span 태그는 문서의 인라인 요소를 결합하는 데 사용됩니다. 범위에는 고정된 형식 표현이 없습니다. 스타일을 적용하면 시각적인 변화가 생깁니다. 콘텐츠가 너무 길면 Overflow:hidden 설정을 통해 오버플로 부분을 숨길 수 있습니다. 그러나 일부 애플리케이션 시나리오에서는 쇼핑몰의 제품 정보 표시에 있는 제품 이름과 같이 콘텐츠가 자동으로 줄바꿈될 수 있기를 바랍니다. .
여기서 사용해야 할 것은 CSS의 공백 속성입니다. 공백 속성은 요소 내의 공백을 처리하는 방법을 설정합니다. 관련 속성값은 다음과 같습니다.
기본값으로, 공백은 브라우저에서 무시됩니다.
사전 공백은 브라우저에 의해 보존됩니다. 이는 HTML의
태그처럼 동작합니다. <br>nowrap 텍스트는 줄바꿈되지 않으며 <br> 태그가 나타날 때까지 같은 줄에 계속 표시됩니다. <br>pre-wrap은 공백 시퀀스를 유지하지만 정상적으로 래핑됩니다. <br>pre-line은 공백 시퀀스를 병합하지만 개행 문자는 유지합니다. <br>inherit는 공백 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다. </p>
<p class="MsoNormal"> </p>
<p class="MsoNormal"> </p>
<p class="MsoNormal">줄 바꿈을 설정하기 위해 일반 또는 사전 줄 바꿈을 사용할 수 있습니다. 여기서는 Chanzhi 웹 사이트 구축 시스템의 쇼핑몰 기능을 로컬에서 사용합니다. </p>
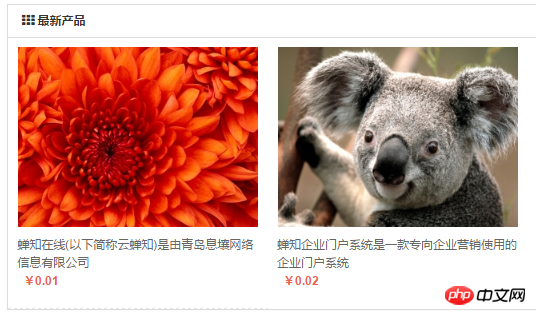
<p class="MsoNormal" style="text-align: center;"> <img alt="" src="https://img.php.cn/upload/article/000/000/194/6979009b08382c56710359c426836286-0.png"></p> <p class="MsoNormal">제목이 너무 길어서 나머지는 무시하고 숨겼습니다. 이제 제목이 완전하게 표시되고 자동으로 줄 바꿈되고, 제목 아래에 가격이 표시되기를 원합니다. 백엔드 제품 블록의 CSS 상자에 있는 CSS 코드를 통해 직접 스타일을 제어합니다. </p>
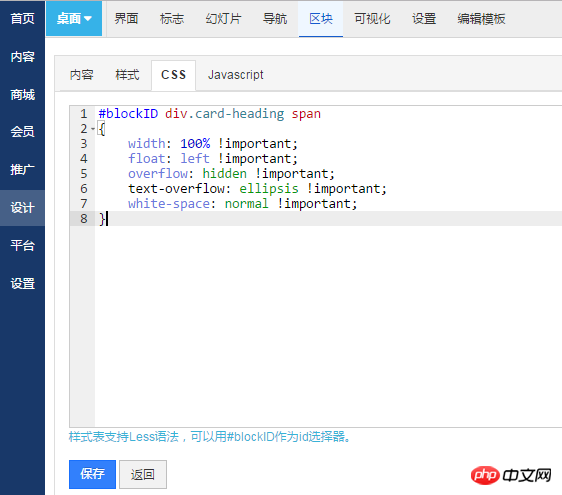
<p class="MsoNormal"> </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:html;toolbar:false;">#blockID p.card-heading span
{
width: 100% !important;
float: left !important;
overflow: hidden !important;
text-overflow: ellipsis !important;
white-space: normal !important;
}

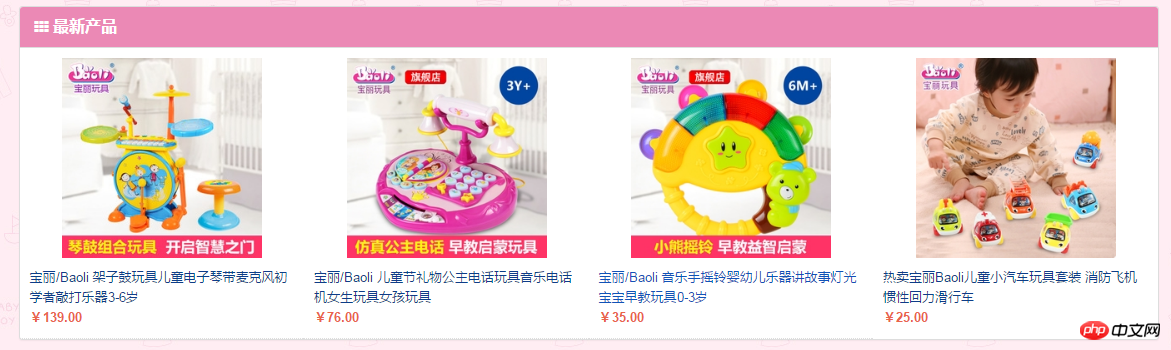
마지막으로 최종 효과와 고객 사례를 살펴보겠습니다.



위 내용은 SPAN 태그에서 자동 줄 바꿈을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!