Dreamweaver에서 웹 페이지의 점프 메뉴를 만드는 방법은 무엇입니까? 웹페이지에 점프 메뉴가 필요합니다. 이 점프 메뉴를 만드는 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보도록 하겠습니다. 매우 간단합니다. 필요하신 친구들은 참고하시면 됩니다.
오늘은 dw를 사용하여 점프하는 방법을 살펴보겠습니다. 메뉴가 아주 간단합니다. 필요하신 분들은 공부하시면 됩니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
7 58MB
업데이트 시간:
2016-11-05
1. 초기 준비
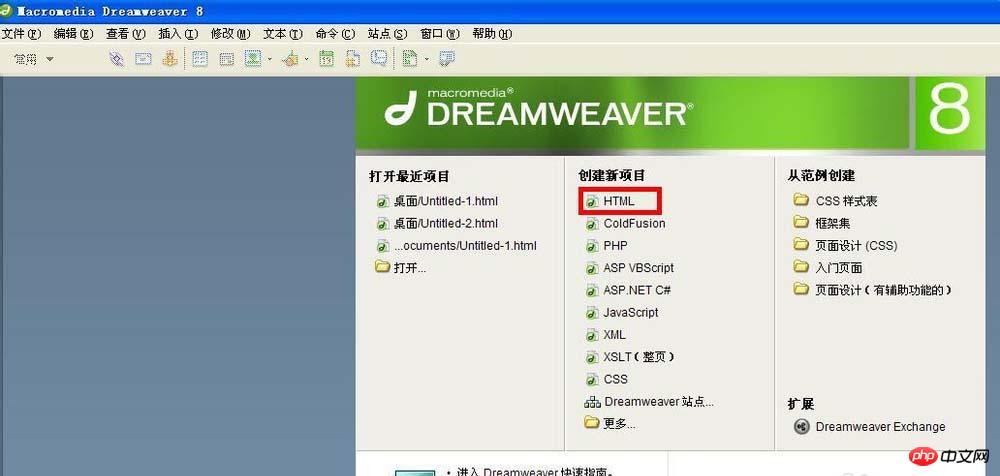
1. Dreamweaver 소프트웨어를 열고 "새 프로젝트 만들기"에서 "Html"을 선택합니다.

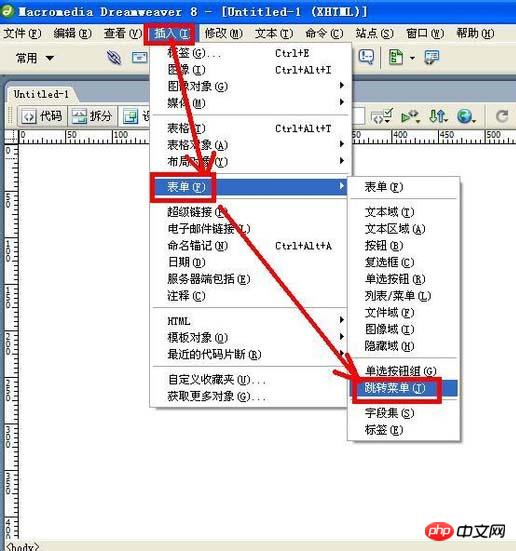
2. 메뉴바 - 양식 - 점프 메뉴에서 "삽입"을 클릭하세요.

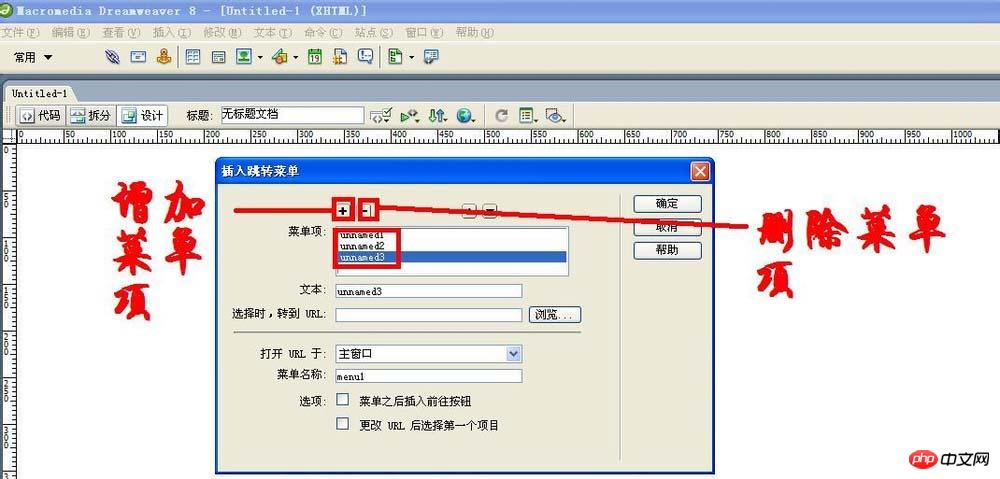
3. "점프 메뉴 삽입" 대화 상자에서 메뉴 항목을 추가하려면 "+" 버튼을 클릭하고 메뉴 항목을 삭제하려면 "-" 버튼을 클릭하세요. 을 선택하면 메뉴 항목이 아래 목록에 표시됩니다.
 4. 이제 "
4. 이제 "
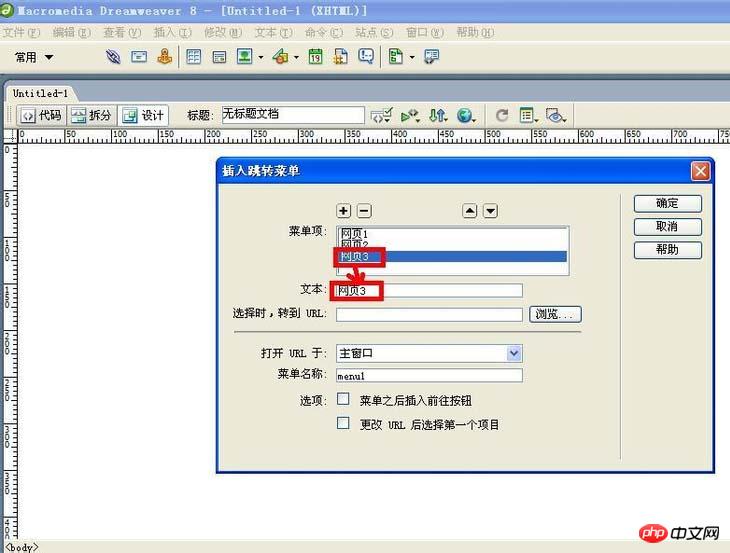
" 목록에서 메뉴 항목을 선택하고 "텍스트" 상자에 새 이름을 입력하세요.
 5.
5.
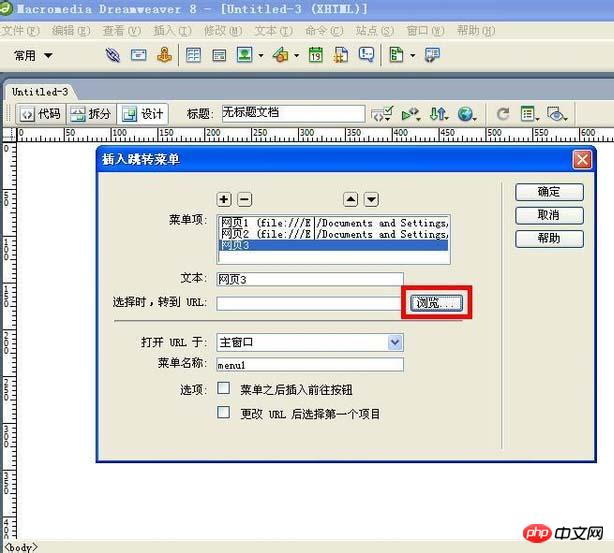
점프 메뉴 삽입" 메뉴 항목을 선택하고 "찾아보기" 버튼을 클릭하세요.
 6. 팝업 "
6. 팝업 "
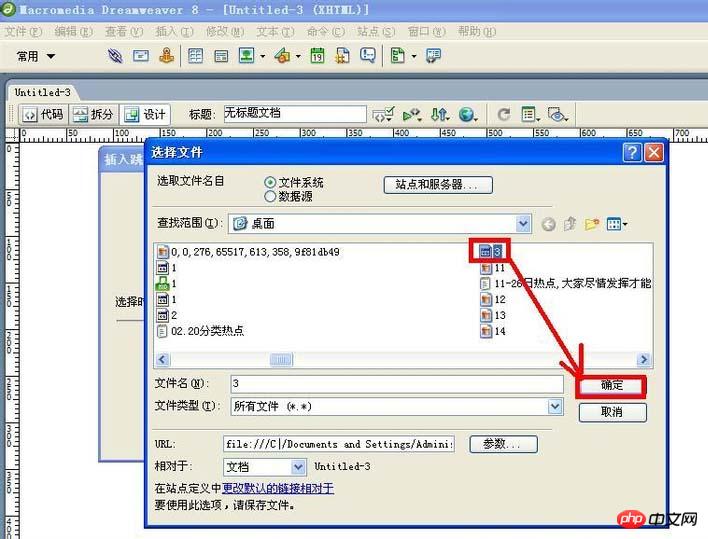
에서 이동하려는 파일을 선택하고 "확인" 버튼을 클릭하세요.

1. "
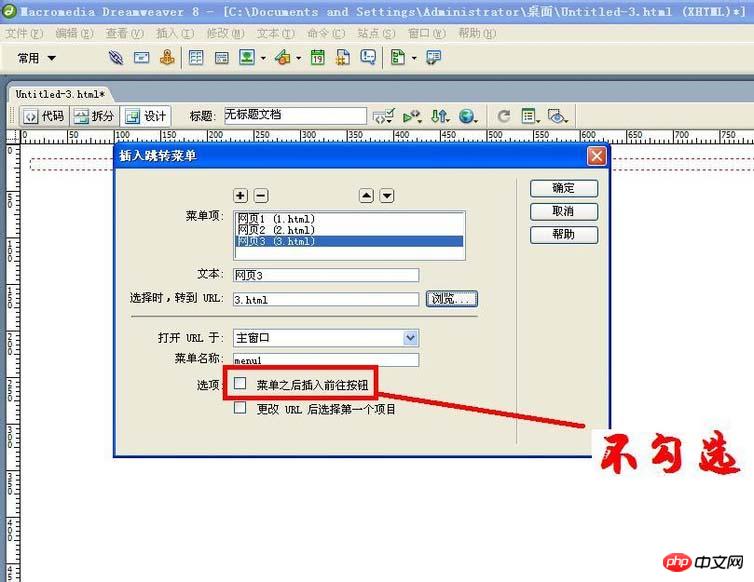
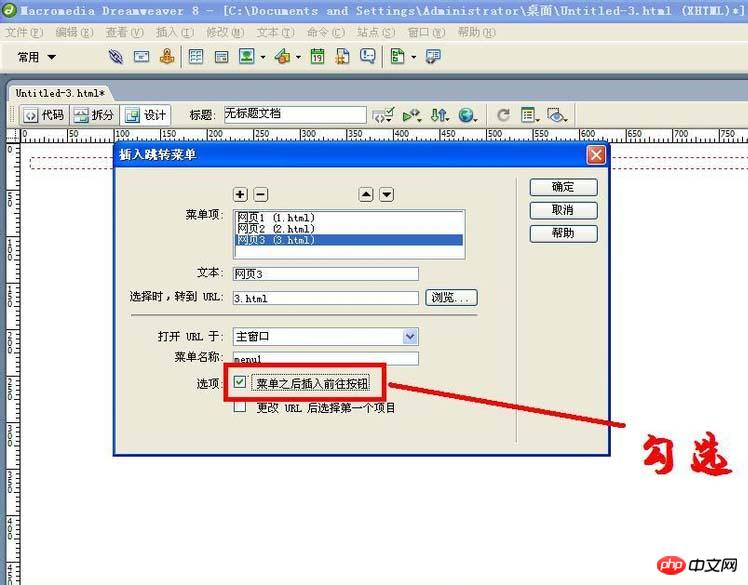
점프 메뉴 삽입" 대화 상자에서 "메뉴 뒤에 이동 버튼 삽입"을 선택하지 마세요. 앞으로는 웹 페이지 점프 메뉴의 메뉴 항목을 단 한 번의 클릭으로 이동할 수 있게 될 것입니다.
 2. 이제 "
2. 이제 "
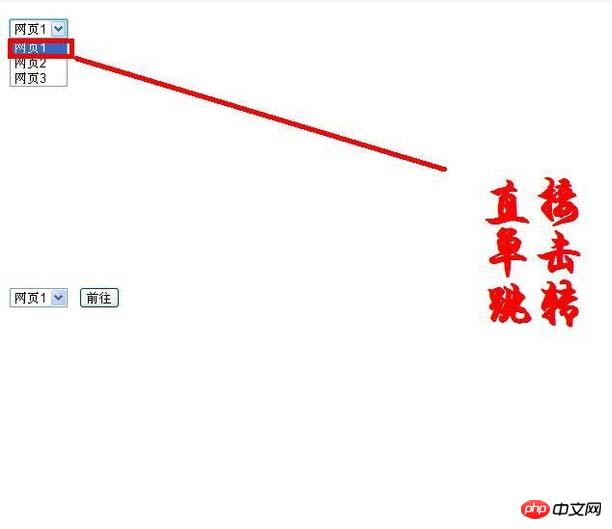
" 버튼을 클릭하면 점프 메뉴가 생성되고 브라우저에서 효과를 확인할 수 있습니다.

1 "
점프 메뉴 삽입"대화 상자에서 "메뉴 뒤에 이동 버튼 삽입 "을 선택합니다. 앞으로는 웹페이지 점프메뉴에서 메뉴항목을 선택한 후 "Go" 버튼을 누르면 점프하게 됩니다.
 2. 이제 "
2. 이제 "
버튼을 클릭하면 점프 메뉴가 생성되고 브라우저에서 효과를 볼 수 있습니다.

1. "
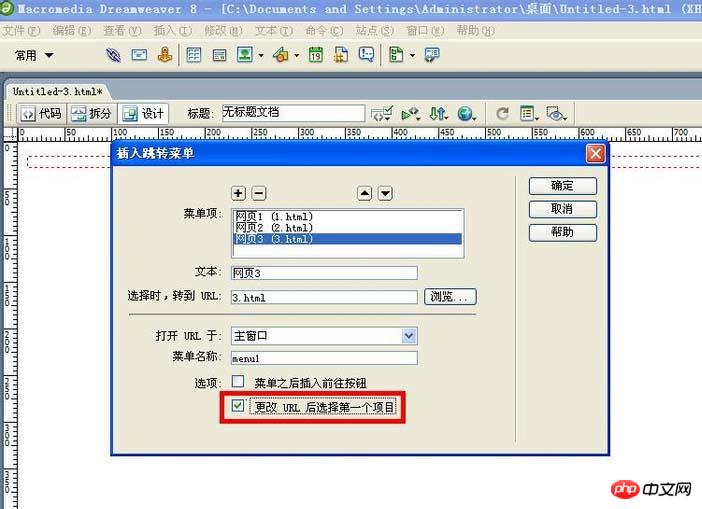
점프 메뉴 삽입" 대화 상자 하단에 "URL 변경 후 첫 번째 항목 선택"이 있습니다. 체크되어 있으면 점프 후 초기 상태로 돌아갑니다. 체크하지 않으면 점프 후 초기 상태로 돌아오지 않습니다.
2. 다른 메뉴 항목을 추가하려면 첫 번째 메뉴 뒤에 있는 " Enter
Enter
위 내용은 Dreamweaver 웹 페이지용 점프 메뉴를 만드는 방법에 대한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!