select2는 일반적인 양식 선택 구성 요소의 업그레이드 버전인 jQuery 플러그인입니다. 이번 글에서는 ajax를 이용해 빅데이터 목록(검색 및 페이징)을 효율적으로 조회할 수 있는 jQuery 플러그인 select2를 주로 소개하고 있으니 꼭 참고하시길 바랍니다.
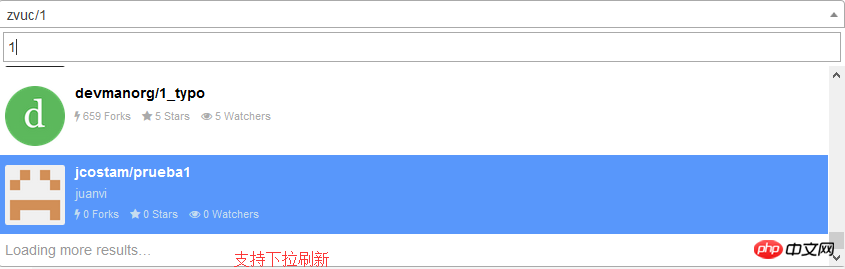
검색, 원격 데이터(이 글의 주요 소개 포인트인 원격 데이터), 무한 스크롤(데이터 페이징 기능, 이거 훌륭해요), 다양한 고급 매개변수 설정(필요하면 다음에 소개하겠습니다)을 사용자 정의할 수 있습니다. .
40개의 국제 언어가 내장되어 있지만 여기서는 중국어만 사용하면 됩니다.
최신 브라우저와 기존 브라우저, 심지어 성가신 IE8에 대한 기본 지원을 지원합니다.
이제 셀렉트2의 환상여행을 시작해볼까요!
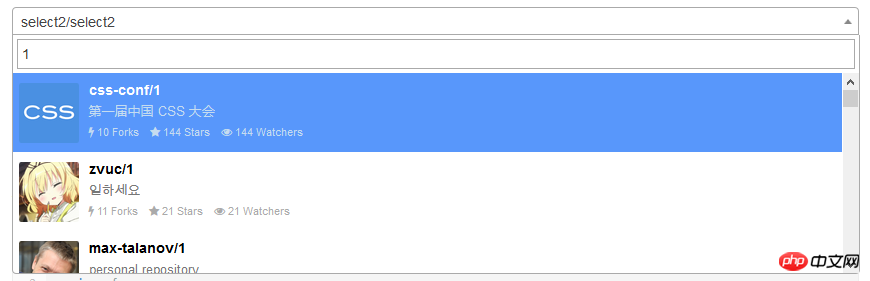
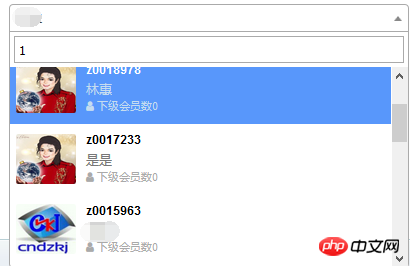
1. 와서 놀라운 효과를 살펴보세요



로컬 실제 결과

2. CSS와 js를 웹사이트로 가져옵니다
1. 귀하의 웹사이트
<link> <script></script>
2. 파일을 로컬로 다운로드하고 몇 가지 개인화된 사용자 정의를 수행합니다(예: 프롬프트 수정)
git 다운로드 주소
<link> <script></script> <script></script>
3 실제로 해봅시다
첫 번째 단계는 개인화된 요소를 사용자 정의하는 것입니다. 페이지
<select> <option>沉默王二</option> </select>
Java 측은 name 속성을 통해 select 값을 얻을 수 있습니다.
클래스를 js-data-example-ajax로 설정하고 페이지가 로드되면 구성 요소의 select2를 초기화합니다.
href 속성은 ajax에 의한 백그라운드 검색을 위한 URL을 제공합니다.
style은 구성 요소의 너비를 설정합니다.
inputMessage 속성은 개인화된 프롬프트를 사용자 정의합니다. 기본 영어 버전은 '1개 이상의 문자를 입력하세요'이고, 중국어 국제 버전은 "1개 이상의 문자를 입력하세요"입니다. 둘 다 개인화된 요구 사항을 충족할 수 없으므로 필요합니다. 추후에 소개됩니다.
페이지를 검색하기 전에 표시될 기본 옵션을 제공하세요.
두 번째 단계는 select2를 구성 요소화하는 것이며 주석은 매우 상세합니다.
<script>
$(function() {
$("select.js-data-example-ajax").each(
function() {
var $this = $(this);
$this.select2({
language : "zh-CN",// 指定语言为中文,国际化才起效
inputMessage : $this.attr("inputMessage"),// 添加默认参数
ajax : {
url : $this.attr("href"),
dataType : 'json',
delay : 250,// 延迟显示
data : function(params) {
return {
username : params.term, // 搜索框内输入的内容,传递到Java后端的parameter为username
page : params.page,// 第几页,分页哦
rows : 10// 每页显示多少行
};
},
// 分页
processResults : function(data, params) {
params.page = params.page || 1;
return {
results : data.data,// 后台返回的数据集
pagination : {
more : params.page < data.total// 总页数为10,那么1-9页的时候都可以jQuery 플러그인 select2는 ajax를 사용하여 대규모 데이터 목록을 효율적으로 쿼리합니다.
}
};
},
cache : false
},
escapeMarkup : function(markup) {
return markup;
}, // let our custom formatter work
minimumInputLength : 1,// 最少输入一个字符才开始检索
templateResult : function(repo) {// 显示的结果集格式,这里需要自己写css样式,可参照demo
// 正在检索
if (repo.loading)
return repo.text;
var markup = repo.username;
markup += repo.realname;
var markup = "<p class='select2-result-repository clearfix'>" + "<p class='select2-result-repository__avatar'><img src='"
+ repo.headimgUrl + "' />" + "<p class='select2-result-repository__meta'>"
+ "<p class='select2-result-repository__title'>" + repo.username + "";
if (repo.realname) {
markup += "<p class='select2-result-repository__description'>" + repo.realname + "";
}
markup += "<p class='select2-result-repository__statistics'>"
+ "<p class='select2-result-repository__forks'><i class='fa fa-user'> 下级会员数" + repo.children_count + " "
+ "" + "";
return markup;
},
templateSelection : function(repo) {
return repo.realname || repo.text;
}// 列表中选择某一项后显示到文本框的内容
});
});
});
</script>세 번째 단계는 Java 측에서 매개변수를 받고 결과 집합을 반환하는 것입니다. 이 단계가 매우 중요하다는 점은 강조할 필요가 없습니다.
@RequestMapping(value = "loadMembersInfo")
public void loadMembersInfo(HttpServletRequest request, HttpServletResponse response) throws IOException {
Integer uid = StrUtil.parseStringToInt(request.getParameter("uid"));
Members mem = this.memberService.selectByPrimaryKey(uid);
// 分页参数的转换,需要和前台select2进行匹配,下文放代码
BaseConditionVO vo = getBaseConditionVOForTable(request);
vo.addParams("username", StrUtil.getUTF8String(request.getParameter("username")));
vo.addParams("uid", uid);
// 封装结果集,和前台select2也是匹配的。
PageGrid page = createPageGrid(this.membersMapper.getPromoterList(vo, vo.createRowBounds()), vo,
this.membersMapper.searchPromoterTotalCount(vo));
// 以json格式写入到response
out(page, response);
}다음으로 키를 넣어주세요. 게시된 소스코드는 프로젝트와 일치하지 않을 수 있으나 참고용으로 활용 가능합니다.
BaseConditionVO.Java
public class BaseConditionVO {
public final static int PAGE_SHOW_COUNT = 50;
private int pageNum = 1;
private int numPerPage = 0;
private int totalCount = 0;
private String orderField;
private String orderDirection;
/**
* @Fields ps : 对参数类型进行封装.
*/
private Map<string> mo = new HashMap<string>();
public int getPageNum() {
return pageNum;
}
public void setPageNum(int pageNum) {
this.pageNum = pageNum;
}
public int getNumPerPage() {
return numPerPage > 0 ? numPerPage : PAGE_SHOW_COUNT;
}
public void setNumPerPage(int numPerPage) {
this.numPerPage = numPerPage;
}
public String getOrderField() {
return orderField;
}
public void setOrderField(String orderField) {
this.orderField = orderField;
}
public String getOrderDirection() {
return "desc".equals(orderDirection) ? "desc" : "asc";
}
public void setOrderDirection(String orderDirection) {
this.orderDirection = orderDirection;
}
public int getTotalCount() {
return totalCount;
}
public void setTotalCount(int totalCount) {
this.totalCount = totalCount;
}
public int getStartIndex() {
int pageNum = this.getPageNum() > 0 ? this.getPageNum() - 1 : 0;
return pageNum * this.getNumPerPage();
}
public RowBounds createRowBounds() {
RowBounds ro = new RowBounds(this.getStartIndex(), this.getNumPerPage());
return ro;
}
/**
* @Title: addParams
* @Description: 添加查询条件
* @param key
* @param value
*/
public void addParams(String key, Object value) {
this.getMo().put(key, value);
}
/**
* @Title: getParams
* @Description: 获取查询条件
* @param key
* @return
*/
public Object getParams(String key) {
return this.getMo().get(key);
}
/**
* @return the mo
*/
public Map<string> getMo() {
return mo;
}
/**
* @param mo
* the mo to set
*/
public void setMo(Map<string> mo) {
this.mo = mo;
}
}</string></string></string></string>selec2 페이징과 Java 측 페이징 매개변수가 일치합니다.
protected BaseConditionVO getBaseConditionVOForTable(HttpServletRequest req) {
BaseConditionVO vo = new BaseConditionVO();
// 当前页
int currentPage = StrUtil.parseStringToInt(req.getParameter("page"));
// 一页显示多少行
int sizes = StrUtil.parseStringToInt(req.getParameter("rows"));
// 排序
String sortOrder = StrUtil.getString(req.getParameter("sord"));
String sortCol = StrUtil.getString(req.getParameter("sidx"));
vo.setNumPerPage(sizes);
vo.setPageNum(currentPage);
vo.setOrderField(sortCol);
vo.setOrderDirection(sortOrder);
return vo;
}Java end에서 select2 엔드 데이터 캡슐화로 일치합니다.
@XStreamAlias("pageGrid")
@SuppressWarnings("rawtypes")
public class PageGrid {
private int page;
// 总页数,和select2的processResults.pagination匹配
private int total;
private int records;
// 数据结果集,和select2的processResults.results匹配
private List data;
public int getPage() {
return this.page;
}
public void setPage(int page) {
this.page = page;
}
public int getTotal() {
return this.total;
}
public void setTotal(int total) {
this.total = total;
}
public int getRecords() {
return this.records;
}
public void setRecords(int records) {
this.records = records;
}
public List getData() {
return this.data;
}
public void setData(List data) {
this.data = data;
}
}MySQL에서 얻은 데이터 소스가 변환되어 PageGrid와 일치합니다.
protected PageGrid createPageGrid(List list, BaseConditionVO vo, int searchTotalCount) {
PageGrid pageGrid = new PageGrid();
// 数据
pageGrid.setData(list);
// 当前页
pageGrid.setPage(vo.getPageNum());
// 总数目
pageGrid.setRecords(list.size());
// 总页数
int total = 0;
if (pageGrid.getRecords() != 0) {
total = searchTotalCount % vo.getNumPerPage() == 0 ? searchTotalCount / vo.getNumPerPage()
: searchTotalCount / vo.getNumPerPage() + 1;
}
pageGrid.setTotal(total);
return pageGrid;
}mybatis 페이징, 매우 간단합니다. createRowBounds, mybatis만 설정하면 됩니다. 자동으로 페이지가 매겨지는데, 정말 놀랍습니다.
List getPromoterList(BaseConditionVO vo, RowBounds createRowBounds);
SQL 문에서 여기서 중요한 점은 select2에 id(m.uid as id)를 반환해야 한다는 점입니다.
<select>
select
m.uid as id,
convert(m.username,char) username,
m.realname,
m.children_count,
m.headimgUrl
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
<choose>
<when>
ORDER BY ${orderField}
<if>${orderDirection}</if>
</when>
<otherwise>
order by m.username DESC
</otherwise>
</choose>
</select>mysql의 페이징 제한을 못 보셨나요? . 이것이 우리가 하는 일을 위한 프레임워크입니다.
총 개수
int searchPromoterTotalCount(BaseConditionVO vo);
count(0)이 좋다
<select>
select count(0) as a
from
members m
where m.deleteflag=0
<if>and m.username like CONCAT('%', '${mo.username}', '%')</if>
</select>out이 response
protected void out(Object result, HttpServletResponse response) throws IOException {
ServletOutputStream out = response.getOutputStream();
ObjectMapper objectMapper = new ObjectMapper();
objectMapper.writeValue(out, result);
out.flush();
}로 출력된다. 이때, select2의 원격 기능이 코드 부분에 완전히 게시된다.
그러나 마지막에는 몇 가지 사항을 강조하고 싶습니다.
1 페이징 매개변수 Java 측과 select2를 비교해야 합니다.
2. 반환된 데이터는 ID와 함께 다시 전달되어야 합니다. 그렇지 않으면 반환된 목록을 선택할 수 없습니다. 이유는 무엇입니까? select2의 소스 코드를 조사하면 알 수 있습니다.
Results.prototype.option = function (data) {
var option = document.createElement('li');
option.className = 'select2-results__option';
var attrs = {
'role': 'treeitem',
'aria-selected': 'false'
};
if (data.disabled) {
delete attrs['aria-selected'];
attrs['aria-disabled'] = 'true';
}
// id为空的情况下,删除的aria-selected,而aria-selected恰好又是列表选中的关键属性。
// 这个就是个坑,只能这么说,select2给出的api上完全不讲这点,我去!!!!!!!
if (data.id == null) {
delete attrs['aria-selected'];
}
......
}3. select2의 값을 양식으로 가져오는 방법은 무엇입니까? 대답은 1입니다. 반환된 결과 집합에는 ID가 있어야 하며, 2. 입력 태그에는 이름 속성이 있어야 합니다.
4. inputMessage를 사용자 정의하는 방법은 무엇입니까?
select2.js에서 다음 코드를 찾고, 주석 부분에 주의하세요
S2.define('select2/data/minimumInputLength',[
], function () {
function MinimumInputLength (decorated, $e, options) {
this.minimumInputLength = options.get('minimumInputLength');
// inputMessage
this.inputMessage = options.get('inputMessage');
decorated.call(this, $e, options);
}
MinimumInputLength.prototype.query = function (decorated, params, callback) {
params.term = params.term || '';
if (params.term.length <p>select2.js에서 inputMessage를 기본값에 추가</p><pre class="brush:php;toolbar:false"> this.defaults = {
...
minimumInputLength: 0,
inputMessage: '',
maximumInputLength: 0,
...
};그런 다음 zh-CN.js 파일에서 inputTooShort 메소드를 수정하세요
inputTooShort : function(e) {
if (e.inputMessage) {
return e.inputMessage;// 增加inputMessage
} else {
var t = e.minimum - e.input.length, n = "请再输入至少" + t + "个字符";
return n
}
},관련 권장 사항:
BootStrap 모달 박스와 select2를 함께 사용할 때 입력이 포커스를 얻지 못하는 문제를 완벽하게 해결
Select2 프레임워크를 로드하지 못하는 BootStrap 아래 팝업 상자를 완벽하게 해결
위 내용은 jQuery 플러그인 select2는 ajax를 사용하여 대규모 데이터 목록을 효율적으로 쿼리합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!