Dreamweaver에서 태그와 코드를 사용하여 양식을 디자인하는 방법은 무엇입니까? 드림위버에서 직접 표를 그릴 수도 있고, 태그와 코드를 통해 표를 생성할 수도 있습니다. 드림위버에 관심 있는 친구들은
드림위버에서 표를 그리는 방법을 참고하세요. 태그와 코드를 사용하여 양식을 만들려면? 아래의 자세한 튜토리얼을 살펴보겠습니다.
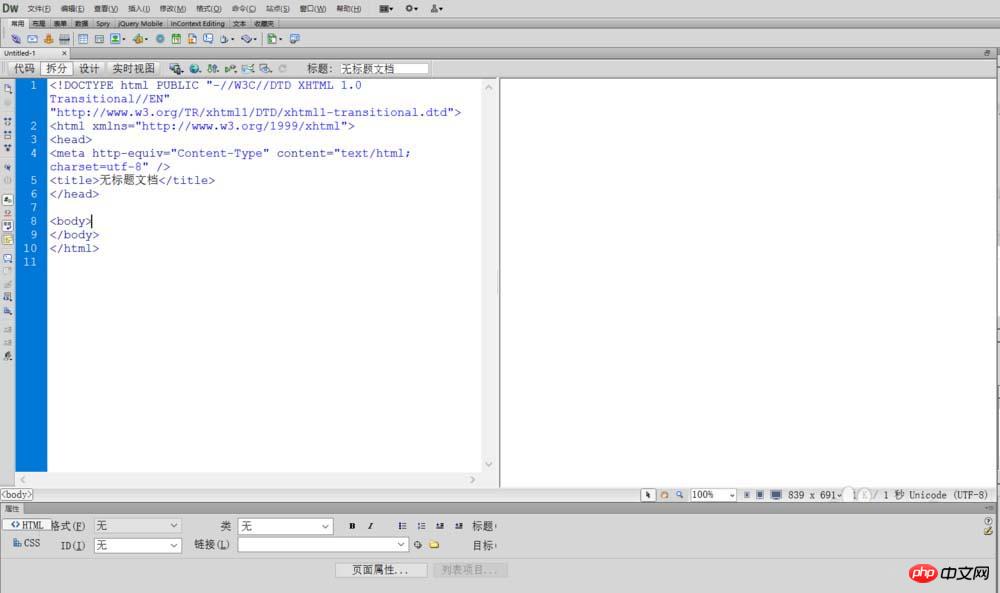
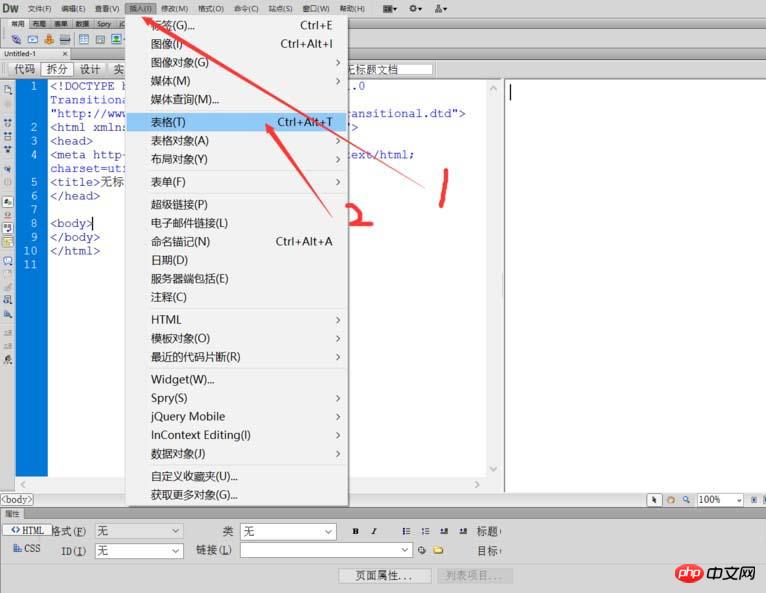
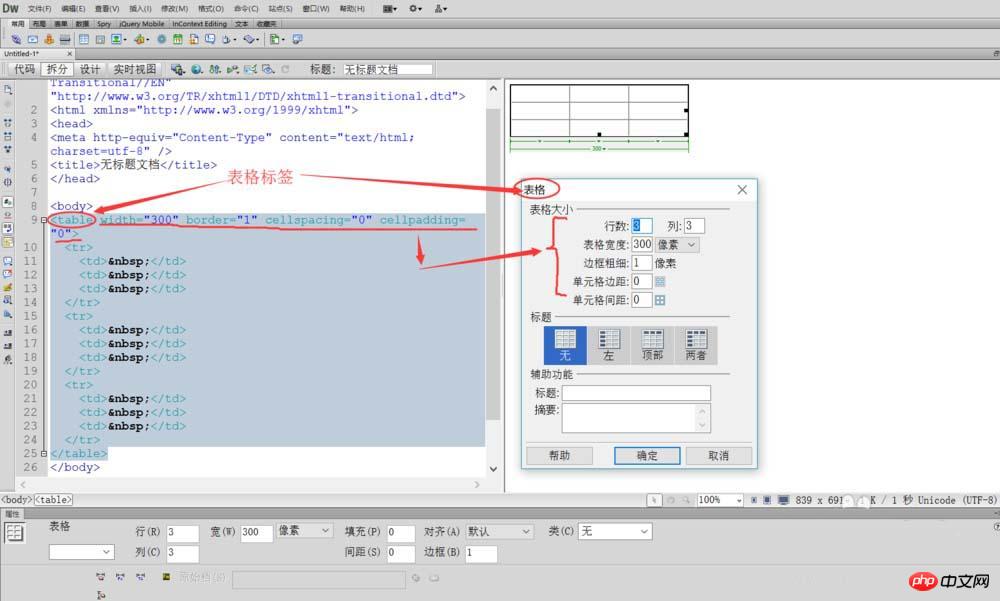
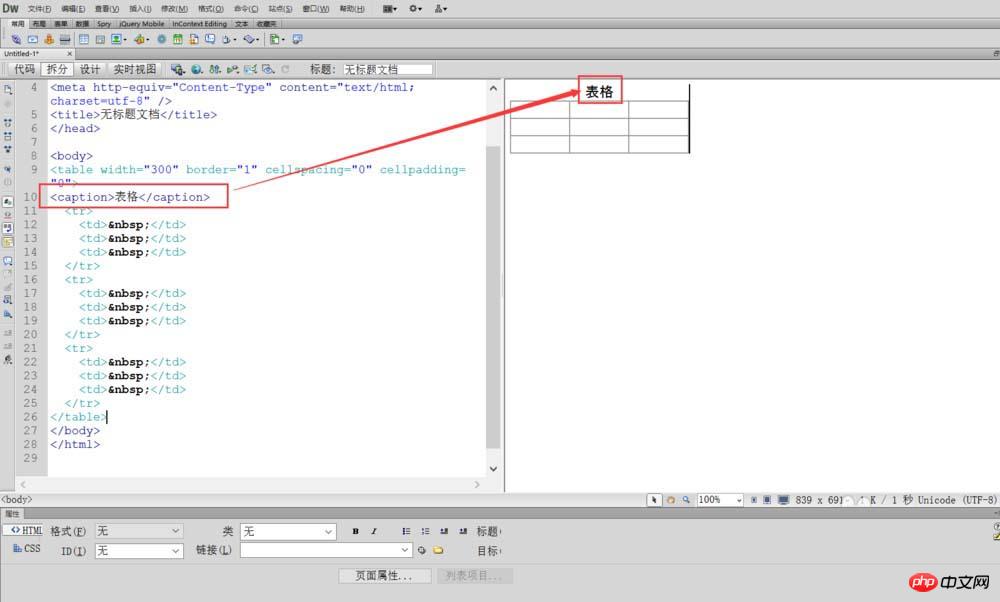
1. 먼저 Dreamweaver를 열고, 새로운 html 파일을 생성하고, "Code, Split, Design" 3가지 옵션에서 분할 항목을 클릭한 후, 그림과 같이 3행 3열을 삽입합니다. 그림 양식을 작성하려면 코드 영역에 나타나는 태그와 코드 를 확인하세요.



2. html 태그는 모두 <**>로 시작하므로 그럴 필요가 없습니다. 여기서 언급하세요. (1) 첫 번째는

 (1)
(1)
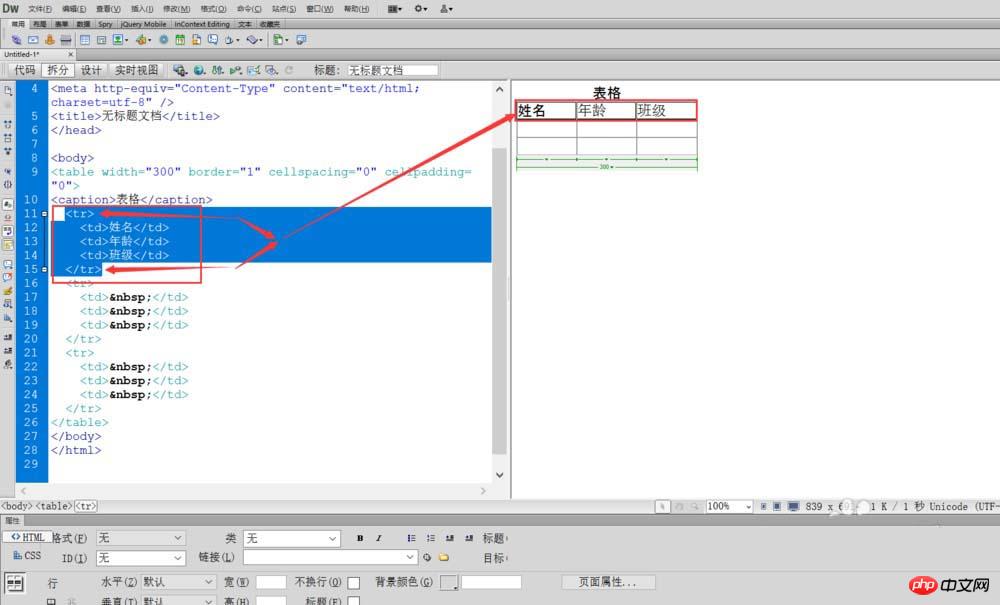
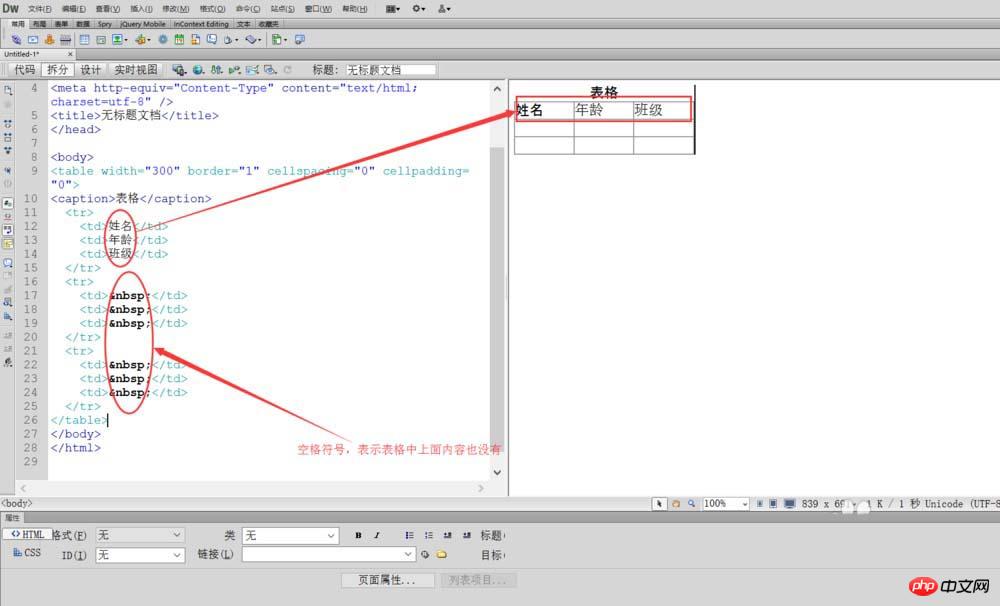
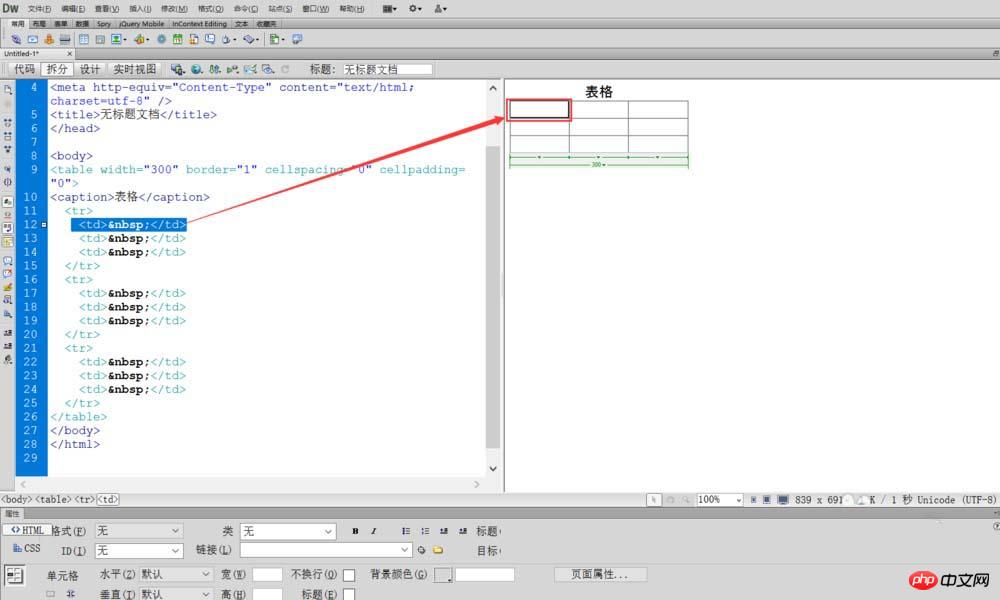
테이블의 행 라벨을 정의합니다. 각

 위는 Dreamweaver에서 레이블과 코드를 사용하여 표를 그리는 방법에 대한 튜토리얼입니다. 계속해서 PHP 중국어 웹사이트에 관심을 가져주시길 바랍니다.
위는 Dreamweaver에서 레이블과 코드를 사용하여 표를 그리는 방법에 대한 튜토리얼입니다. 계속해서 PHP 중국어 웹사이트에 관심을 가져주시길 바랍니다.
 관련 권장 사항:
관련 권장 사항:
HTML5 전역 속성에 대한 가장 완전한 요약
위 내용은 태그와 코드를 사용하여 Dreamweaver에서 테이블을 디자인하는 방법은 무엇입니까?_Dreamweaver 튜토리얼_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!