一、position:fixed
锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口。
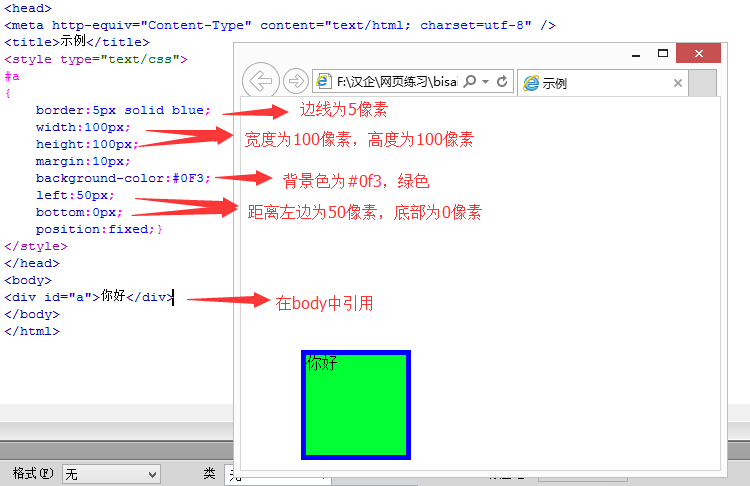
示例:

二、position:absolute
绝对位置:
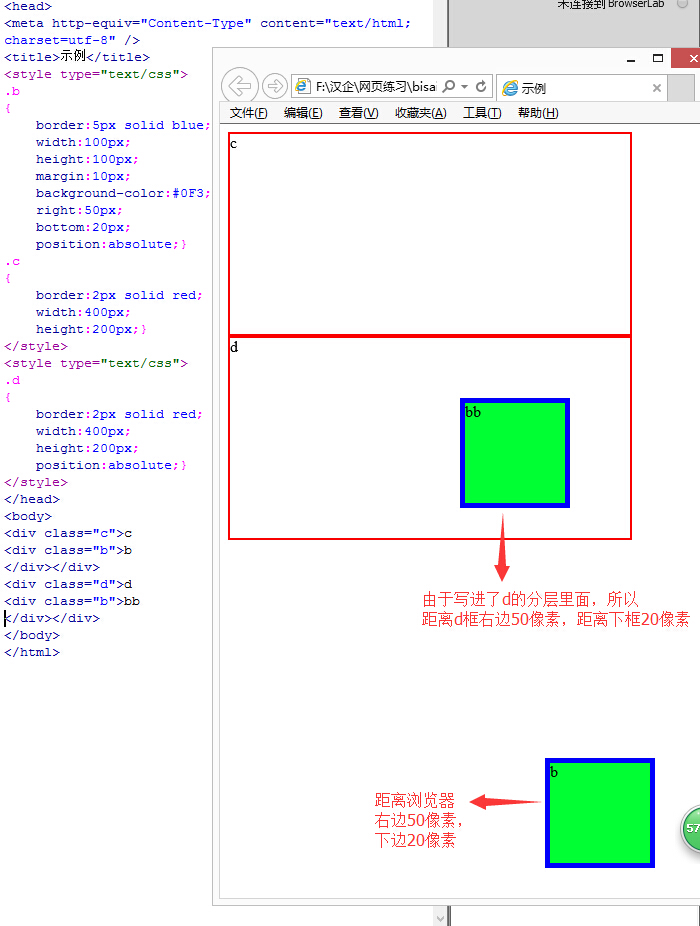
1.外层没有position:absolute(或relative);那么div相对于浏览器定位,如下图中b(距离浏览器右边框为50像素,距离下边框为20像素)。
2.外层有position:absolute(或relative);那么div相对于外层边框定位,如下图中bb(距离d的右边框50像素,距离d的下边框为20像素)。
示例:

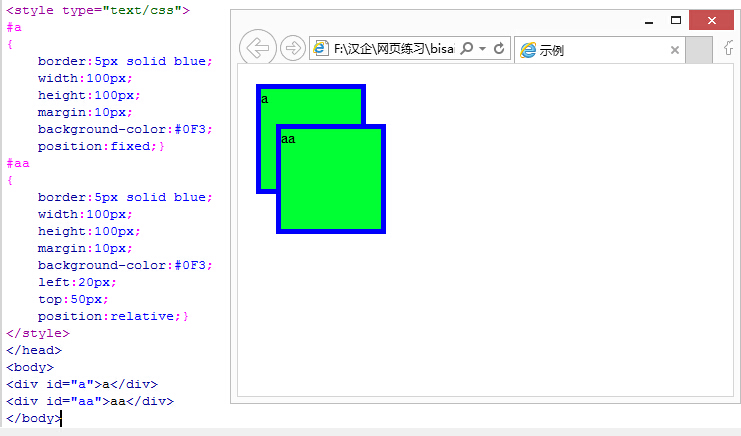
三、position:relative
相对位置:
如下图,相对于把此div包含住的div的某个位置进行固定。如果外层没有包含他的,那就相对于浏览器进行相对位置的固定。
示例:

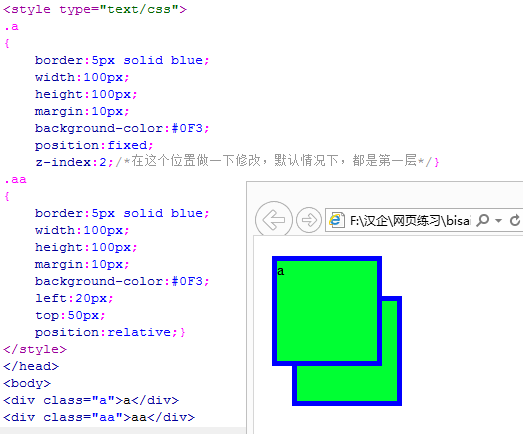
四、分层(z-index)
在z轴方向分层,可以理解为分成一摞纸,层数越高越靠上。
在上面relative的示例中,我们看到了aa遮住了a,这是因为后写代码的显示级别越靠前,那么在不改变代码顺序的情况下如何让a盖住aa。如下:
示例:

五、float:left、right
Left、right时不用给他规定位置(left、top),直接相对于浏览器。若外部被包裹,相对于外部div的除去一行的位置的左上或右上显示。
附加:1、overflow:hidden; //超出部分隐藏;scroll,显示出滚动条;
//截断流2、cursor:pointer 鼠标指到上面时的形状;
3、半透明效果:
在样式表中的代码为:
.box
{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)
}
综上练习实例:做毒霸网址大全的部分格式布局
html代码:


1 DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 html xmlns="http://www.w3.org/1999/xhtml"> 3 head> 4 meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 title>无标题文档title> 6 style type="text/css"> 7 .a 8 { 9 border:5px solid blue; 10 width:1000px; 11 height:100px; 12 margin:10px; 13 left:150px; 14 top:80px; 15 position:absolute;} 16 .b 17 { 18 border:5px solid blue; 19 width:240px; 20 height:200px; 21 margin:10px; 22 left:150px; 23 top:200px; 24 position:absolute;} 25 .c 26 { 27 border:5px solid blue; 28 width:740px; 29 height:300px; 30 margin:10px; 31 left:410px; 32 top:200px; 33 position:absolute;} 34 .d 35 { 36 border:5px solid blue; 37 width:740px; 38 height:200px; 39 margin:10px; 40 left:410px; 41 top:520px; 42 position:absolute;} 43 .e 44 { 45 border:5px solid blue; 46 width:240px; 47 height:1500px; 48 margin:10px; 49 left:150px; 50 top:420px; 51 position:absolute;} 52 .f 53 { 54 border:5px solid blue; 55 width:240px; 56 height:150px; 57 margin:10px; 58 left:150px; 59 top:1940px; 60 position:absolute;} 61 .g 62 { 63 border:5px solid blue; 64 width:740px; 65 height:1350px; 66 margin:10px; 67 left:410px; 68 top:740px; 69 position:absolute;} 70 .h 71 { 72 border:5px solid blue; 73 width:1000px; 74 height:200px; 75 margin:10px; 76 left:150px; 77 top:2110px; 78 position:absolute;} 79 .i 80 { 81 border:5px solid blue; 82 width:1000px; 83 height:200px; 84 margin:10px; 85 left:150px; 86 top:2330px; 87 position:absolute;} 88 style> 89 head> 90 91 body bgcolor="#F0F0F0"> 92 div class="a">adiv> 93 div class="b">bdiv> 94 div class="c">cdiv> 95 div class="d">ddiv> 96 div class="e">ediv> 97 div class="f">fdiv> 98 div class="g">gdiv> 99 div class="h">hdiv> 100 div class="i">idiv> 101 body> 102 html>
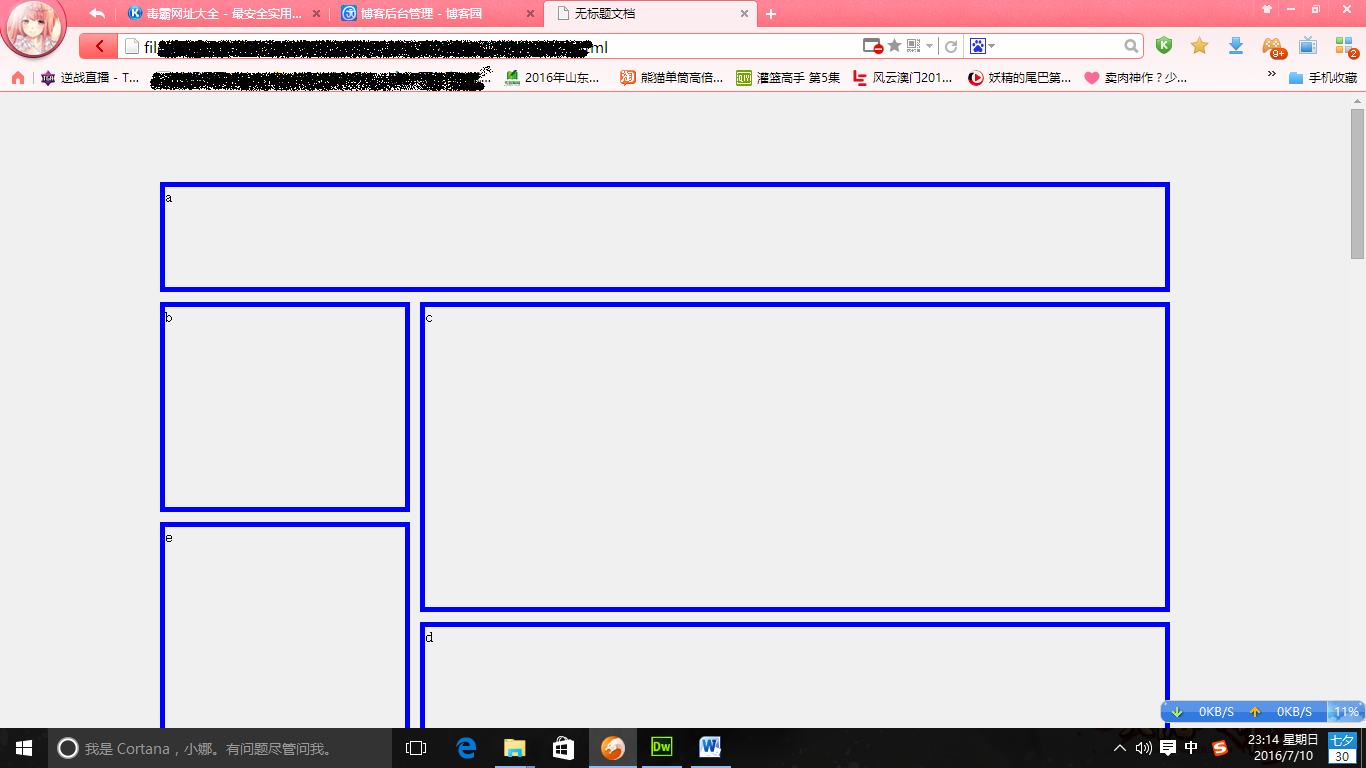
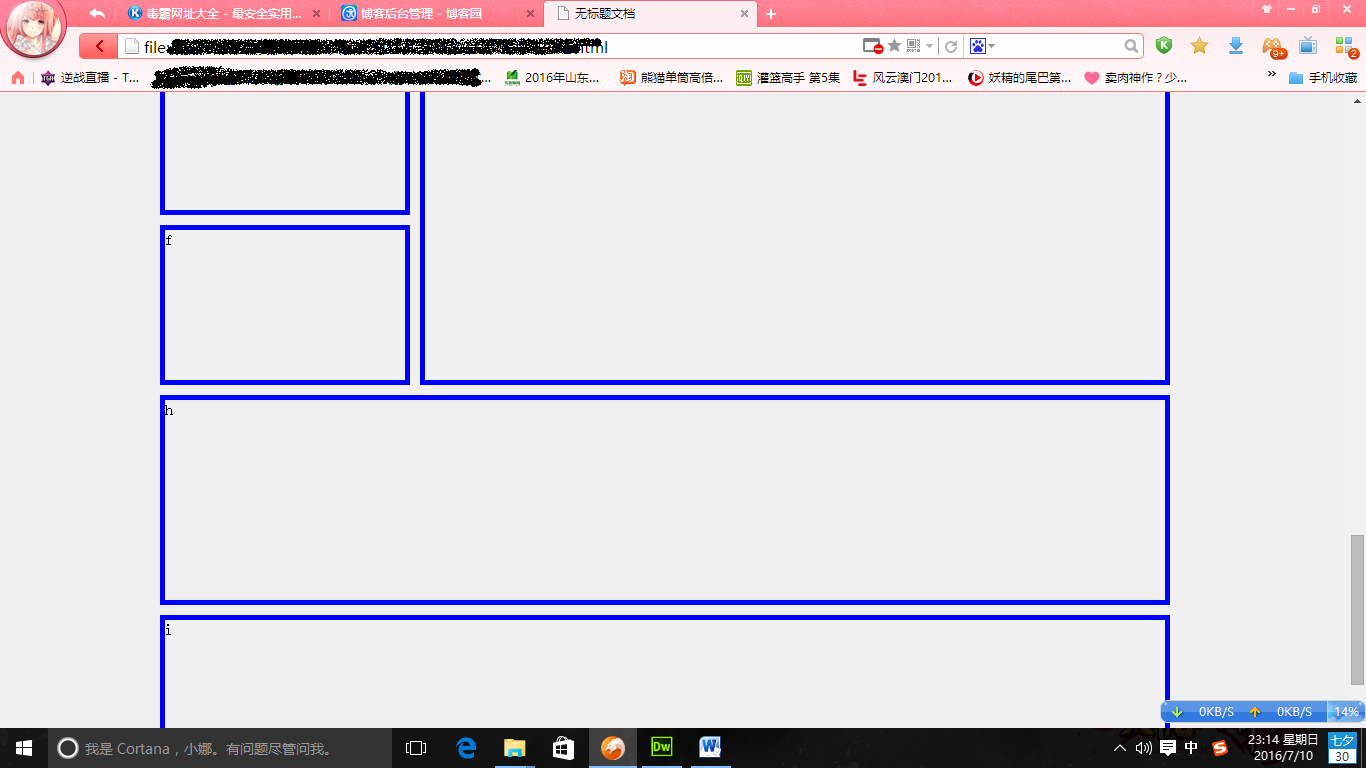
网页运行显示效果图: