3. 양식 제출 방법: get 및 post 방법을 소개합니다.
태그
1.1 설명
HTML에서 테이블 레이아웃을 정의합니다.
1.2 형식
<table>
<caption></caption>
<tr> <th></th></tr>
<tbody>
<tr><td></td></tr>
<tr><td></td><tr>
<tbody></table>
로그인 후 복사
1.3에는
: 헤더 정보 요소가 포함되어 있습니다.
|
: 테이블 행을 정의합니다.
| : 테이블 헤더를 굵게 표시합니다. 기본적으로 스타일. : 테이블의 콘텐츠 영역으로 이해될 수 있습니다. Chrome 및 FF 브라우저가 DOM을 통해 테이블에 행을 동적으로 삽입할 때 사용해야 합니다. DOM 작업을 수행하지 않는 경우에는 추가할 필요가 없습니다.
| : 셀을 정의합니다.
1.4 속성
table 속성:
테두리 테이블의 테두리 너비, 기본값은 0이며 테두리가 없습니다.
title: 테이블의 프롬프트 정보, 테이블 위로 마우스를 이동할 때 나타나는 정보.
th, td 속성:
colspan: 가로로 병합된 셀을 나타냅니다()
rowspan: 세로로 병합된 셀()을 나타냅니다. 
1.5 예시
<table border=0 title="测试">
<caption> 表格标题</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td><input type=text /></td>
<td><input type=text /></td>
</tr></table>로그인 후 복사

2. HTML 양식을 만드는 데 사용됩니다. 양식에는 텍스트 필드, 확인란, 라디오 버튼, 제출 버튼 등과 같은 입력 요소가 포함될 수 있습니다.
양식에는 메뉴, 텍스트 영역, 필드 세트 및 레이블 요소도 포함될 수 있습니다.
2.2 속성
action
{URL}: 양식이 데이터를 보내는 위치를 지정합니다.
enctype {string}: 양식 데이터를 보내기 전에 인코딩하는 방법을 지정합니다.
지정된 값은 다음과 같습니다: application/x-www-form-urlencoded: 보내기 전에 모든 문자를 인코딩합니다(기본값은 이 방법입니다). multipart/form-data: 문자를 인코딩하지 않습니다. 파일 업로드 컨트롤이 포함된 양식을 사용할 때 이 값을 사용해야 합니다
method {get/post}: 양식이 지정된 페이지로 전송되는 방법을 지정합니다. 지정된 값은 다음과 같습니다. get: 양식에 채워진 값은 작업에서 지정한 URL에 추가되고 URL 링크로 전달됩니다.
게시물: 양식에 채워진 값이 HTML 헤더에 첨부됩니다.
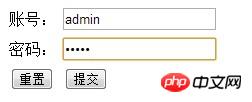
2.3 예시
<form enctype="multipart/form-data" action="ashx/login.ashx" method="post">
<table>
<tr>
<td><label for="txtname">账号:</label></td>
<td><input type="text" id="txtname" name="login_username" /></td>
</tr>
<tr>
<td><label for="txtpswd">密码:</label></td>
<td><input type="password" id="txtpswd" name="login_pswd" /></td>
</tr>
<tr>
<td colspan=2>
<input type="reset" />
<input type="submit" />
</td>
</tr>
</table>
</form>로그인 후 복사
2.4 적용 시나리오  주로 공통 로그인 및 등록 페이지와 같은 데이터를 서버로 전송하는 데 사용됩니다.
주로 공통 로그인 및 등록 페이지와 같은 데이터를 서버로 전송하는 데 사용됩니다.
3. 양식 양식 제출 방법
3.1 get 방법 3.1.1 설명
양식 양식에 채워진 값은 액션에서 지정한 URL에 추가되어 URL 링크로 전달됩니다.
3.1.2 示例
在上面的form代码中输入如下:
账号:admin
密码:123456

点击提交后:URL变为:
http://localhost:4778/ashx/login.ashx?login_username=admin&login_pswd=123456
로그인 후 복사
变量提交的样式为:html元素的name属性=提交的值。多个变量,以 & 符号隔开。
3.2 post 方式
3.2.1 说明
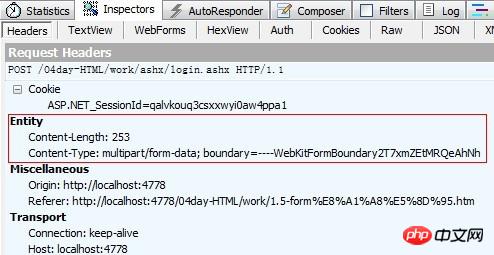
form表单里所填的值,附加在HTML Headers上。
3.2.2 示例
同上面get方式一样。
账号:admin
密码:123456
点击提交后:URL变为
http://localhost:4778/ashx/login.ashx
로그인 후 복사
可看到只是action指定的URL,参数并没有附加在URL后面。
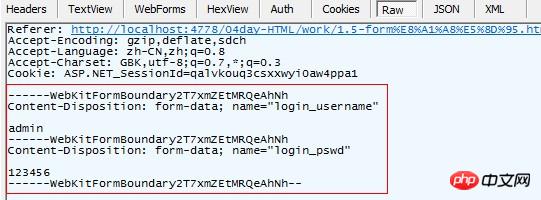
通过Fiddler软件,可以查看到HTML Header区域:有个名为WebKitFormBoundary2T7xmZEtMRQeAhNh 的对象

查看【Raw】区域,可看见里面包含了提交的变量

3.3 get 与 post 的区别
①数据的查询:比如浏览论坛时,URL一般包含了分类、页码数、每页记录数等信息。 get 方式,能一目了然的看到所要查询的信息(条件)。 post 因为隐藏掉了这些信息,不方便进行检验查询条件。
②敏感数据的提交(安全性):对一项记录,进行更改、添加操作时,比如注册用户、更改用户资料等。get 方式附加在URL上,会泄露掉敏感的消息。 post 方式,能隐藏掉敏感的信息。
③大数据文本传递:get 虽然方便查询,但由于是附加在URL上,各浏览器对URL也有个长度限制。IE :2048字符。Chrome、FF 好像是 8182字符。post 好像没此限制。
위 내용은 HTML의 테이블 및 양식 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
저자별 최신 기사
-
2023-03-15 16:54:01
-
2023-03-15 12:26:02
-
2023-03-14 18:58:01
-
2023-03-14 11:30:01
-
1970-01-01 08:00:00
-
2023-03-16 15:20:01
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00
-
1970-01-01 08:00:00