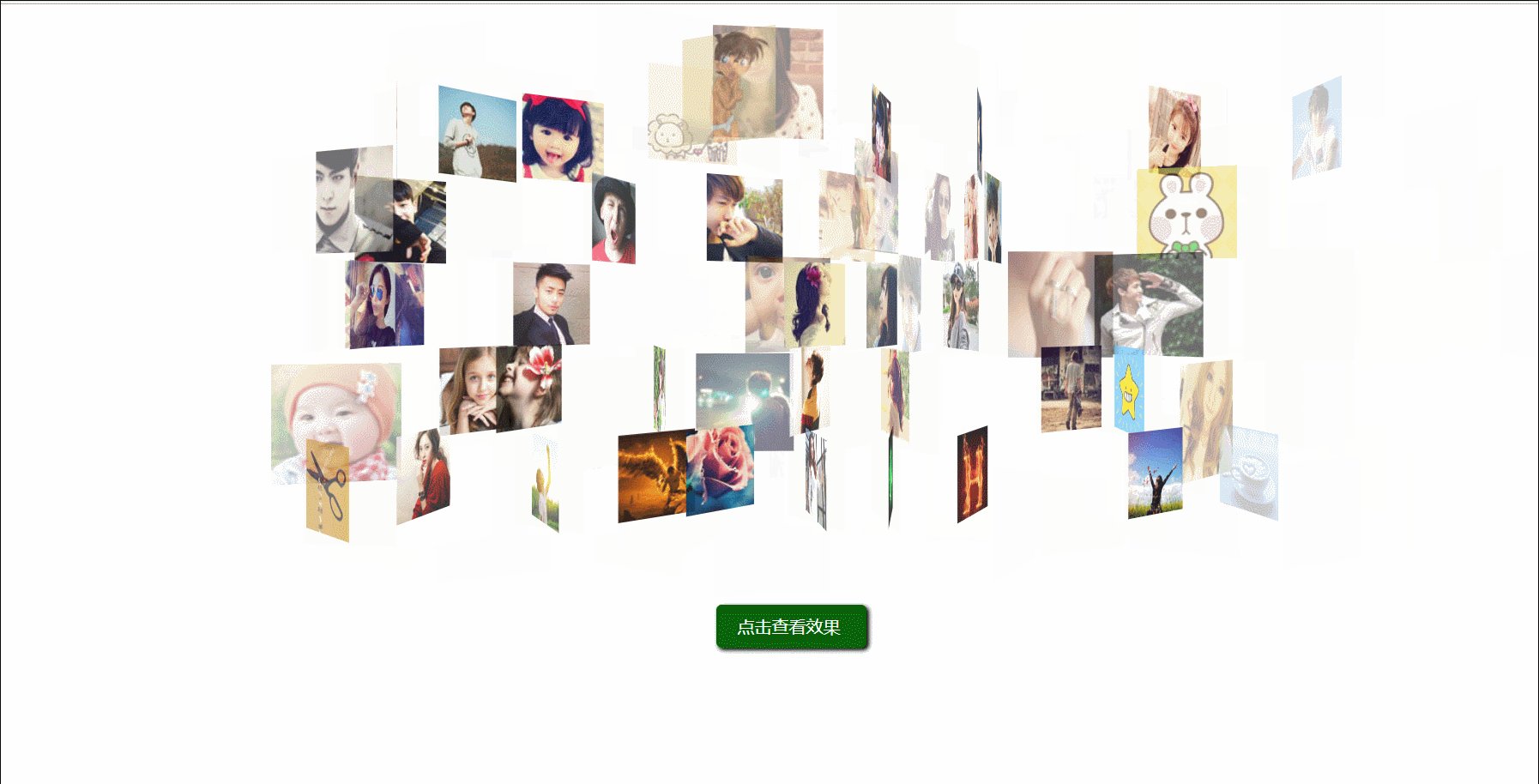
2. 그림 회전(랜덤, 동시에 이동하지 않음. 모든 이동이 완료된 후 시작해야 함)
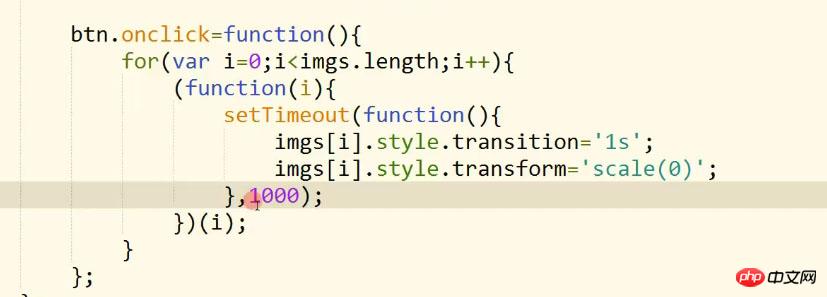
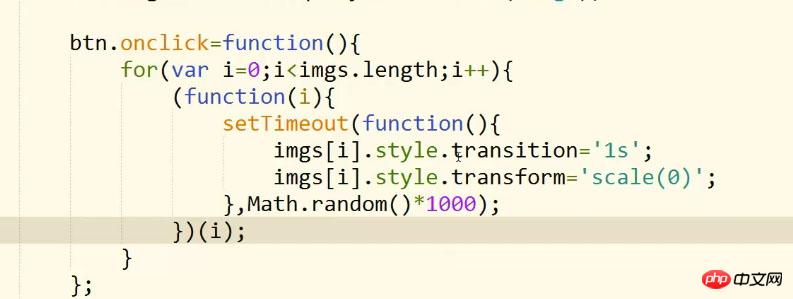
3. 각 사진이 무작위로 변환되기 시작하므로 시작 시간이 다릅니다. 여기에서 setTimeout 지연 시간을 설정할 수 있으며, 무작위를 사용하여 시간을 무작위로 생성할 수 있습니다.
4. 중간에 자체 실행 기능이 필요합니다. setTimeout은 for 루프에서 i를 무시하므로 지연기가 실행될 때마다 자체 실행 기능을 사용하여 i의 각 값을 저장합니다.
5. 변환 중에는 버튼의 p를 클릭할 수 없으며 표시와 판단이 필요합니다.
6. 모션에는 크기 조정과 회전의 두 가지 유형이 있습니다. 회전은 크기 조정이 완료된 후에만 시작할 수 있습니다.
참고:
scale은 스케일링입니다.
전환 전환이며, 상위 값을 수정하는
하위 기능을 지연하는 것이 클로저입니다.

여기서 자체 실행 기능은 주로 다음과 같습니다. i의 각 값을 저장하는데 사용됩니다
타이머를 직접 추가하면 외부 루프를 무시하고 1초 후에 실행됩니다. 이때는 어디에 있는지 모르고 범위를 벗어날 수 있습니다

Math.random() Math.random()에 의해 생성된 값은 setTimeout의 매개변수입니다. 지연 시간
setTimeout 지연 시간은 컴퓨터 카드의 영향도 받습니다
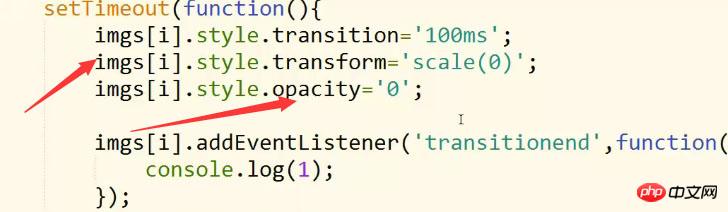
transitionend는 전환이 진행되는 한 실행됩니다. 스타일을 기반으로 계산됩니다

크기와 투명도가 전환을 유발합니다. 로드됩니다.
중간에 있는 정보 추가:
1.CSS3 불투명도 속성:
value| value | |
|---|---|
| 불투명도를 지정하세요. 0.0(완전 투명)에서 1.0(완전 불투명) | inherit |
parameters
| sx, sy | |
|---|---|
|
Description scale() 메서드는 캔버스의 현재 변환 행렬에 크기 조정 변환을 추가합니다. 스케일링은 독립적인 수평 및 수직 스케일링 요소를 사용하여 수행됩니다. 예를 들어, 2.0과 0.5 값을 전달하면 그리기 경로의 너비는 두 배, 높이는 1/2이 됩니다. 음수 sx 값을 지정하면 X 좌표가 Y축을 따라 접히고, 음수 sy를 지정하면 Y 좌표가 X축을 따라 접힙니다. 여기서 제가 직접 설정한 매개변수는 높이와 너비를 동시에 줄이는 것입니다 3. p는 블록 라벨입니다. 이 경우 p 라벨은 img 라벨의 높이로 지원됩니다. 기본적으로 왼쪽으로 이동합니다. 한 줄에 정확히 10개, 각 80px <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
/*图片容器整体样式,左右居中 视角景深800px */
#imgWrap{
width: 800px;
height: 400px;
margin: 80px auto;
perspective: 800px;
}
/*左对齐,高宽*数量=整体p*/
#imgWrap img{
float: left;
width: 80px;
height: 80px;
}
#btn{
width: 100px;
/*height: 40px 这里不定义就是跟font大小一样*/
background: rgb(0,100,0);
padding: 0 20px;
/*font-size 和 line-height 中可能的值。*/
font: 16px/40px "微软雅黑";
color: #fff;
margin: 0 auto;
border-radius: 5px;
box-shadow: 2px 2px 5px #000;
cursor: pointer;
}
</style>
<script>
/*
* 1、图片缩放(随机,并且不是同时运动)
* 1、从大到小
* 2、从小到大,透明度从1到0(在第一步运动完成后立马开始)
*
* 2、图片旋转(随机,并且不是同时运动的。需要在全部运动走完以后开始)
*/
window.onload=function(){
var btn=document.getElementById("btn");
// 选择所有元素
var imgs=document.querySelectorAll("img");
var endNum=0; //它代表图片运动完成的数量
var canClick=true; //它代表用户能否再次点击
btn.onclick=function(){
if(!canClick){
return; //以下的代码不要走了
}
canClick=false;
for(var i=0;i<imgs.length;i++){
(function(i){
setTimeout(function(){
/*imgs[i].style.transition='100ms';
imgs[i].style.transform='scale(0)';
imgs[i].style.opacity='0';
imgs[i].addEventListener('transitionend',function(){
console.log(1);
});*/
motion(imgs[i],'50ms',function(){
this.style.transform='scale(0)';
},function(){
motion(this,'1s',function(){
this.style.transform='scale(1)';
this.style.opacity='0';
},function(){
//在这里表示图片缩放的运动已经全部完成了,接着走第二个运动
endNum++;
if(endNum==imgs.length){
//所有的运动都完成了
//console.log('所有的运动都完成了')
rotate();
//endNum=0;
}
});
});
},Math.random()*1000);
})(i);
}
};
//旋转功能
function rotate(){
for(var i=0;i<imgs.length;i++){
//给运动来一下初始化
imgs[i].style.transition='';
/*imgs[i].style.opacity=1;*/
imgs[i].style.transform='rotateY(0deg) translateZ(-'+Math.random()*500+'px)';
//运动来了,自执行函数
(function(i){
setTimeout(function(){
motion(imgs[i],'2s',function(){
this.style.opacity=1;
this.style.transform='rotateY(-360deg) translateZ(0)';
},function(){
endNum--; //因为在上次运动结束的时候,endNum的值已经加到了50了
//console.log(endNum);
if(endNum==0){
//所有的运动都完成了
canClick=true;
//endNum=0
}
});
},Math.random()*1000);
})(i);
}
}
//运动函数
function motion(obj,timer,doFn,callBack){
//motion(运动对象,运动时间(字符串+单位),运动属性(函数),运动结束后的回调函数)
obj.style.transition=timer;
doFn.call(obj);//改变对象
var end=true; //用来知道过渡有没有完成一次
//结束事件处理函数
function endFn(){
if(end){
//callBack&&callBack.call(obj);
if(callBack){
callBack.call(obj);
}
end=false; //改成false,下次就不会走这个if了
}
obj.removeEventListener('transitionend',endFn); //结束后就把这个事件取消掉,要不它会一直带在身上
}
obj.addEventListener('transitionend',endFn);
}
};
</script>
</head>
<body>
<p id="imgWrap">
<img src="images/1.jpg" alt="" />
<img src="images/2.jpg" alt="" />
<img src="images/3.jpg" alt="" />
<img src="images/4.jpg" alt="" />
<img src="images/5.jpg" alt="" />
<img src="images/6.jpg" alt="" />
<img src="images/7.jpg" alt="" />
<img src="images/8.jpg" alt="" />
<img src="images/9.jpg" alt="" />
<img src="images/10.jpg" alt="" />
<img src="images/11.jpg" alt="" />
<img src="images/12.jpg" alt="" />
<img src="images/13.jpg" alt="" />
<img src="images/14.jpg" alt="" />
<img src="images/15.jpg" alt="" />
<img src="images/16.jpg" alt="" />
<img src="images/17.jpg" alt="" />
<img src="images/18.jpg" alt="" />
<img src="images/19.jpg" alt="" />
<img src="images/20.jpg" alt="" />
<img src="images/21.jpg" alt="" />
<img src="images/22.jpg" alt="" />
<img src="images/23.jpg" alt="" />
<img src="images/24.jpg" alt="" />
<img src="images/25.jpg" alt="" />
<img src="images/26.jpg" alt="" />
<img src="images/27.jpg" alt="" />
<img src="images/28.jpg" alt="" />
<img src="images/29.jpg" alt="" />
<img src="images/30.jpg" alt="" />
<img src="images/31.jpg" alt="" />
<img src="images/32.jpg" alt="" />
<img src="images/33.jpg" alt="" />
<img src="images/34.jpg" alt="" />
<img src="images/35.jpg" alt="" />
<img src="images/36.jpg" alt="" />
<img src="images/37.jpg" alt="" />
<img src="images/38.jpg" alt="" />
<img src="images/39.jpg" alt="" />
<img src="images/40.jpg" alt="" />
<img src="images/41.jpg" alt="" />
<img src="images/42.jpg" alt="" />
<img src="images/43.jpg" alt="" />
<img src="images/44.jpg" alt="" />
<img src="images/45.jpg" alt="" />
<img src="images/46.jpg" alt="" />
<img src="images/47.jpg" alt="" />
<img src="images/48.jpg" alt="" />
<img src="images/49.jpg" alt="" />
<img src="images/50.jpg" alt="" />
</p>
<p id="btn">点击查看效果</p>
</body>
</html>로그인 후 복사 위 내용이 이 글의 전부입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다! !
|
위 내용은 JavaScript+CSS 사진 앨범 특수 효과 예제 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!