웹 이미지의 기본 형식:
이미지의 형식은 HTML 관련 표준에 명시되어 있지 않으며 원칙적으로 임의적입니다. 그러나 현재 시장에 나와 있는 주류 브라우저에는 웹 페이지 이미지 형식에 대한 특정 요구 사항이 있습니다. 일반적으로 두 이미지의 일부 특성은 JPEG(Joint Photographic Experts Group) 및 GIF(Graphic Interchange Format) 이미지입니다. Baidu를 통해 각각의 장점과 단점을 검색할 수 있습니다.
사진 삽입:
사진 삽입은 적절한 미화 역할을 할 수 있습니다. 사진 삽입용 태그에는 태그가 하나만 있으며, 이를 사용하면 문서의 현재 텍스트 스트림에 이미지를 인용하거나 삽입할 수 있습니다. 종료 태그 가 없습니다.
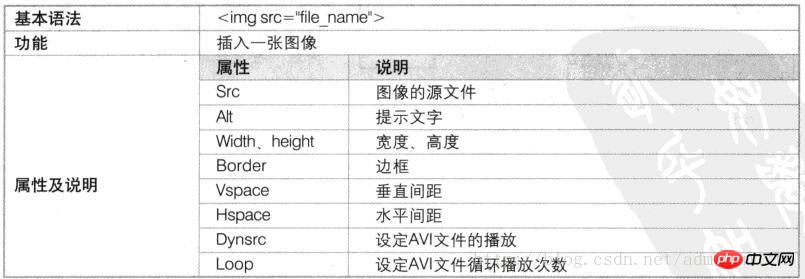
태그:


① 태그의 src 속성은
; 태그, 다른 속성은 선택사항
②src의 값은 이미지의 URL(Uniform Resource Locator)입니다
3alt 속성은 대체 텍스트(이미지를 표시할 수 없거나 사용자가 이미지를 비활성화합니다) 대체 텍스트 또는 이미지 위에 마우스를 놓으면 표시되는 프롬프트 정보)
4width 및 height 속성은 이미지 크기를 설정하며 정수여야 합니다(순서는 중요하지 않습니다)
⑤border 속성과 픽셀 너비 값을 제거하거나(border=0) 이미지의 테두리를 넓힐 수 있습니다
⑥align 속성을 사용하여 텍스트 줄 바꿈으로 이미지 정렬을 제어할 수 있습니다. align 속성의 속성 값은 다음과 같습니다.

7hspace 및 vspace 속성은 왼쪽과 오른쪽의 텍스트와 이미지 사이의 거리에 대한 픽셀 값을 설정하고 이미지의 상단 및 하단 각각
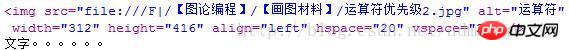
코드 표시:

실행 결과 표시:

사용 AVI 비디오를 삽입하는 태그:
AVI는 비디오 파일의 주류 형식입니다. 이 형식의 파일은 어디에서나 찾을 수 있습니다. 예를 들어 일부 게임 및 교육 소프트웨어의 제목은 AVI에 적용됩니다. 태그의 컨트롤, dynsrc, 루프 또는 시작 속성을 사용하면 인라인 동영상을 기본 콘텐츠에 삽입할 수 있습니다.
코드 표시:
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" />참고: start 속성 값을 언급할 가치가 있습니다.
Start에는 두 가지 속성 값이 있습니다. mouseover는 마우스가 AVI 파일 위로 슬라이드될 때 재생되고 fileopen은 웹 페이지가 열릴 때 재생됩니다.
<img dysrc="file:///D |/123/456/{张宇} 高数/2015张宇高数强化班/0第0讲 导学/04 数三内容安排.avi" width="400" height="300" start="fileopen"/>위 내용은 HTML(그림)에 그림을 삽입하는 샘플 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!