이 기사에서는 CSS3 사용자 정의 스크롤 막대 스타일을 작성하는 방법을 주로 공유합니다. 먼저 각 속성을 간략하게 소개하고 기사에서는 네 가지 효과를 보여줍니다. 그것이 모두에게 도움이 되기를 바랍니다.
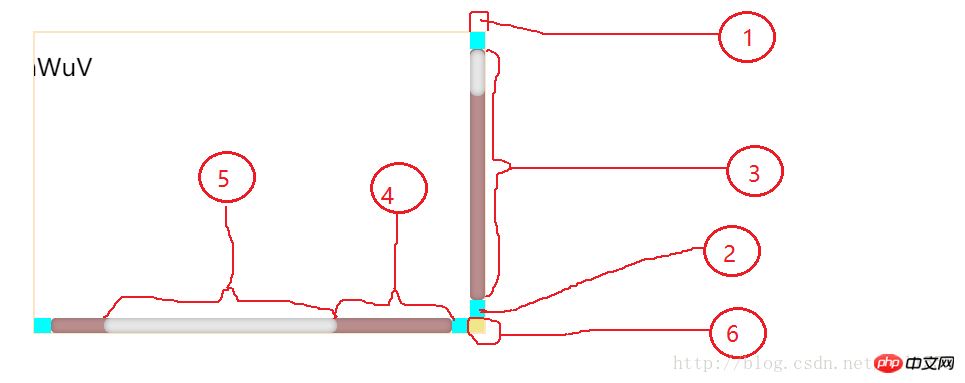
::-webkit-scrollbar : 너비, 높이, 배경, 테두리 등의 속성을 포함하는 스크롤 막대의 전체 부분입니다.
::-webkit-scrollbar-button : 스크롤 막대 양쪽 끝에 있는 버튼입니다. display:none을 사용하여 표시하지 않거나 배경 이미지와 색상을 추가하여 표시 효과를 변경할 수 있습니다.
::-webkit-scrollbar-track :: 외부 트랙. display:none을 사용하여 표시하지 않거나 배경 이미지와 색상을 추가하여 표시 효과를 변경할 수 있습니다.
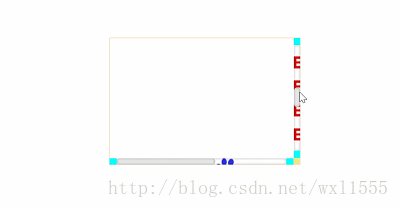
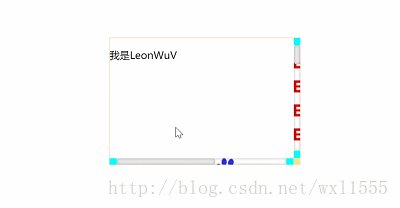
::-webkit-scrollbar-track-piece : 내부 트랙, 구체적인 차이점은 아래 gif를 참조하세요. 이는 세 번째 속성의 스타일을 재정의한다는 점에 유의해야 합니다.
::-webkit-scrollbar-thumb : 드래그할 수 있는 스크롤 막대 부분
::-webkit-scrollbar-corner : 모서리, 두 스크롤 막대의 교차점
:: -webkit-resizer : 요소를 드래그하고 크기를 조정하기 위한 두 스크롤 막대의 교차점에 있는 작은 컨트롤(기본적으로 사용되지 않음)


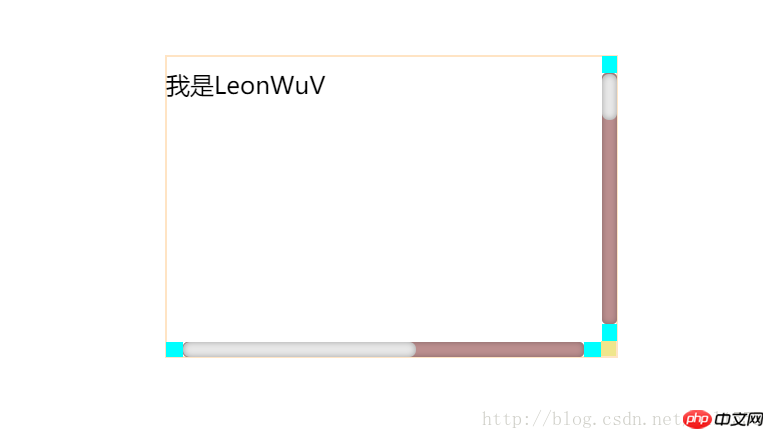
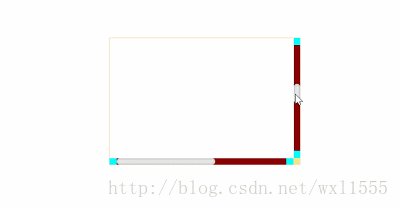
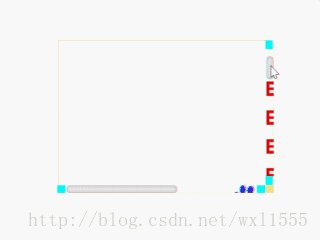
그림 스크롤바 효과에 대한 CSS 코드는 다음과 같습니다. 기본적으로 이 부분이 원본 코드입니다. 이후의 효과 그림 수정은 이를 기준으로 수정됩니다.
/*css主要部分的样式*//*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar { width: 10px; /*对垂直流动条有效*/
height: 10px; /*对水平流动条有效*/
}
/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: rosybrown; border-radius: 3px; }
/*定义滑块颜色、内阴影及圆角*/
::-webkit-scrollbar-thumb{ border-radius: 7px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-color: #E8E8E8; }
/*定义两端按钮的样式*/
::-webkit-scrollbar-button { background-color:cyan; }
/*定义右下角汇合处的样式*/
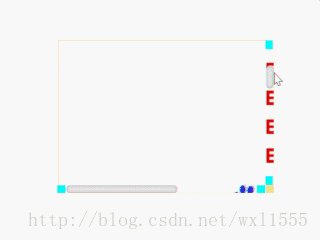
::-webkit-scrollbar-corner { background:khaki; }다음 코드를 추가하세요. 위의 원본 코드에
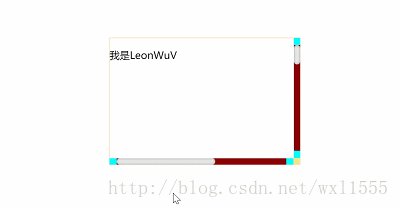
::-webkit-scrollbar-track-piece {
background-color: darkred;
}
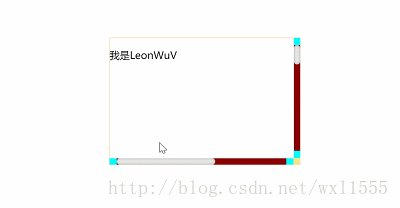
이전 ::-webkit-scrollbar-track 속성의 스타일이 덮어쓰기 된 것을 확인할 수 있습니다
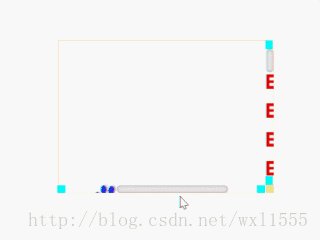
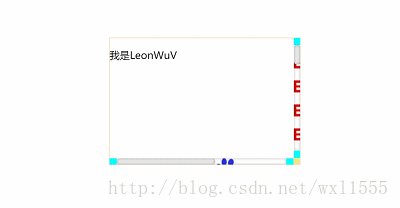
위의 원본 코드에 다음 코드를 추가하세요
::-webkit-scrollbar-track-piece { background-color: darkred; background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); }
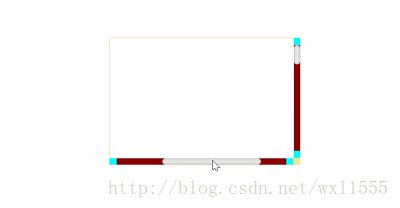
이제 내부 트랙을 이해하셨나요? 외부 트랙은
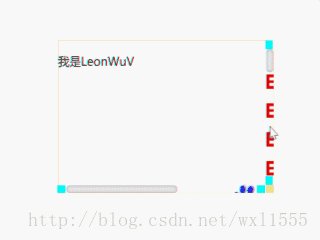
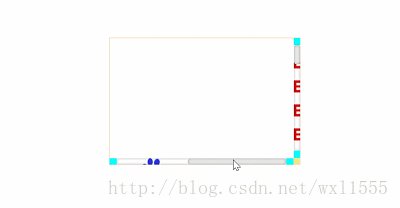
로 나누어집니다. 원본 코드의 ::-webkit-scrollbar-track 속성을
::-webkit-scrollbar-track{ -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3); background-image:url(https://www.baidu.com/img/baidu_jgylogo3.gif); background-color: rosybrown; border-radius: 3px; }
로 변경하세요. 위의 상황을 관찰하고 결론을 도출하십시오.
관련 권장 사항:
위 내용은 CSS3 사용자 정의 스크롤 막대 스타일을 작성하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!