설명: 이 칼럼에 사용된 자료는 모두 Kaige Academy의 VIP 학생들이 작성한 것입니다. 학생들은 익명을 유지할 권리가 있으며 기사에 대한 최종 해석 권한은 Kaige Academy의 목적은 VIP 학생들이 서로에게서 배울 수 있도록 장려하는 것입니다. 메모를 공개합니다.
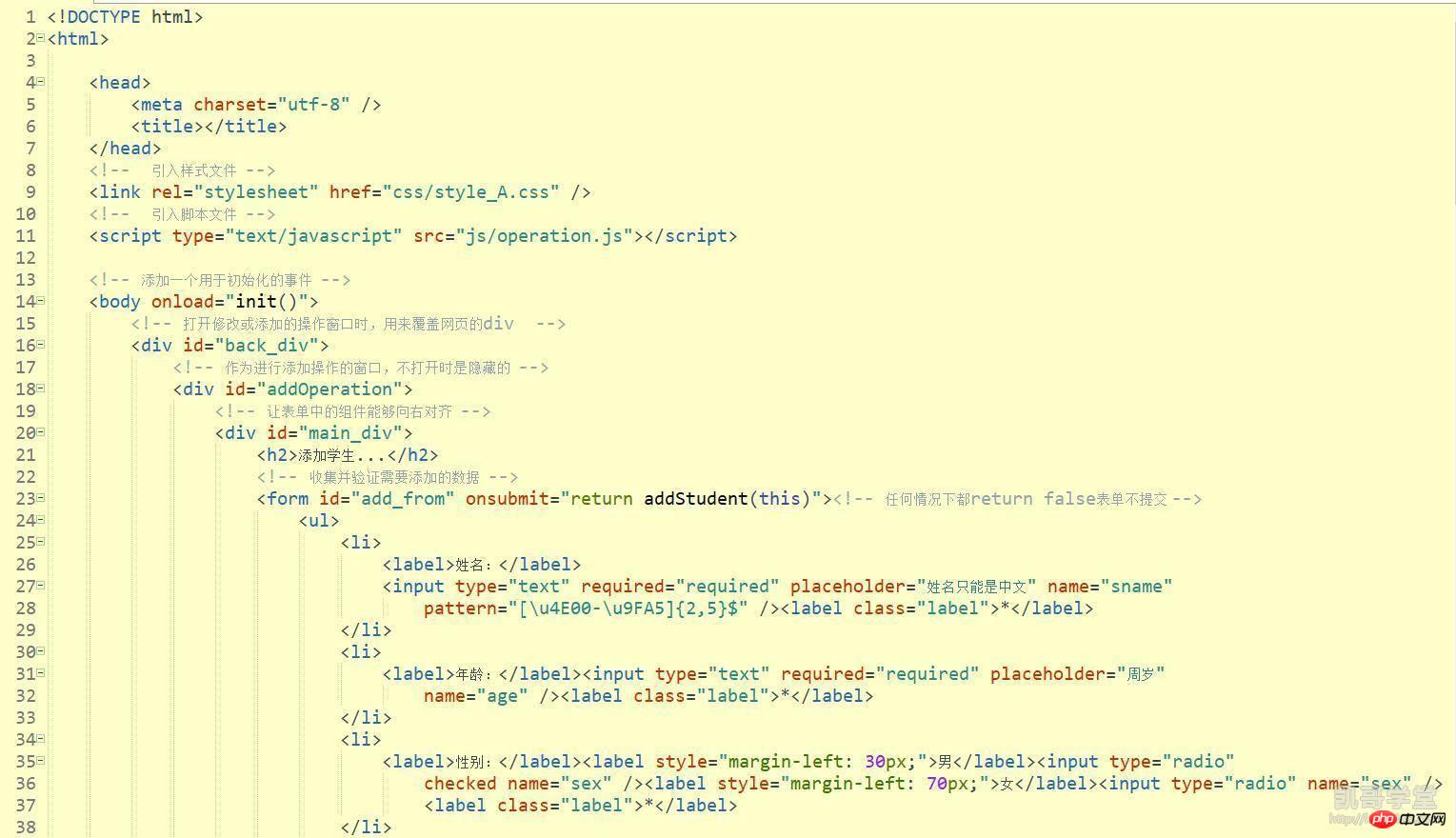
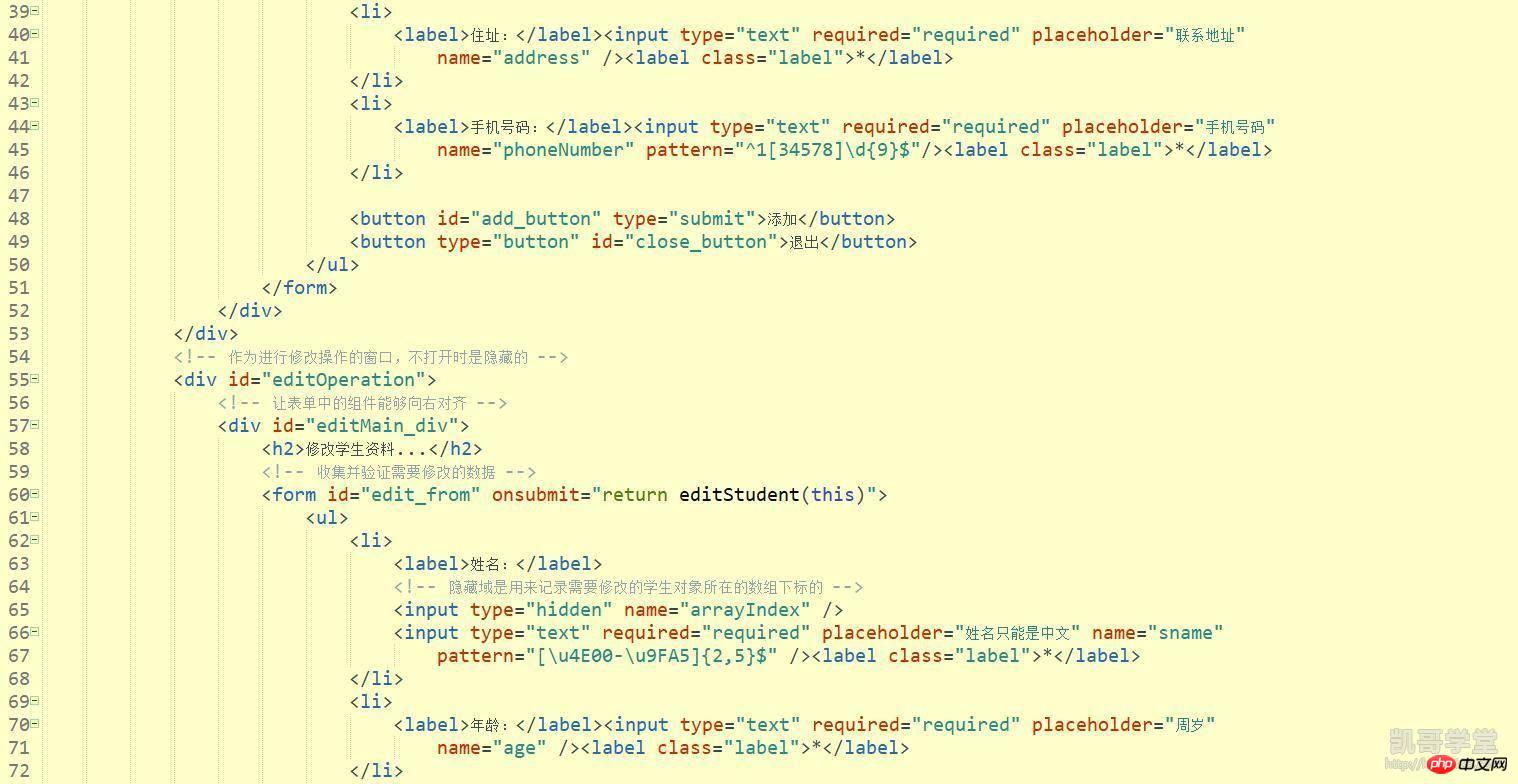
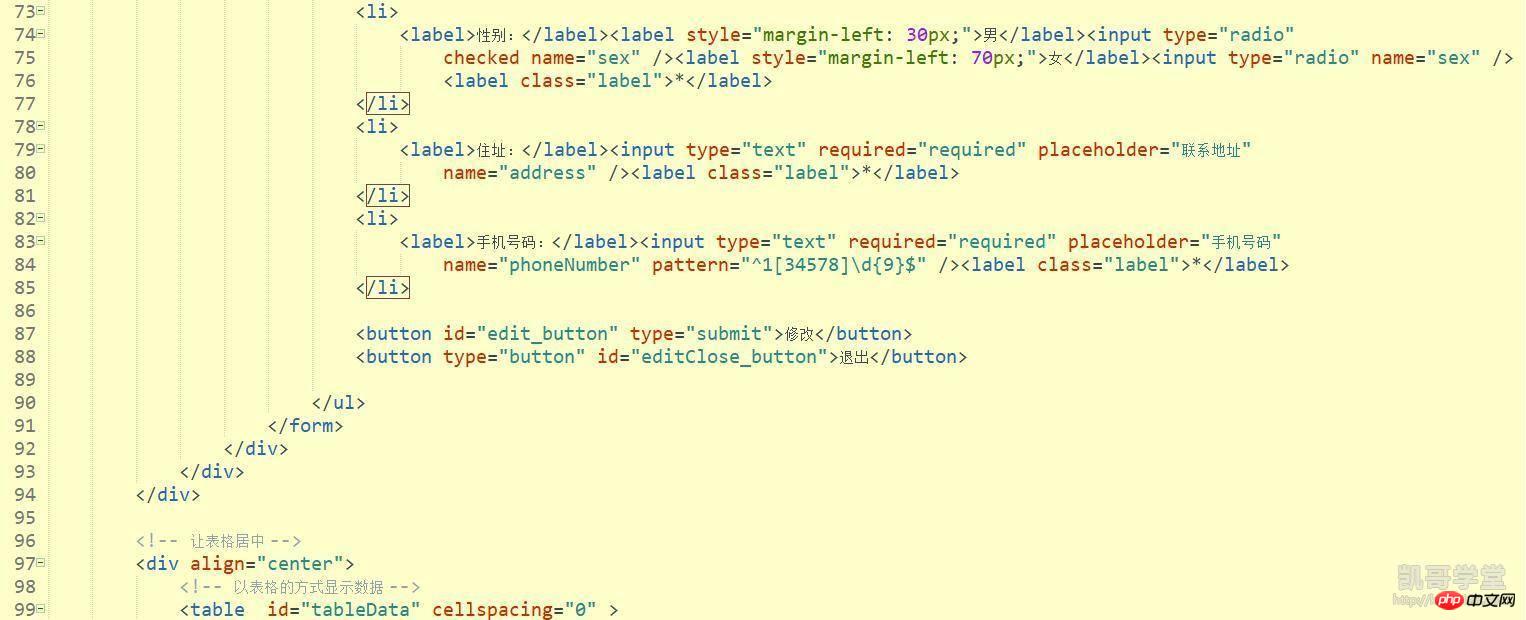
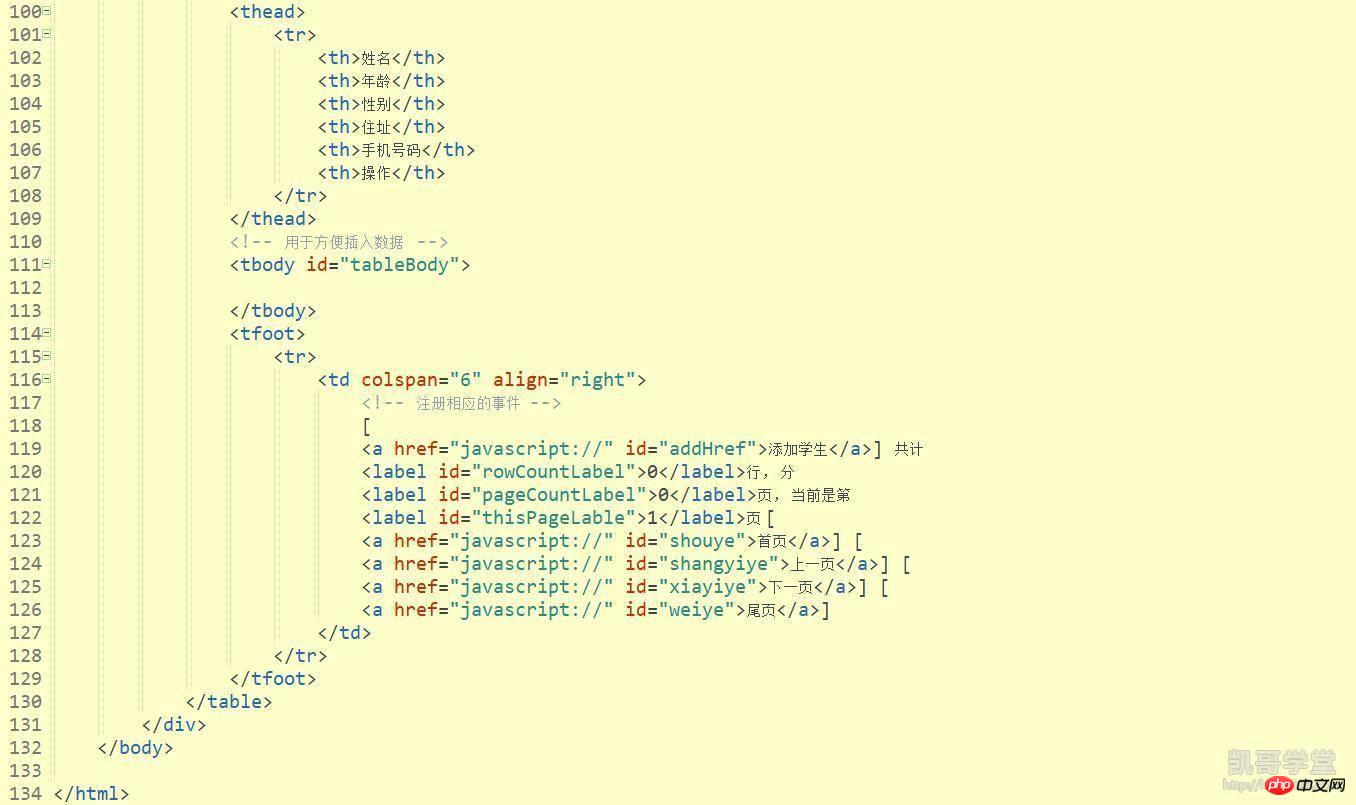
이 예제는 주로 다음 기능을 완료할 수 있는 *를 저장하는 테이블을 만드는 것입니다.
1. 학생 추가
2. 학생 삭제
4. 페이지에서 학생 쿼리 :



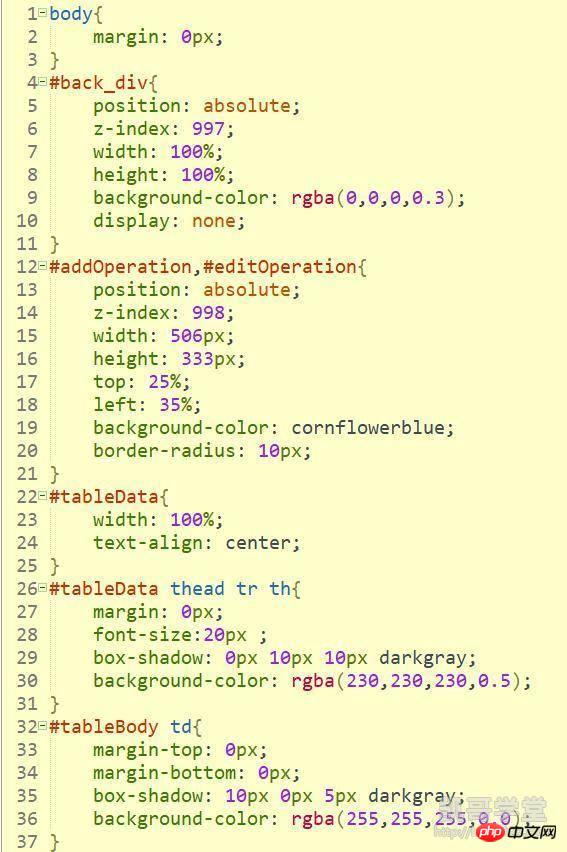
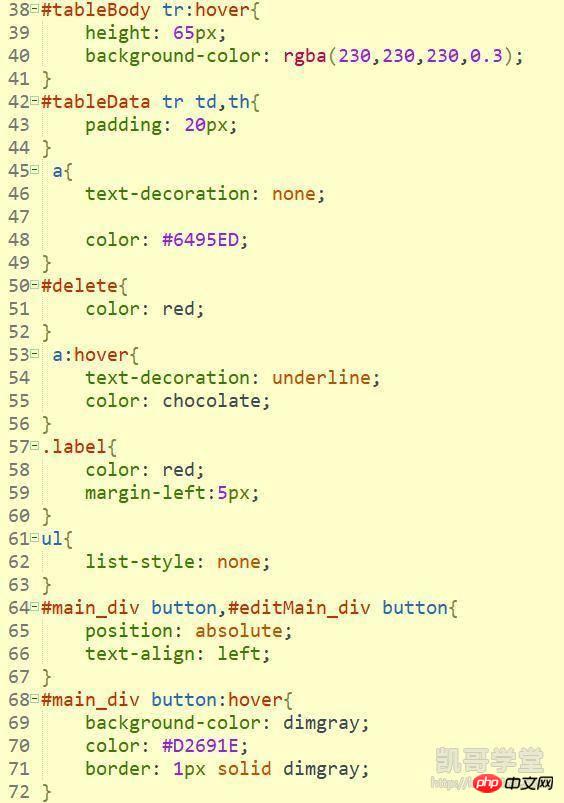
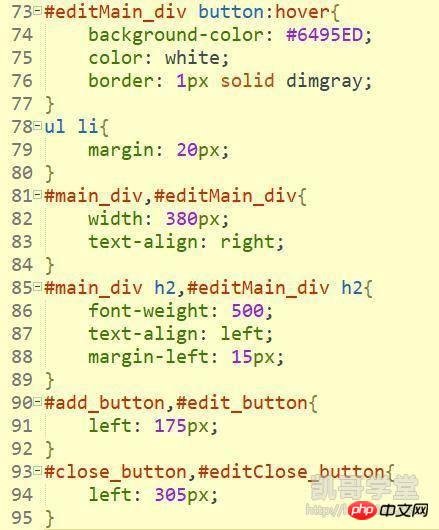
 CSS 코드:
CSS 코드:


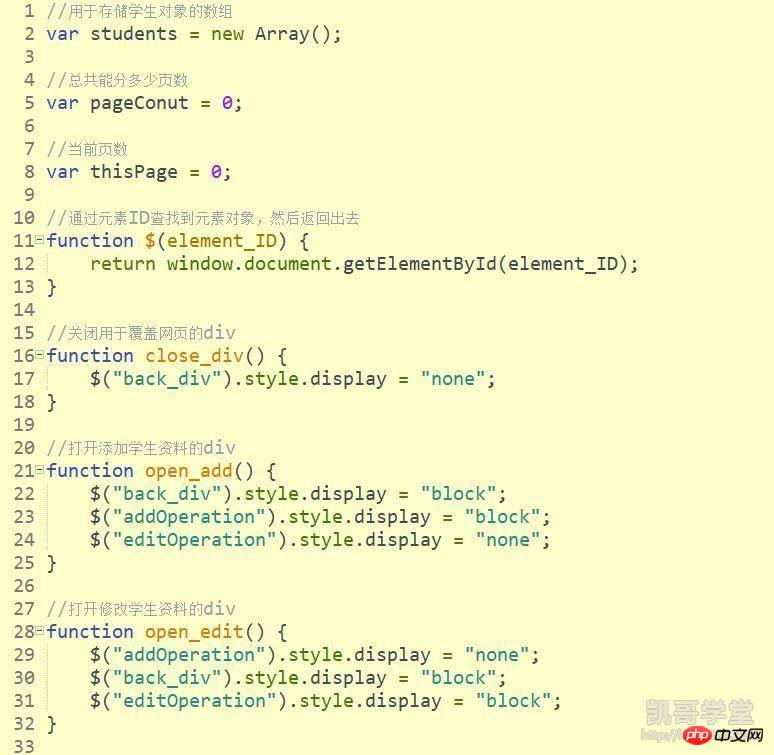
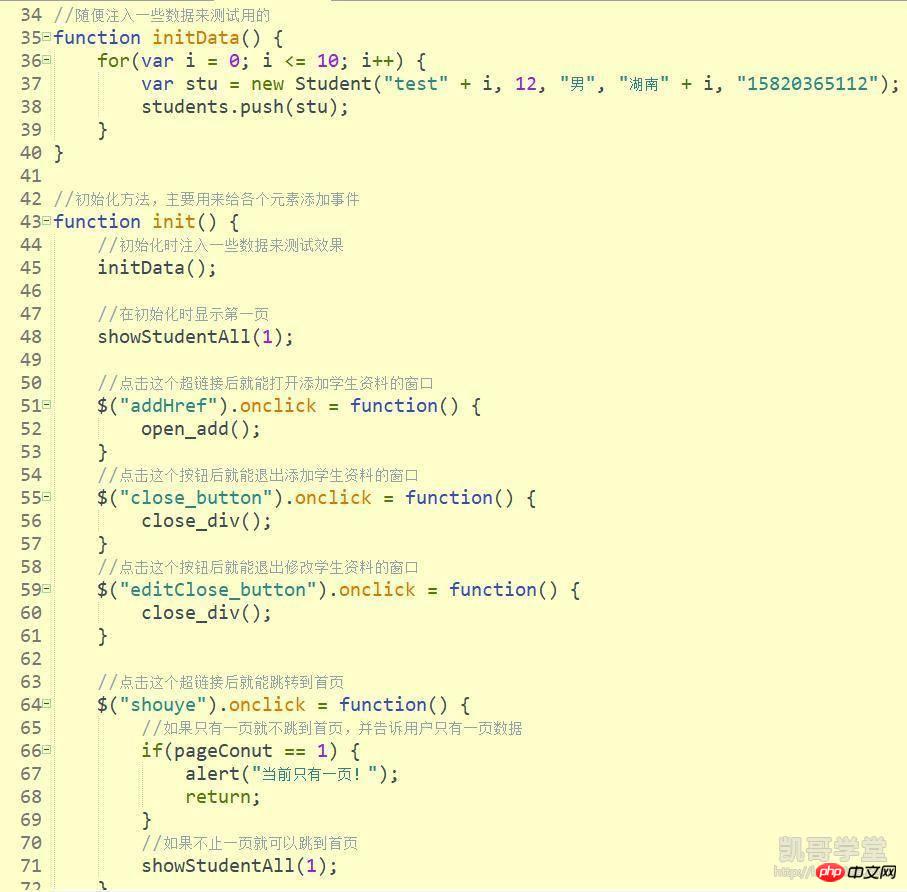
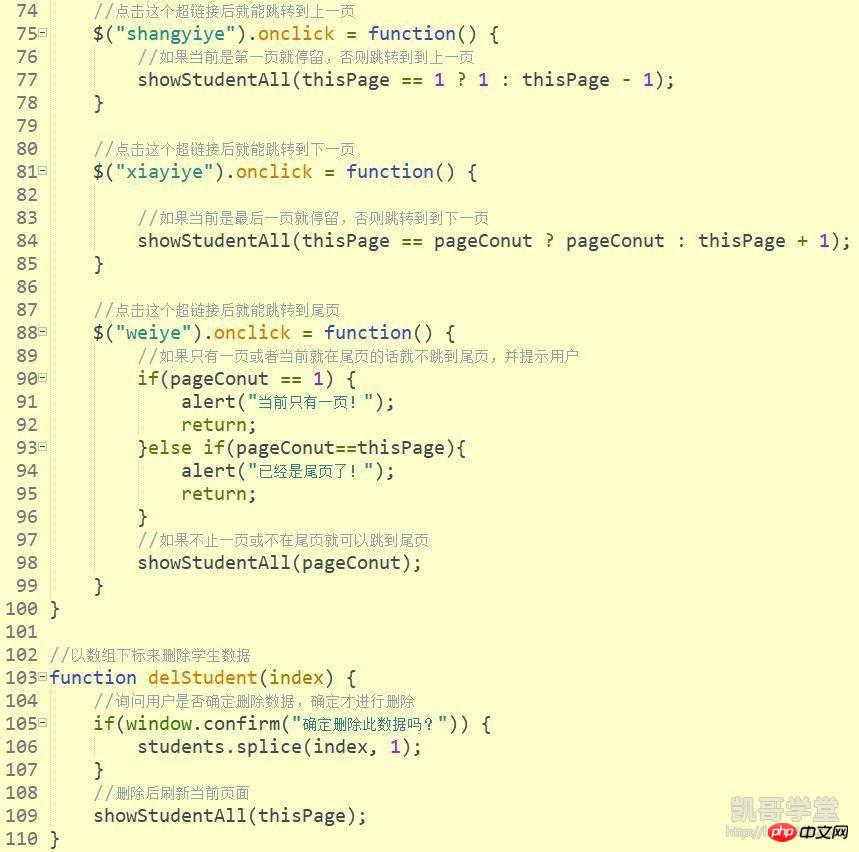
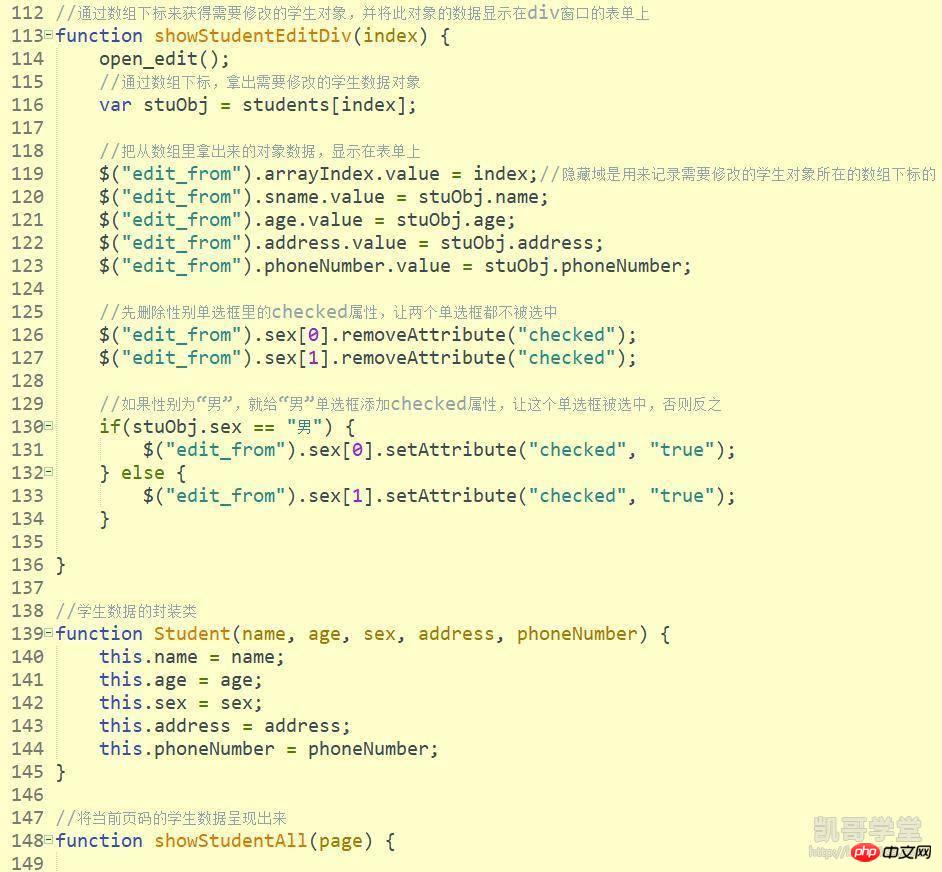
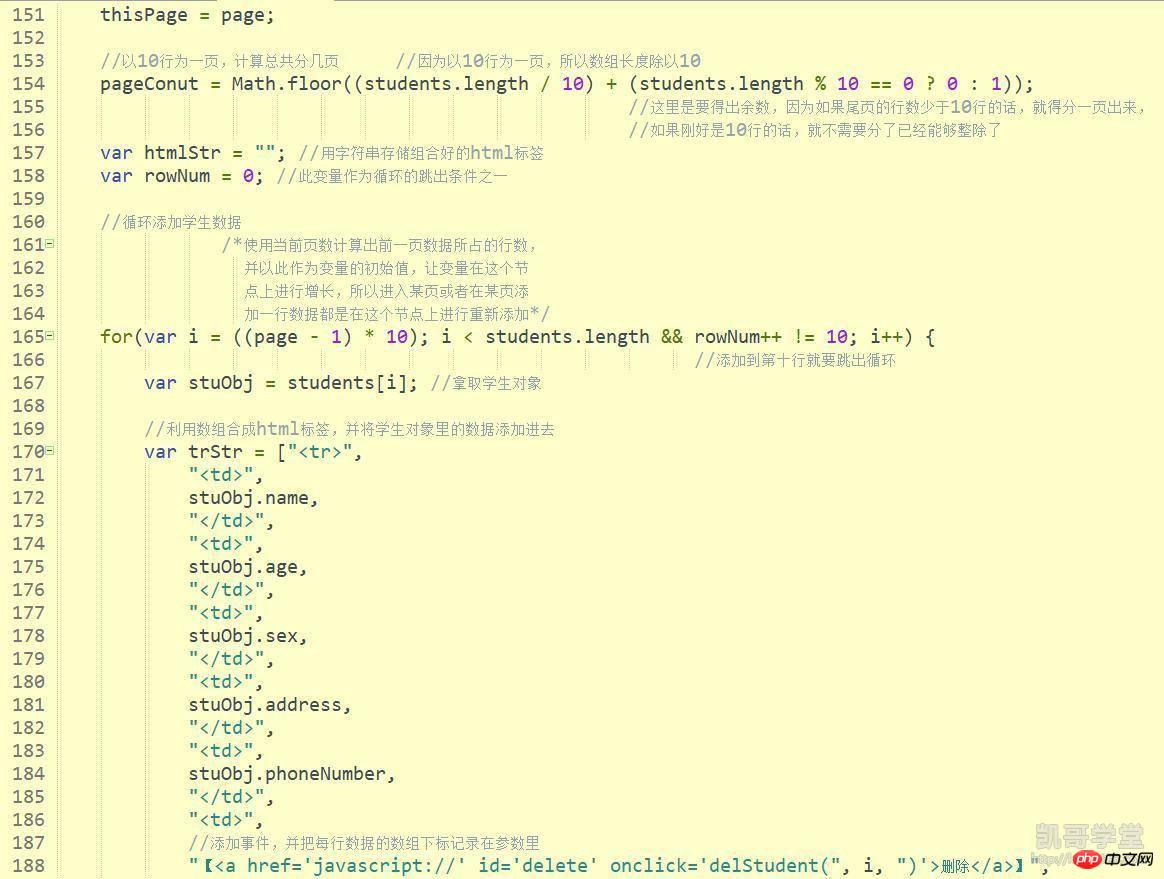
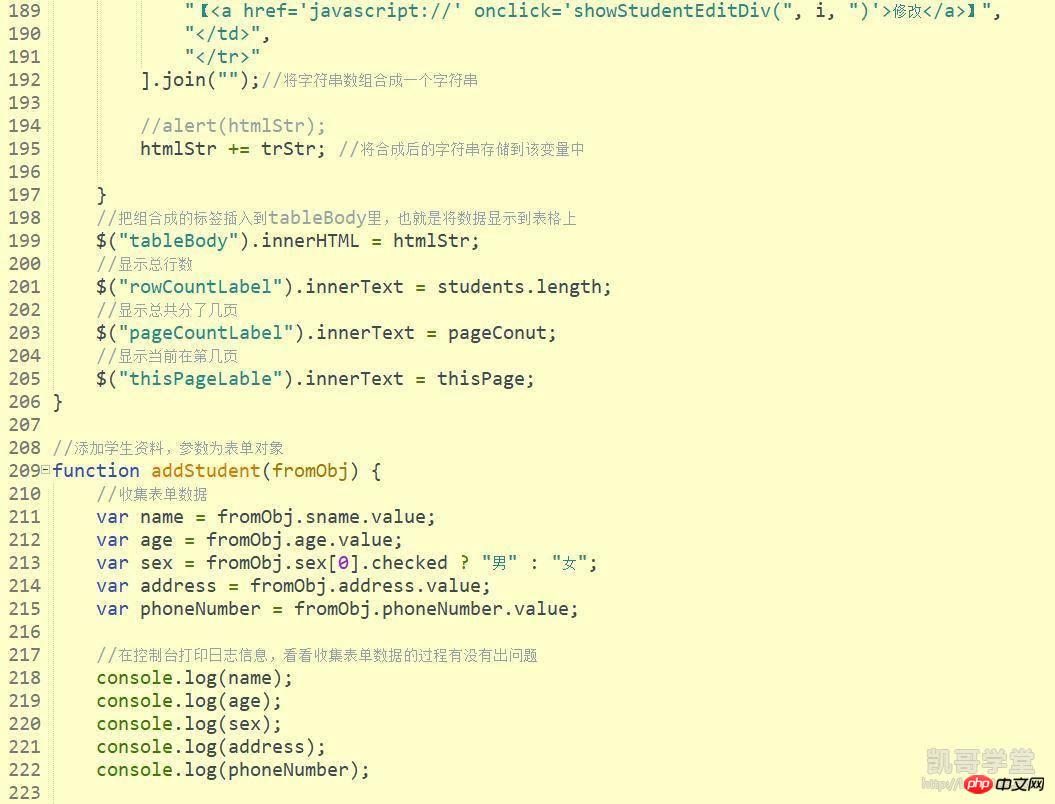
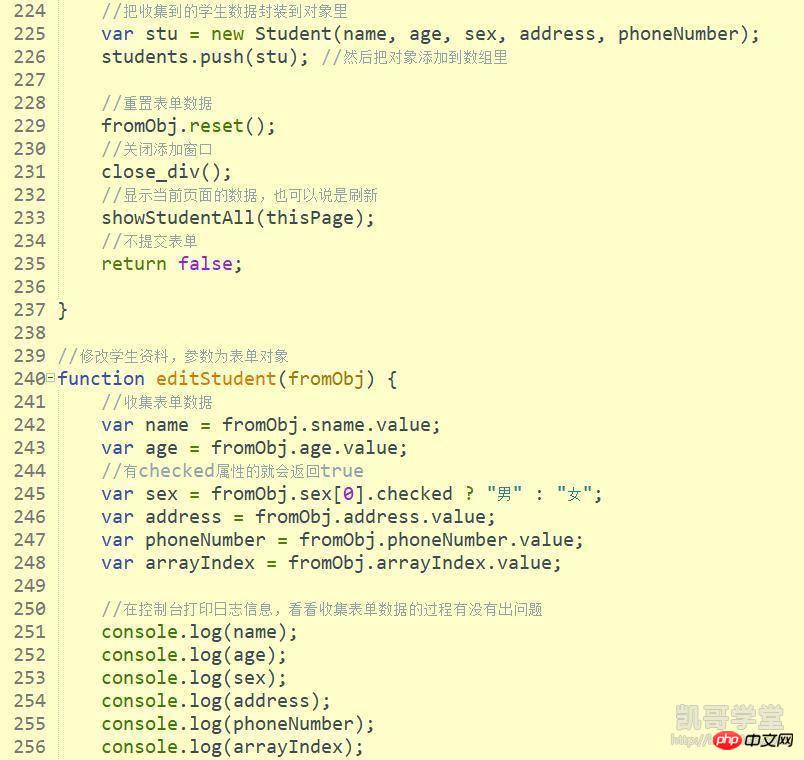
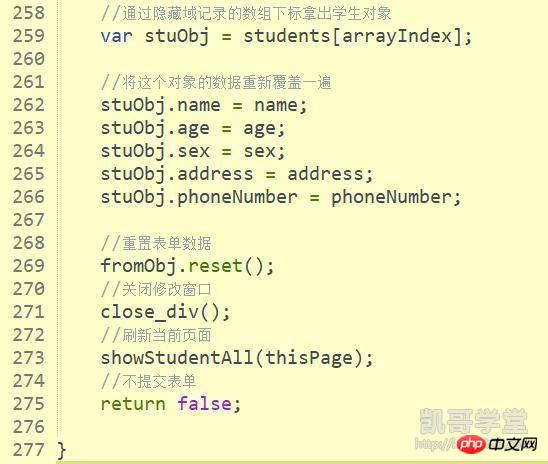
 JavaScript 코드:
JavaScript 코드:







 실행 결과:
실행 결과:
위 내용은 HTML, CSS 및 JavaScript의 작은 예(그림)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!