STORAGE(저장소)
Cookie
HTML5 이전에는 로그인한 사용자 정보, 과거 검색 정보 등과 같은 일부 데이터를 브라우저 측에서 캐시하기 위해 쿠키를 사용했습니다. 하지만 쿠키가 지원하는 용량은 4K에 불과하고, 운영을 위한 전용 API가 없습니다. 일부 오픈 소스 라이브러리에만 의존할 수 있습니다. 여기서 Cookies.js는 쿠키 정보를 저장하고 얻는 데 사용됩니다
// 这是一个cookie值
Cookies.set('key', 'value');
// 链式调用
Cookies.set('key', 'value').set('hello', 'world');
// 可以额外设置一些参数
Cookies.set('key', 'value', { domain: 'www.example.com', secure: true });
// 设置缓存时间
Cookies.set('key', 'value', { expires: 600 }); // Expires in 10 minutes
Cookies.set('key', 'value', { expires: '01/01/2012' });
Cookies.set('key', 'value', { expires: new Date(2012, 0, 1) });
Cookies.set('key', 'value', { expires: Infinity });
// 获取
Cookies.get('key');
단점:
저장되는 데이터의 양이 상대적으로 적습니다.
이를 운영하기 위한 편리한 API가 없습니다.
http 요청 중에 쿠키 정보가 요청 헤더에 추가됩니다. 안전하지 않고 대역폭도 증가합니다.
WEB Storage
HTML5는 더 나은 로컬 저장소 사양인 localStorage 및 sessionStorage를 제공합니다. 이들은 데이터를 로컬에 저장하고 http 요청 중에 저장소에 정보를 전달하지 않습니다. 사용법도 매우 간단합니다.
localStorage.setItem('key', 'value');
localStorage.getItem('key');
localStorage.removeItem('key');
sessionStorage.setItem('key', 'value');
sessionStorage.getItem('key');
sessionStorage.removeItem('key');
sessionStorage의 사용법 및 특성. 및 localStorage는 기본적으로 동일합니다. 유일한 차이점은 sessionStorage는 세션 내에서만 유효하며, sessionStorage의 캐시된 데이터는 자동으로 지워지는 반면, localStorage는 그렇지 않은 한 영구적으로 로컬에 저장됩니다. 수동으로 지워졌습니다.
cookie, localStorage, sessionStorage의 차이점을 분석한 사진입니다

OFFLINE (오프라인)
웹앱도 네이티브앱과 동일한 기능과 경험을 가질 수 있도록 HTML5에 추가하였습니다. 사양 많은 새로운 API를 사용하면 오프라인 환경에서도 페이지에 정상적으로 액세스할 수 있습니다. 서비스 워커와 indexedDB를 함께 사용하여 오프라인용 웹앱을 개발할 수 있습니다. 현재 서비스 워커의 호환성이 좋지 않기 때문에 여기서는 이전 솔루션 애플리케이션 캐시를 소개하겠습니다.
service Worker
Service Worker는 Web Worker를 기반으로 하는 이벤트 기반입니다. 실행 메커니즘은 이전에 직접 처리할 수 없었던 몇 가지 추가 작업을 처리하기 위해 새 스레드를 여는 것입니다. Web Worker의 경우 브라우저의 메인 스레드 렌더링을 차단하지 않기 때문에 복잡한 계산을 수행하는 데 사용할 수 있습니다. 서비스 워커의 경우 로컬 프록시와 동일한 로컬 캐싱에 사용할 수 있습니다. 캐싱에 대해 말하자면, 정적 리소스를 캐시하는 데 일반적으로 사용하는 캐싱 기술 중 일부를 생각해 보겠습니다. 하지만 이전 방법은 디버깅을 지원하지 않으며 그다지 유연하지 않습니다. 캐싱을 위해 Service Worker를 사용하면 자바스크립트 코드를 사용하여 브라우저의 http 요청을 가로채고, 캐시된 파일을 설정하고, 웹 서버를 통하지 않고 직접 반환한 다음, 원하는 작업을 더 많이 수행할 수 있습니다.
따라서 브라우저 기반 오프라인 애플리케이션을 개발할 수 있습니다. 이를 통해 웹 애플리케이션이 네트워크에 덜 의존하게 됩니다. 예를 들어, 뉴스 읽기 웹 애플리케이션을 개발했는데, 모바일 브라우저로 열고 네트워크가 있으면 정상적으로 뉴스 콘텐츠를 얻을 수 있습니다. 하지만 휴대폰이 비행기 모드로 전환되면 이 앱을 사용할 수 없습니다.
캐싱을 위해 서비스 워커를 사용하는 경우 브라우저 http 요청은 먼저 서비스 워커를 거쳐 URL 매핑을 통해 일치되며 일치가 실패하면 캐시된 데이터가 사용됩니다. 수행. 정상적인 상황에서 일치가 실패하면 페이지에 "웹 페이지를 열 수 없습니다."가 표시됩니다.
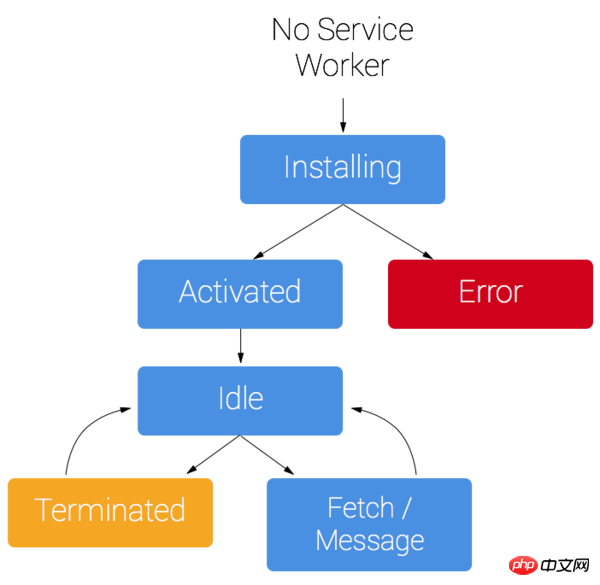
서비스 작업 수명 주기

서비스 작업 데모
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script>
navigator.serviceWorker.register("/service-worker.js").then(function(serviceWorker) {
console.log("success!");
});
</script>
</head>
<body>
</body>
</html>이 js는 서비스 작업자가 페이지에 성공적으로 등록되면 호출됩니다
this.oninstall = function(e) {
var resources = new Cache();
var visited = new Cache();
// Fetch them.
e.waitUntil(resources.add(
"/index.html",
"/fallback.html",
"/css/base.css",
"/js/app.js",
"/img/logo.png"
).then(function() {
// Add caches to the global caches.
return Promise.all([
caches.set("v1", resources),
caches.set("visited", visited)
]);
}));
};
this.onfetch = function(e) {
e.respondWith(
// Check to see if request is found in cache
caches.match(e.request).catch(function() {
// It's not? Prime the cache and return the response.
return caches.get("visited").then(function(visited) {
return fetch(e.request).then(function(response) {
visited.put(e.request, response);
// Don't bother waiting, respond already.
return response;
});
});
}).catch(function() {
// Connection is down? Simply fallback to a pre-cached page.
return caches.match("/fallback.html");
});
);
};서비스 작업자는 이벤트 수신 메커니즘을 사용합니다. 위의 코드는 설치 및 가져오기 이벤트가 설치되면 이 메서드가 호출된 다음 페이지 가져오기 요청 이벤트가 사용됩니다. 사용자 요청에 요청한 파일이 캐시에 도달하면 캐시에서 파일을 가져와 페이지로 돌아가므로 오프라인 목적을 달성하기 위해 서버를 거칠 필요가 없습니다.
물론, 서비스 워커의 기능은 지금보다 훨씬 더 많습니다.
indexedDB
indexedDB는 데이터 쿼리 속도가 매우 빠르며 js 개체를 직접 저장할 수 있는 nosql 데이터베이스입니다. 인덱싱, 트랜잭션 처리, 강력한 쿼리 기능 등을 포함하여 웹 SQL(sqlite)보다 효율적입니다. indexedDB 기능:
1. 웹사이트에는 하나 이상의 IndexedDB 데이터베이스가 있을 수 있으며 각 데이터베이스에는 고유한 이름이 있어야 합니다.
2. 데이터베이스에는 하나 이상의 객체 저장소가 포함될 수 있습니다.
객체 저장소(이름으로 고유하게 식별됨)는 레코드 모음입니다. 각 레코드에는 키와 값이 있습니다. 값은 하나 이상의 속성을 가질 수 있는 개체입니다. 키는 키 생성기를 기반으로 하거나 키 경로에서 파생되거나 명시적으로 설정될 수 있습니다. 고유한 연속 양수를 자동으로 생성하는 키 생성기입니다. 키 경로는 키 값에 대한 경로를 정의합니다. 단일 JavaScript 식별자일 수도 있고 마침표로 구분된 여러 식별자일 수도 있습니다.
기본 사용법은 다음과 같습니다.
var openRequest = indexedDB.open("auto_people", 3);
var db; //数据库对象
openRequest.onupgradeneeded = function(e){
console.log("Running onupgradeeded...");
var thisDB = e.target.result;
if(!thisDB.objectStoreNames.contains("people")){
thisDB.createObjectStore("people", {autoIncrement:true}); //新建一个store并设置主键自增长
}
}
//创建成功
openRequest.onsuccess = function(e){
console.log("success!");
db = e.target.result;
//Listen for add clicks
}
openRequest.onerror = function(e){
console.log("error!");
console.dir(e);
}
//这应该站在别的地方处理,这是做一个代码展示
var transaction = db.transaction(['people'], "readwrite"); //创建一个连接
var store = transaction.objectStore("people"); //获取store
var request = store.add({
name: 'myron',
email: 'test@qq.com',
created: new Date()
}); //添加信息
request.onerror = function(e){
alert('error!');
console.dir(e);
} //当添加失败时调用
request.onsuccess = function(e){
console.log('Did it!');
} //添加成功时调用
request = store.get(1); //获取第一条数据
request.onsuccess = function(e){
var result = e.target.result;
console.dir(result);
if(result){
//拿到存储的对象
}
}
애플리케이션 캐시
위 내용은 HTML5 오프라인 저장 지식에 대한 자세한 설명입니다.
관련 권장사항:
html5 오프라인 저장소와 로컬 캐시 인스턴스를 구별하는 방법에 대한 자세한 설명
위 내용은 HTML5 오프라인 저장 지식에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!