이 글은 시작 날짜가 종료 시간보다 짧은 EasyUI Datebox 날짜 확인을 주로 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
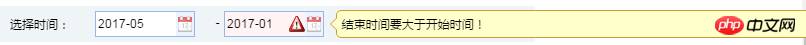
Effect

날짜 상자 만들기
<p style="width:65px;"><label>选择时间:</label></p> <p style="width:100px;" id="StartsTime"> <p class="easyui-datebox" name="data" id="StartDate" style="height:26px;width:100px "></p> </p> <pstyle="width:110px;" id="EndTime"> - <p class="easyui-datebox" type="text" name="data" id="EndDate" style="height:26px;width:100px " validType="end"></p> </p>
사용자 정의 easyui 검증
//验证开始时间小于结束时间
$.extend($.fn.validatebox.defaults.rules, {
end: {
validator: function (value, param) {
var startDate = $("#StartsTime input").val();
var startTmp = new Date(startDate.replace(/-/g, "/"));
var endTmp = new Date(value.replace(/-/g, "/"));
return startTmp <= endTmp;
},
message: '结束时间要大于开始时间!'
}
})관련 권장사항: asyui-Datebox 설정이 숨겨져 있는 문제를 해결하는 방법 또는 사용할 수 없음
jQuery EasyUI API 중국어 문서 - DateBox 날짜 상자
jQuery EasyUI API 중국어 문서 - DateBox Date Box_PHP Tutorial
위 내용은 EasyUI Datebox 날짜 확인 시작일이 종료 시간보다 이전입니다. 예시 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!