
Using HTML5, you can easily create an offline version of a web application by creating a cache manifest file.
HTML5 introduces application caching, which means web applications can be cached and accessed when there is no Internet connection. App cache brings three benefits to apps:
Offline browsing – users can use apps while they are offline
Speed – Cached Resources load faster
Reduce server load – the browser will only download updated or changed resources from the server.
As mentioned above, the offline storage of HTML5 is based on a newly created.appcachefile, through TheParsing Liston this file stores resources offline, and these resources will be stored like cookies. Later, when the network is offline, the browser will display the page through the data stored offline.
Just like cookies, offline storage of html5 also requires a server environment.
Here is a small tool - a simple iis server. Place it in the project update directory and double-click to run it to simulate the server environment.
Link: http://pan.baidu.com/s/1jG86UV0 Password: ja9h
Before you start, you need to understandmanifest(i.e..appcachefile), how to write the aboveparsing list.
CACHE MANIFEST The first line, CACHE MANIFEST, is required:Manifest files are simple text files that tell the browser what is cached (and what is not cached).
Manifest files can be divided into three sections:
When online, the user agent will read the manifest every time it visits the page. If it finds that it has changed, it will reload it. All resources in the manifest
CACHE MANIFEST - Files listed under this heading will be cached after the first download
NETWORK - The files listed under this heading require a connection to the server and will not be cached
- ##FALLBACK - The files listed under this heading require a connection to the page Fallback page when inaccessible (such as 404 page)
CACHE MANIFEST /theme.css /logo.gif /main.js
#Whitelist, use the wildcard "*". It will enter the open state of the whitelist. In this state, all URLs that do not appear in the relevant Cache area will be used by default HTTP related cache header policy.The following NETWORK section stipulates that the file "login.asp" will never be cached and is not available offline:
NETWORK: login.asp
NETWORK: login.asp
ALLBACK: /html5/ /404.html
case/ |-- index.html | |-- demo.appcache | |-- 简易IIS服务器.exe | `-- image |-- HTML5 offline storage principle and implementation code examples `-- HTML5 offline storage principle and implementation code examples
CACHE MANIFEST #v01 image/HTML5 offline storage principle and implementation code examples NETWORK: * FALLBACK: /
HTML5 offline storage principle and implementation code examples


Simple IIS Server.exeand give it a try.


Picture 1has been successfully displayed offline, butPicture 2cannot be displayed as normal.
Picture 2andPicture 1.
NETWORKof thedemo.appcachefile? In addition toCACHE MANIFESTfiles and other files are in online mode. According to the information, the page that introduces the manifest will still be cached by the user agent even if it is not included in the cache list.
.appcachefile, so I will change the version number in the header to#v02. Refreshed the page and still no response! Refresh again, there it is! Why?
对于浏览器来说,manifest的加载是要晚于其他资源的. 这就导致check manifest的过程是滞后的.发现manifest改变.所有浏览器的实现都是紧随这做静默更新资源.以保证下次pv,应用到更新.
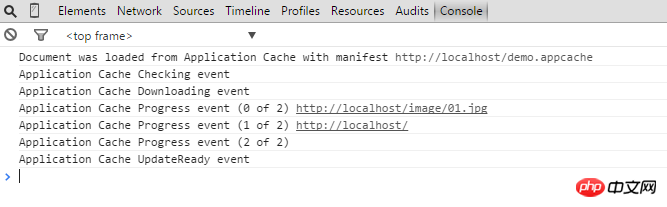
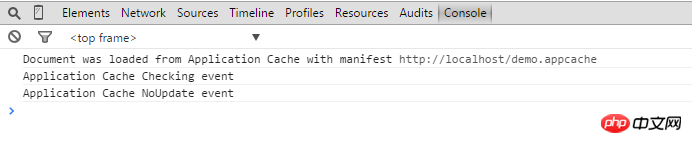
通过控制台我们能够窥探一二:
第一次刷新,应用程序缓存更新准备事件,
第二次刷新才会看到效果。
我们的产品已经更新了用户却要第二次进来才能够看到,这样用户体验也太差了吧,有什么方式能够解决呢?好在html5给javascript提供了相关的API。
API篇幅太多自行查看把,这里我晒下我测试成功的code:
/*code1,简单粗暴的*/ applicationCache.onupdateready = function(){ applicationCache.swapCache(); location.reload(); }; /*code2,缓存公用方法*/ // var EventUtil = { // addHandler: function(element, type, handler) { // if (element.addEventListener) { // element.addEventListener(type, handler, false); // } else if (element.attachEvent) { // element.attachEvent("on" + type, handler); // } else { // element["on" + type] = handler; // } // } // }; // EventUtil.addHandler(applicationCache, "updateready", function() { //缓存更新并已下载,要在下次进入页面生效 // applicationCache.update(); //检查缓存manifest文件是否更新,ps:页面加载默认检查一次。 // applicationCache.swapCache(); //交换到新的缓存项中,交换了要下次进入页面才生效 // location.reload(); //重新载入页面 // });
code1一般用在页面加载时直接触发,而code2的方式可后期检查更新。
站点离线存储的容量限制是5M
如果manifest文件,或者内部列举的某一个文件不能正常下载,整个更新过程将视为失败,浏览器继续全部使用老的缓存
引用manifest的html必须与manifest文件同源,在同一个域下
在manifest中使用的相对路径,相对参照物为manifest文件
CACHE MANIFEST字符串应在第一行,且必不可少
系统会自动缓存引用清单文件的 HTML 文件
manifest文件中CACHE则与NETWORK,FALLBACK的位置顺序没有关系,如果是隐式声明需要在最前面
FALLBACK中的资源必须和manifest文件同源
当一个资源被缓存后,该浏览器直接请求这个绝对路径也会访问缓存中的资源。
站点中的其他页面即使没有设置manifest属性,请求的资源如果在缓存中也从缓存中访问
当manifest文件发生改变时,资源请求本身也会触发更新
The above is the detailed content of HTML5 offline storage principle and implementation code examples. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Array initialization method
Array initialization method What is spotlight search?
What is spotlight search? How to set link style in css
How to set link style in css ie shortcut cannot be deleted
ie shortcut cannot be deleted What is the use of docker image?
What is the use of docker image? How to solve the problem that localhost cannot be opened
How to solve the problem that localhost cannot be opened



