Vue.js는 양방향 데이터 바인딩을 쉽게 구현할 수 있으므로 양식 처리 및 인간-컴퓨터 상호 작용에 큰 장점이 있습니다. Vue.js 양식 태그의 라디오 버튼, 체크 버튼, 드롭다운 목록의 가치 문제를 소개하겠습니다.
요약: 양식 레이블 값 문제에서 라디오 버튼, 확인 버튼 및 드롭다운 목록은 모두 특별합니다. 다음은 vue.js의 다양한 상황에서 라디오 버튼, 체크 버튼 및 드롭다운 목록의 값과 관련된 특별한 문제에 대한 요약입니다.
1. 라디오 버튼
라디오 버튼: 라디오 버튼은 v-model을 사용하여 채우기 속성을 바인딩하여 선택되었음을 표시하고 선택 여부를 결정합니다.
라디오 버튼이 값을 쓰지 않으면 vue.js에서 null에 값을 할당하세요.
일반 태그에서 이름이 작성되지 않은 경우 HTML은 기본적으로 이름이 없는 라디오 버튼을 그룹으로 그룹화합니다.
vue에서는 라디오 버튼 v-model이 바인딩되어 있는 한 이름이 작성되지 않은 경우에도 마찬가지입니다. 동일한 변수(예: 성별)를 사용하면 이 버튼도 그룹으로 그룹화됩니다. 하지만 우리는 여전히 습관적으로 이름을 씁니다.
데이터에 정의된 성별 변수의 값은 다음과 같이 라디오 버튼의 기본 옵션에 영향을 미칩니다. 이 예에서는 성별: "여성", 기본적으로 여성이 선택됩니다.
js 부분 코드:
window.onload = function (){
new Vue({
el:"#app",
data:{
gender:"女"
}
});
}html 부분 코드:
<body> <p id="app"> <!-- 单选按钮:单选按钮用 v-model 绑定填值属性用来表示checked,用于判断是否选中。 当单选按钮没写value值时,在vue中将值赋为null 在普通标签中,当没写name时,html 会默认将没写name 的单选按钮分为一组; 在vue中,即使没写name,只要单选按钮v-model绑定了同一个变量(如:gender),这些按钮也会被分为一组。
하지만 원칙적으로 이름은 계속 씁니다.
데이터는 다음과 같은 라디오 버튼의 기본 옵션에 영향을 미칩니다. 이 예에서는 성별: "여성", 기본적으로 여성이 선택됩니다.
--> <input type="radio" id="man" name="gender" value="男" v-model="gender"> <label for="man">男</label> <input type="radio" id="woman" name="gender" value="女" v-model="gender"> <label for="woman">女</label> </p> </body>
2. 체크 버튼
체크 버튼: 라디오 버튼은 v-model을 사용하여 채우기 속성을 바인딩하여 선택되었음을 나타냅니다. 이는 선택 여부를 결정하는 데 사용됩니다. .
다중 선택 버튼이 값을 쓰지 않는 경우 vue.js에서 null로 값을 할당하세요.
vue.js가 체크 버튼의 값을 취하는 방법은 v-model에 바인딩된 변수의 유형에 따라 다릅니다.
1. 기본 유형
초기화 중에 v-model은 값을 가져오면 기본적으로 Boolean 유형으로 변환됩니다. true는 선택됨을 의미하고 false는 선택되지 않음을 의미합니다.
js 코드 조각:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies01:"",
hobbies02:"...",
hobbies03:false
}
});
}html 코드 조각:
<body> <p id="app"> <!-- v-model 绑定的是基本类型 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies01"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies02"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies03"> <label for="box03">撸代码</label> <hr/> </p> </body>
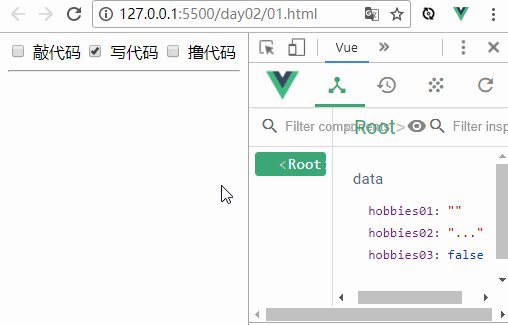
효과 스크린샷:

ization, hobbies0 1 값이 빈 문자열이고 변환된 경우 Boolean 유형 false이므로 선택되지 않습니다. hobbies02의 값은 "...." 문자열이므로 Boolean 유형으로 변환하면 true이므로 hobbies03의 기본값은 false입니다. 초기화 중에는 선택되지 않습니다.
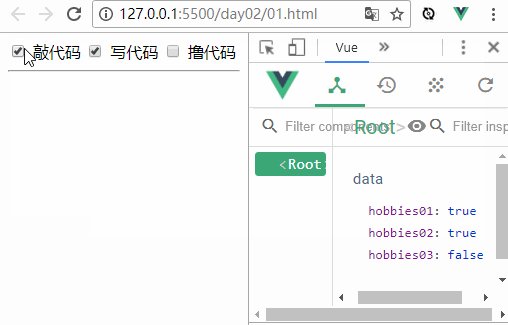
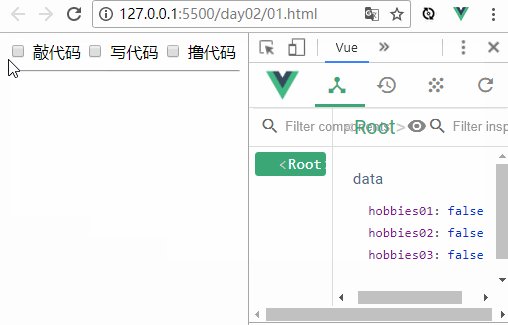
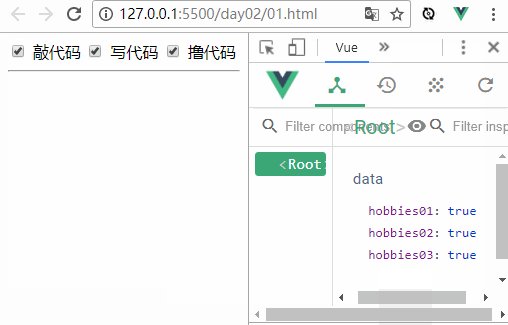
이후 다중 선택 버튼을 클릭할 때마다 hobbies01, hobbies02, hobbies03의 값이 true |
2. Array
초기화 중 v-model에 바인딩된 변수가 배열 유형인 경우. Vue는 이 확인 버튼이 값을 가져오는 데 사용된다고 생각하고 해당 값을 선택(마우스 클릭) 순서대로 배열에 씁니다.
js 코드 조각:
window.onload = function (){
new Vue({
el:"#app",
data:{
hobbies:[]
}
});
}html 코드 조각:
<body> <p id="app"> <!-- v-model 绑定时数组 --> <input type="checkbox" name="hobbies" id="box01" value="敲代码" v-model="hobbies"> <label for="box01">敲代码</label> <input type="checkbox" name="hobbies" id="box02" value="写代码" v-model="hobbies"> <label for="box02">写代码</label> <input type="checkbox" name="hobbies" id="box03" value="撸代码" v-model="hobbies"> <label for="box03">撸代码</label> </p> </body>
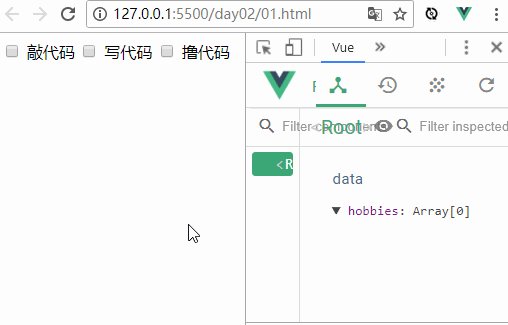
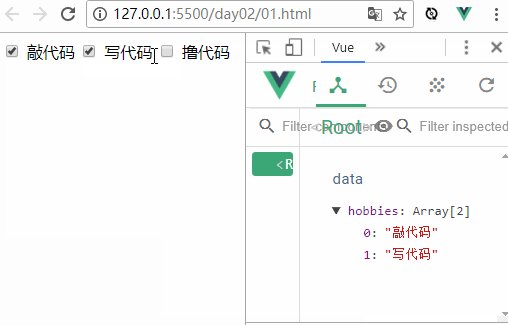
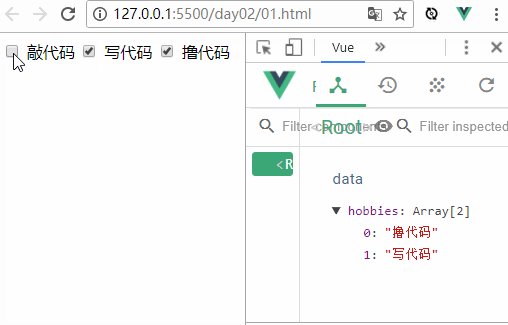
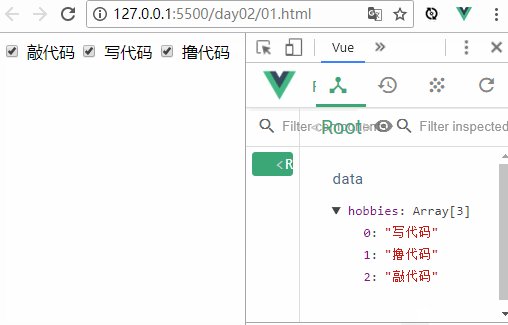
효과 스크린샷:

초기화할 때 bbies는 빈 배열입니다. 마우스 클릭 및 취미 값의 순서에 따라 해당 변경 사항이 적용됩니다.
3. 드롭다운 목록
지정된 값에 따라 해당 <옵션>을 선택하여 선택한 상태를 추가하세요.
옵션에는 값 속성이 없으며 옵션의 양수 및 음수 태그에 있는 값이 값으로 사용됩니다.
3.1 드롭다운 목록
js 코드 조각:
window.onload = function (){
new Vue({
el:"#app",
data:{
s:""
}
});
}html 코드 조각:
<body> <p id="app"> <select v-model="s"> <option value="s1">小学</option> <option value="s2">中学</option> <option value="s3">大学</option> <option itany="itany" value="">请选择</option> </select> </p> </body>
결과 분석:
변수 s의 초기값은 빈 문자열이므로 "옵션을 선택하세요"가 기본적으로 선택됩니다. (기본 옵션은 s의 초기 값에 따라 변경될 수 있습니다.) 다른 옵션을 선택하면 s 값이 그에 따라 변경됩니다(문자열: "s1"/"s2"/"s3").
3.2 기록되지 않은 값
값이 기록되지 않은 경우 s의 값은 "초등학교"/"중학교"/"대학"이 됩니다.
3.3 다중 선택 드롭다운 목록
여러 키워드, 여러 항목을 선택하려면 Ctrl 키를 누르세요. 이때 모델에 바인딩된 변수는 배열이어야 합니다.
관련 권장 사항:
위 내용은 Vue.js 양식 태그의 라디오 버튼, 체크 버튼, 드롭다운 목록의 값에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!