이 글은 주로 Webstorm에 새로운 .vue 파일을 추가하는 기능을 소개하고 vue 구문과 es6 구문 강조를 지원합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
Webstorm은 새로운 .vue 파일을 생성하는 기능을 추가하고 강조된 vue 구문 및 es6 구문을 지원합니다. 세부 사항은 다음과 같습니다.
새 .vue 파일을 생성하는 기능을 추가합니다.
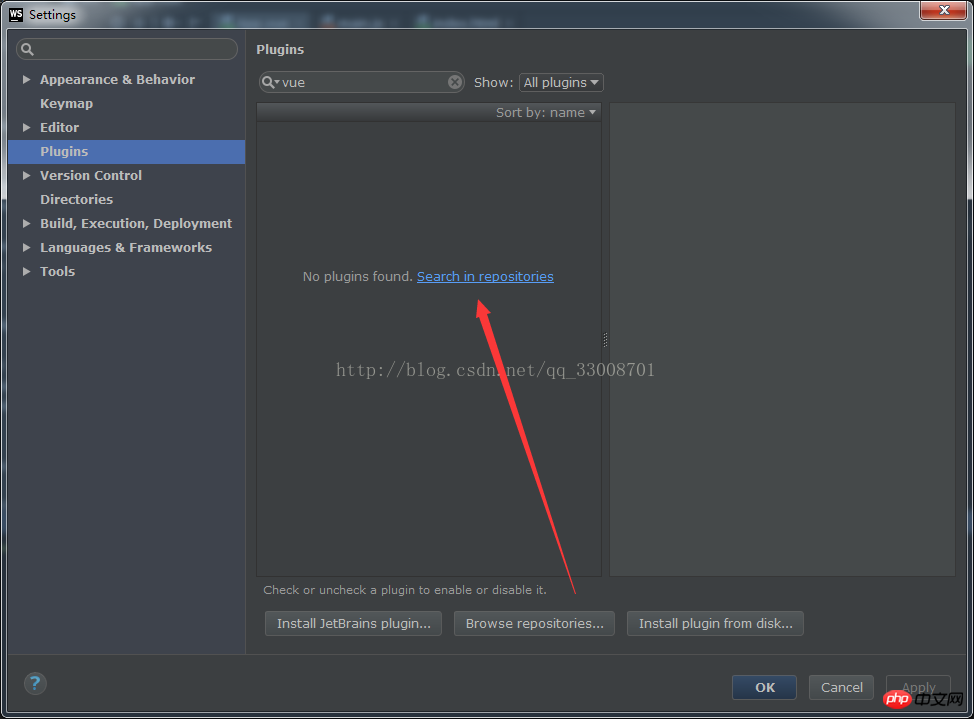
①오른쪽 상단에 Webstorm File-Plugins를 설치하고 없으면 vue를 검색하세요. 다운로드하려면 repositories에서 검색을 클릭하세요

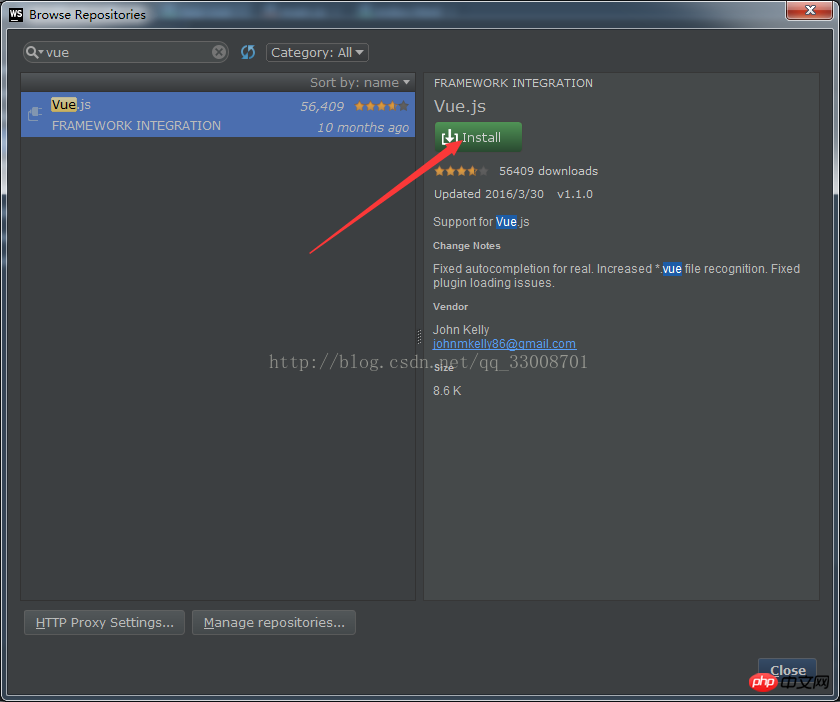
②vue.js를 설치하려면 클릭

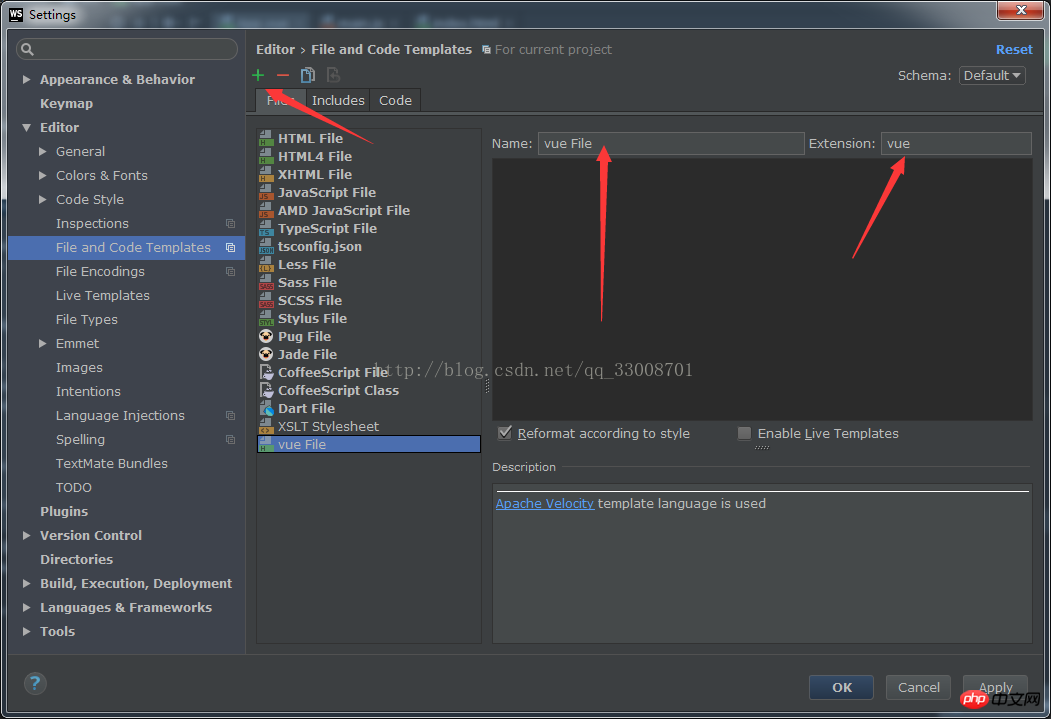
③설치가 성공적으로 완료되면 Apply를 클릭하세요. 다시 시작이 완료되면 설정-편집기-파일 및 코드 템플릿을 클릭하여 vue 파일 이름을 추가합니다. Extension은 vue입니다. 다음 위치에 사용자 정의된 초기화 템플릿 내용을 입력할 수 있습니다.

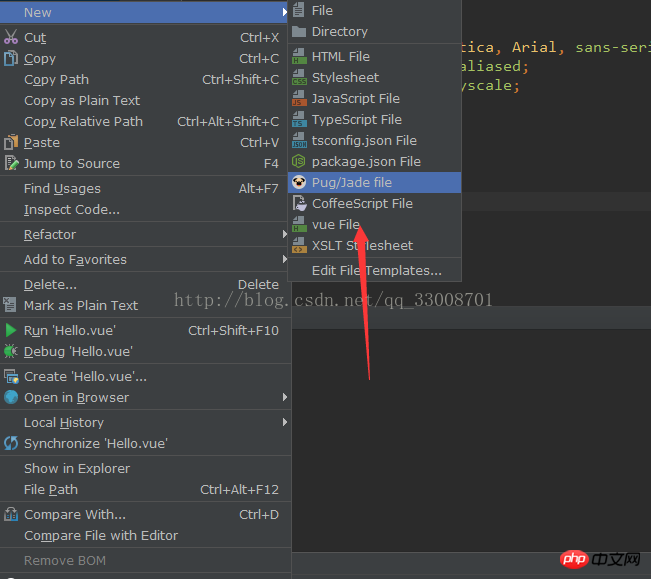
④확인을 클릭하여 프로젝트에서 새 vue 파일을 생성하면 webstorm 구성과 새 vue 파일이 완료됩니다.

vue 구문 및 ES6 지원 강조
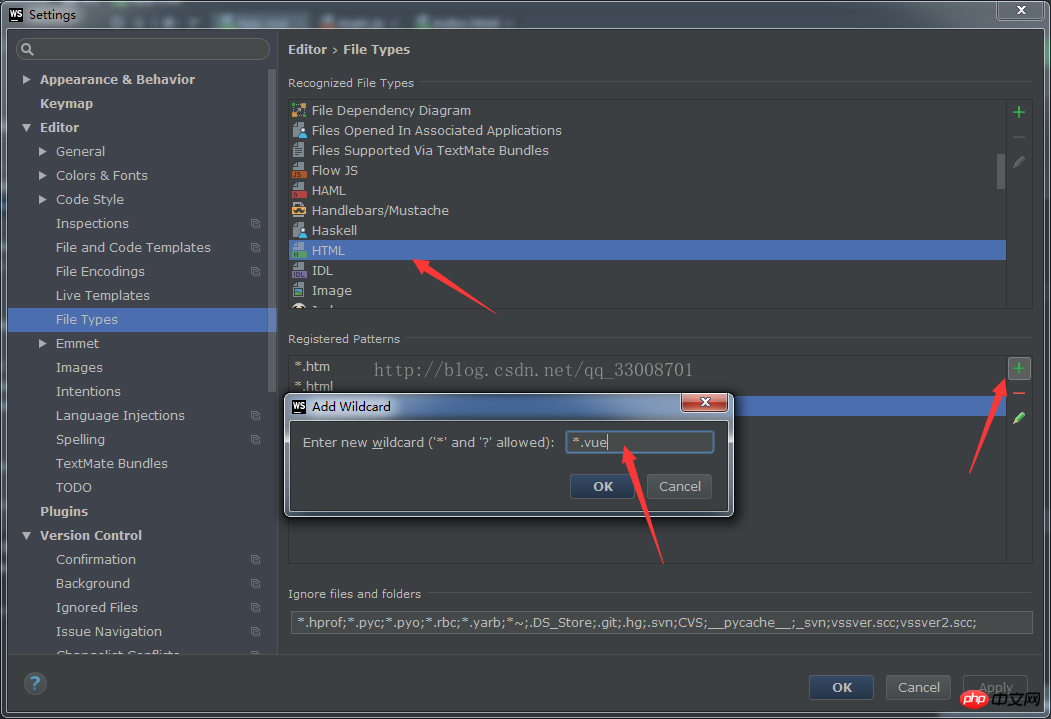
①vue 구문 강조 설정 파일 형식 html을 선택하고 아래 더하기 기호를 클릭하여 *.vue를 추가합니다. 적용 반환을 클릭하여 webstorm이 .vue 파일을 인식하는지 확인합니다.
의 구문 
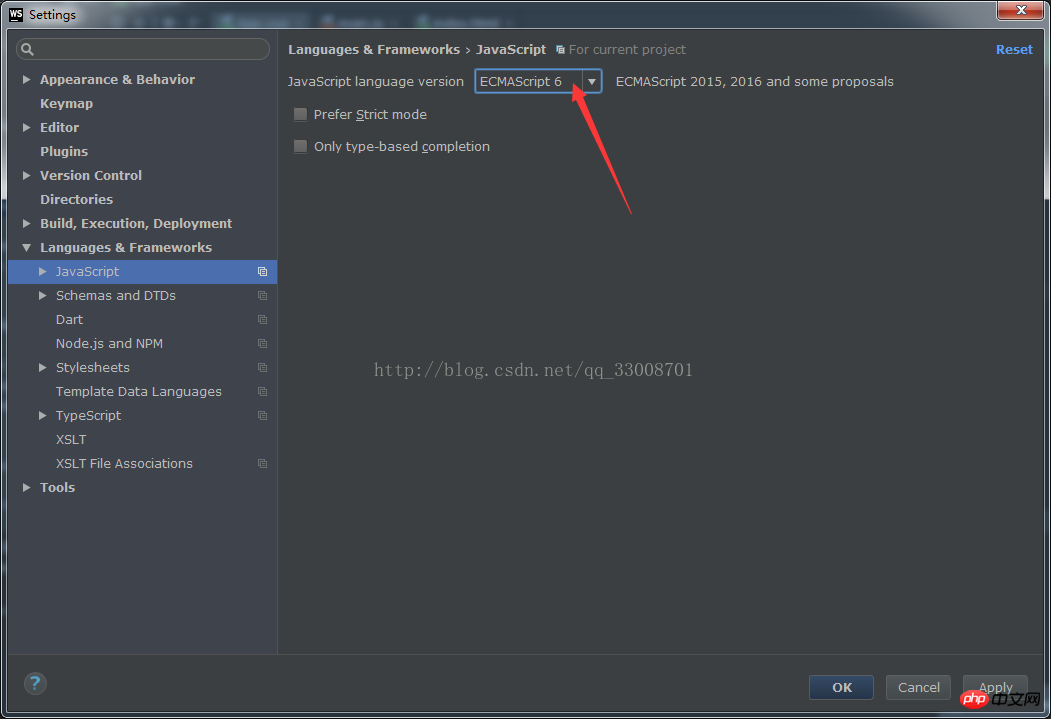
②ES6 지원: JavaScript는 es6

을 선택합니다. 추가: type="text/ecmascript-6"을