이 글은 왼쪽과 오른쪽 캐러셀 효과를 자세히 구현하기 위해 주로 jquery를 소개합니다. 쇼핑 웹사이트의 홈페이지에서 자주 사용되며 관심 있는 친구들이 참고하면 도움이 될 것입니다.
JD.com 등 쇼핑사이트 홈페이지에서 캐러셀 이미지를 자주 볼 수 있습니다

사진과 같이 웹페이지를 열면 JD.com의 캐러셀 이미지가 보입니다
다음으로 이 작은 이 효과를 얻는 방법, 즉 이 캐러셀 차트의 모든 이벤트를 소개합니다.
우선 캐러셀 차트에서 1의 왼쪽과 오른쪽에 작은 버튼이 보입니다. 왼쪽 및 오른쪽 클릭) 2**핵심 내용 중앙에 작은 점도 있습니다(작은 점을 클릭하면 해당 사진으로 이동합니다) 3핵심 내용** 회전식 이미지가 저절로 왼쪽으로 슬라이드됩니다( 자동으로 재생되는 타이머가 있습니다)
분석이 완료되면 우리가 코드를 작성합니다(JD.com을 모방한 캐러셀 이미지입니다)
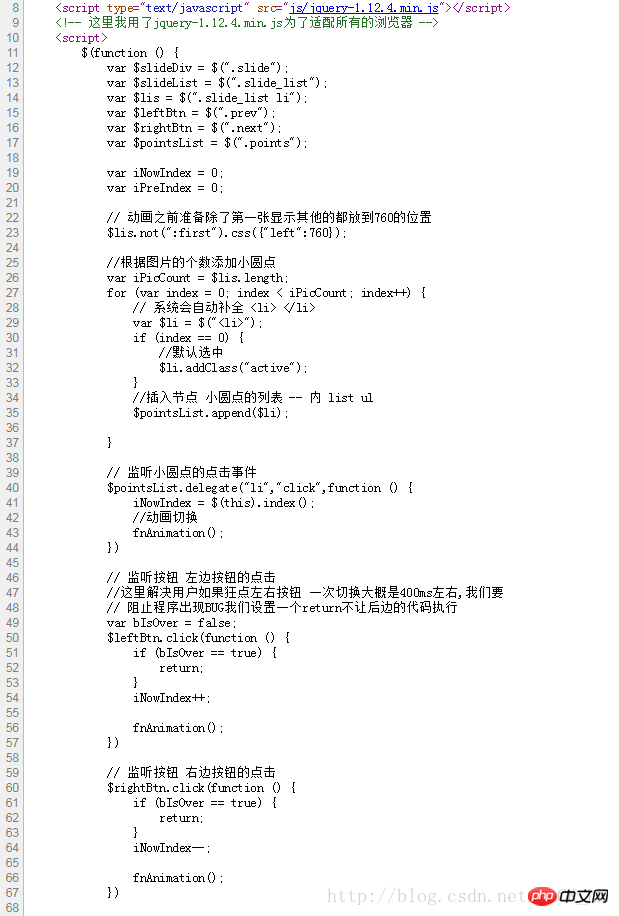
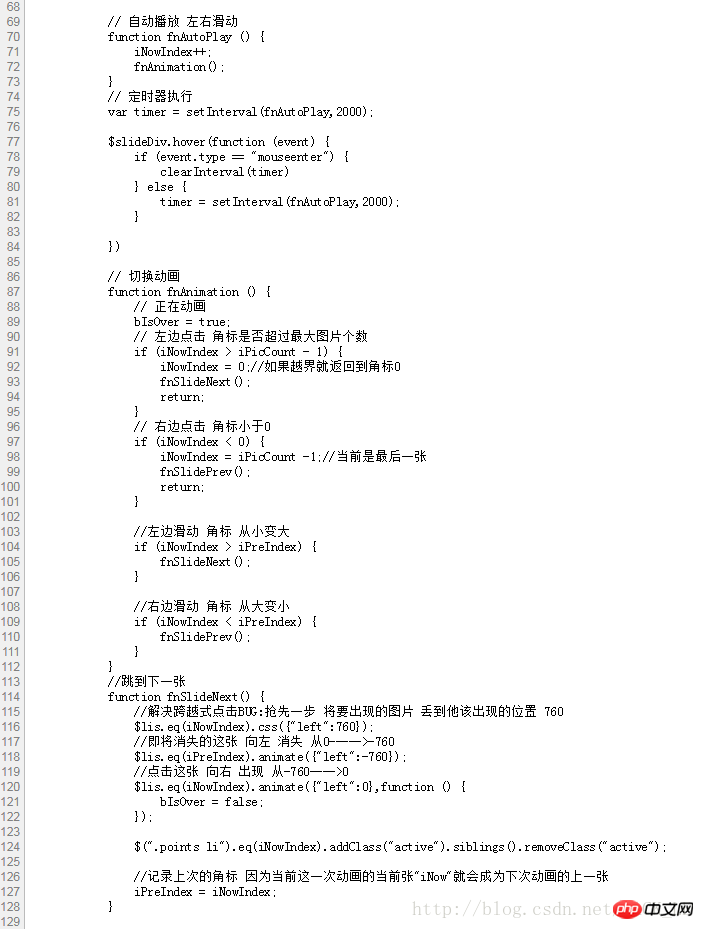
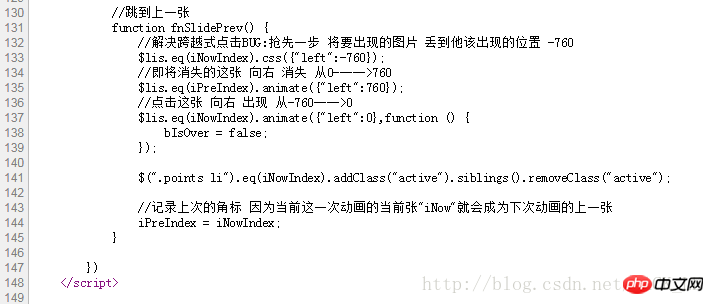
HTML 콘텐츠

코드 조각



관련 권장 사항:
JavaScript의 하위 메뉴 및 컨트롤을 사용하여 슬라이더 캐러셀 효과 구현
위 내용은 왼쪽 및 오른쪽 캐러셀 효과를 달성하기 위한 jquery의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!