CSS 레이아웃, 핵심은 HTML 파일과 CSS 파일 간의 대응에 있습니다. HTML에서는 각 p의 포함 관계를 계층적으로 설계한 후 CSS 파일에서 스타일과 글꼴 방정식을 설계합니다. 
<body><p class=p_body>
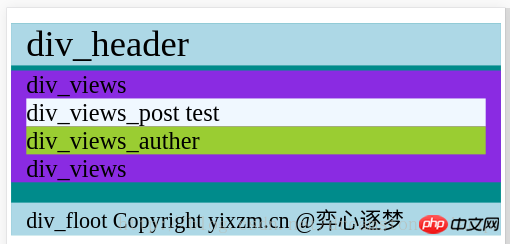
<p class=p_header> p_header </p>
<p class="p_views">
p_views
<p class="p_views_post"> p_views_post <?php echo $post ?> </p>
<p class="p_views_auther"> p_views_auther </p>
p_views
</p>
<p class=p_floot> p_floot <?php echo $copyright ?> </p></p></body> .p_body {
background-color: darkcyan;
}
.p_header {
background-color: lightblue;
font-size: 72px;
margin-top: 30px;
padding-left: 30px;
}
.p_views {
background-color: blueviolet;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
font-size: 48;
}
.p_views_post {
background-color: aliceblue;
}
.p_views_auther{
background-color: yellowgreen;
}
.p_floot
{
font-size:40px;
background-color: lightblue;
margin-top: 10px;
padding-left: 30px;
padding-right: 30px;
}위 내용은 HTML이 CSS를 호출하여 div를 관리하고 아름답게 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!