IE8출시 후 많은 웹사이트가 호환되지 않게 되었습니다. IE8에서는 특히 플래시, 오류 및 불완전한 표시가 자주 발생합니다. 아래에서는 이 IE8 비호환 문제를 해결하는 두 가지 매우 간단한 방법을 소개하겠습니다. 코드 몇 줄만 추가하면 매우 편리합니다.
도구/원재료
• 프로그램 코드:
<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />
• 공간이 iis를 지원하는 경우 페이지의 iis
method/steps
1에 직접 추가하세요. 다음 HTTP 메타 태그프로그램 코드를 추가하세요<meta http-equiv=”X-UA-Compatible” content=”IE=EmulateIE7″ />IE8이 이 태그를 읽으면 자동으로 IE7 호환 모드가 시작됩니다. 페이지가 완전히 표시되는지 확인하세요.
2.2
IIS에 다음 설명자를 추가하면 물론 범위가 더 넓어집니다. 프로그램 코드
<configuration> <system.webServer> <httpProtocol> <customHeaders> <add name=”X-UA-Compatible” value=”IE=EmulateIE7″> </customHeaders> </httpProtocol> </system.webServer> </configuration>
3.3
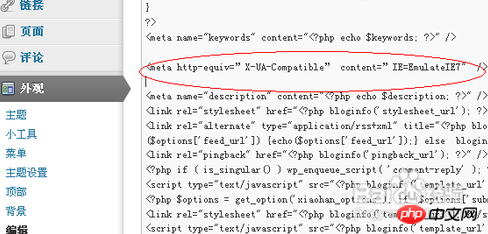
워드프레스 홈페이지는 테마관리에서 직접 추가하세요
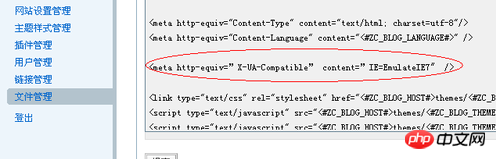
zblog 홈페이지 파일관리에서 테마파일을 열어서 추가
 Notes
Notes
워드프레스 웹사이트에서는 header.php에 만 추가하면 됩니다.
zblog 웹사이트는 각 템플릿 페이지에 추가되어야 합니다. 위 내용은 전부입니다. 이제 IE9 이상 브라우저에서는 기본적으로 포기했습니다. 필요하시면 살펴보시면 됩니다. 관련 권장 사항:IE8 브라우저에서 dom 요소가 name 속성의 대소문자를 구분하지 못하는 문제를 해결하는 방법
IE6 IE7 IE8(Q)에서 빈 셀 기능을 지원하지 않는 문제 해결
위 내용은 웹사이트가 IE8과 호환되지 않는 문제에 대한 해결 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!