本文主要为大家带来一篇jQuery 添加样式属性的优先级别方法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
jQuery类中添加多个属性
$('#five .a') .css({ color:'blue', border:'2px solid green', background:'blue' });
jQuer为元素添加类
$('#five .a') .addClass('funny');
HTML code
A

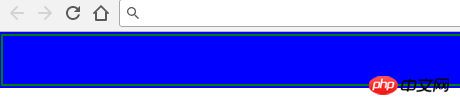
可以看到jQuery类中添加多个属性渲染效果是以内嵌样式出现的。
而jQuer为元素添加的类没有内嵌样式的优先级高
可以看到渲染效果中没有funny的background-color: gray ;和color: yellow ;属性。

相关推荐;
原生javascript获取各种CSS样式属性的方法实例总结
위 내용은 jQuery 添加样式属性的优先级别方法分享의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!