이 글에서는 Node.js의 환경 변수 process.env에 대해 주로 소개합니다. 이 글에서는 node.js를 배우고 사용하는 모든 사람이 참고할 수 있는 학습 가치가 있습니다. 필요하면 따라갈 수 있어요. 에디터와 함께 배워볼까요?
머리말
지난 이틀 동안 GG 운영 및 유지 관리팀과 함께 배포 프로젝트를 진행했습니다. 우리가 직면한 한 가지 문제는 개발, uat 및 제품 환경에 관한 문제였습니다.
프런트엔드와 백엔드가 분리되어 있기 때문에 개발 및 배포 과정에서 백엔드 인터페이스의 도메인 이름을 전환하는 문제가 발생합니다. 오후 내내 고생하고 다양한 정보를 검색한 끝에 Node 환경 변수 process.env를 알아냈습니다.
다음은 문제 해결 기록입니다. 이해하지 못하는 사람에게 도움이 되기를 바랍니다. 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
노드 환경 변수
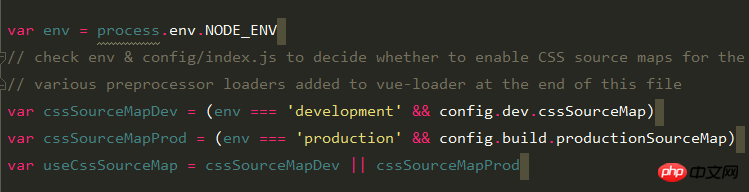
우선, React와 Vue에서 단일 페이지 애플리케이션을 개발하다 보면 구성 파일에 있는 process.env에 대해 다들 익숙하지 않으실 거라 생각합니다.
기억이 나지 않나요? 검은색 물음표.jpg.
아래 내용입니다.

말 그대로 이 env 속성입니다. 개발 및 프로덕션 환경에 따라 구성이 다소 다릅니다.
좋아요, 소위 프로세스가 무엇인지 살펴보겠습니다.
문서: http://nodejs.cn/api/process.html
공식 설명: 프로세스 객체는 관련 정보를 제공하고 현재 Node.js 프로세스를 제어하는 전역(전역 변수)입니다. 객체로서 Node.js 애플리케이션에서 항상 사용할 수 있으므로 require()를 사용할 필요가 없습니다.
process는 실제로 nodejs의 전역 변수입니다.
그러면 소위 이 과정을 통해 흥미로운 것들을 얻을 수 있습니다.
하지만 오늘 우리는 주로 process.env에 대해 이야기하고 있습니다.
process.env
이게 뭐죠?
공식: process.env 속성은 사용자 환경 정보가 포함된 객체를 반환합니다.
문서: http://nodejs.cn/api/process.html#process_process_env
아, 알고 보니 프로젝트가 실행되는 환경에 대한 일부 정보를 반환할 수 있는 속성이 있습니다.
무슨 용도인가요?
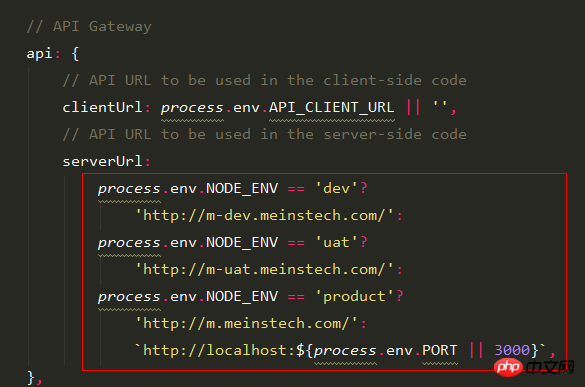
이것은 명백한 사용 시나리오이며, 이에 따라 서버에 레이블을 붙일 수 있습니다. 이 경우 다양한 환경에 따라 일부 구성 처리를 수행할 수 있습니다. 예를 들어 sourceMap을 켜거나 백엔드 인터페이스의 도메인 이름을 전환하는 등의 작업을 수행합니다.
你是 dev 环境 他是 uat 环境 她是 product 环境。
환경변수 설정방법
환경별 환경변수 설정방법에 대해 알아보겠습니다.
Windows 구성
임시 구성
cmd 환경에서 직접 구성하고, 환경변수를 보고, 환경변수를 추가하고, 환경변수를 삭제할 수 있습니다.
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 set NODE_ENV #如果不存在则添加环境变量 set NODE_ENV=production #环境变量追加值 set 变量名=%变量名%;变量内容 set path=%path%;C:\web;C:\Tools #某些时候需要删除环境变量 set NODE_ENV=
영구 구성
(이 컴퓨터) -> 속성(R) -> 고급 시스템 설정 -> 환경 변수(N)...
Linux 구성
임시
환경 보기 변수, 환경변수 추가, 환경변수 삭제
#node中常用的到的环境变量是NODE_ENV,首先查看是否存在 echo $NODE_ENV #如果不存在则添加环境变量 export NODE_ENV=production #环境变量追加值 export path=$path:/home/download:/usr/local/ #某些时候需要删除环境变量 unset NODE_ENV #某些时候需要显示所有的环境变量 env
영구적으로
구성 파일 위치 열기
# 所有用户都生效 vim /etc/profile # 当前用户生效 vim ~/.bash_profile
파일 끝에 다음과 유사한 명령문을 추가하여 환경 변수를 설정하거나 수정
# 在文件末尾添加如下格式的环境变量 export path=$path:/home/download:/usr/local/ export NODE_ENV = product
최종 수정 후 완료되면 다음 명령문을 실행하여 시스템을 다시 로드해야 합니다
# 修改/etc/profile文件后 source /etc/profile # 修改~/.bash_profile文件后 source ~/.bash_profile
환경으로 인한 백엔드 인터페이스 변경 문제를 해결하세요
이 문제를 파악한 후 다른 환경의 머신에 다른 NODE_ENV를 설정할 수 있습니다. 이 필드는 반드시 확실하지는 않습니다.
다른 NODE_ENV_NIZUISHUAI 등으로 변경할 수도 있으며 어쨌든 사용자 정의됩니다.
해결 단계
1. 코드에서 백엔드 주소 구성을 수정하세요
매우 간단합니다. process.env.NODE_ENV 필드를 사용하여 판단하시면 됩니다. (프로세스는 노드의 전역 속성이므로 직접 사용하세요.)

2. Linux에서 환경 변수를 설정합니다.
export NODE_ENV=dev
그러면 프로젝트를 즐겁게 시작할 수 있습니다.
마지막으로
현재 프로젝트는 React 서버사이드 렌더링이기 때문입니다. 따라서 백엔드 요청 전달은 처리를 위해 nginx로 전달되지 않습니다.
일반 단일 페이지 애플리케이션과 마찬가지로 nginx는 일반적으로 요청을 전달하는 데 사용됩니다.
관련 권장 사항:
Linux에서 환경 변수를 구성하는 방법에 대한 단계 공유(그림)
Linux에서 환경 변수를 구성하는 방법에 대한 단계 공유 (사진)
위 내용은 Node.js의 환경 변수 process.env에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!