사용자 경험을 향상시킬 수 있는 마우스 커서 및 페이지 요소와 상호 작용해야 하는 경우가 많습니다. 그러면 CSS를 사용하여 마우스 스타일을 어떻게 설정합니까? 오늘은 CSS를 사용하여 마우스 스타일을 수정하는 방법에 대한 튜토리얼을 가져오겠습니다.
DIV CSS를 레이아웃할 때 마우스가 포인터를 통과하여 손가락 모양으로 바뀌는 등 객체 내에서 마우스 포인터 커서의 제어를 만나게 됩니다. 다음으로 마우스 포인터 스타일을 소개합니다. 커서 제어. 시스템 기본 마우스 포인터 스타일 외에도 CSS를 통해 그림을 마우스 포인터로 설정할 수 있습니다. 일부 웹사이트에서는 마우스 포인터에 다양한 작은 그림 스타일을 사용하는 것이 일반적입니다. CSS 커서를 통해 스타일을 지정합니다.
확장된 읽기: CSS 포인터
1. 커서 구문: 자동 | 십자선 | 텍스트 크기 조정 | n-resize |e-resize | se-resize | nw-resize |pointer | url(url)
일반적으로 사용되는 커서 커서 지침
1), div{ 커서:기본값 } 일반 마우스 포인터
2), div{ 커서:손 } 및 div{ 커서:텍스트 } 텍스트 선택 효과
3), div{ 커서:이동 } 모바일 선택 효과
4), div{ 커서:포인터 } 손가락 모양 링크 효과 선택
5), div{ 커서:url(url 이미지 주소) } 개체를 그림으로 설정
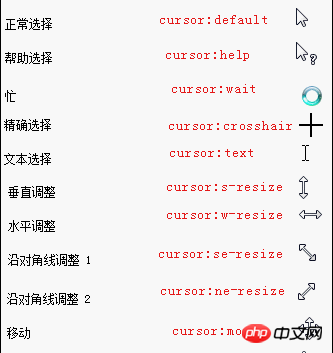
2, 커서 스타일 렌더링
3, 마우스 포인터 설명 커서 설정 또는 검색 마우스 포인터가 채택하는 시스템 정의 커서 모양을 개체 위로 이동합니다.
커서 설정 또는 검색 마우스 포인터가 채택하는 시스템 정의 커서 모양을 개체 위로 이동합니다.
4. 레이아웃 구조
p { 커서: 텍스트 } /* css
참고: 마우스가 html p 개체로 이동하면 텍스트 선택 스타일로 변경되도록 설정 */
a { 커서: 포인터; } /* css 참고: 마우스가 hyperlink 개체로 이동하면 마우스가 손가락 모양으로 변경되도록 설정합니다(링크 선택) */
body {cursor: url("작은 그림 주소")} /* 기본적으로 작은 그림에 대한 마우스 포인터* /. 마우스 스타일을 설정하는 데 일반적으로 사용되는 방법이 너무 많습니다.
관련 읽기:
CSS를 사용하여 CSS 애니메이션의 일시 중지 및 재생 기능을 구현하는 방법에 대한 튜토리얼위 내용은 CSS를 사용하여 마우스 스타일을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!