오늘은 HTML5의 루비 태그를 배웠는데 꽤 흥미로울 것 같아 기록해두겠습니다.
ruby는 내부에 rp 및 rt 태그가 포함된 comments 태그를 만들 수 있습니다.
태그 정의 주석 또는 음성 표기.
이 태그를 배우고 나서 제가 처음 느낀 반응은 제가 읽을 수 없는 일본어 단어에 대해 가나 주석을 달 수 있는 방법이 있다는 것이었습니다! ! !
일본어 문장에 간단한 코멘트를 달기 위한 코드는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ruby注释标签</title>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>
<ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p>
<p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p></body></html>효과는 다음과 같습니다:
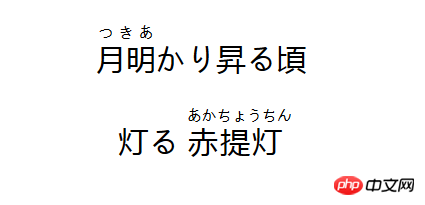
Firefox Google:

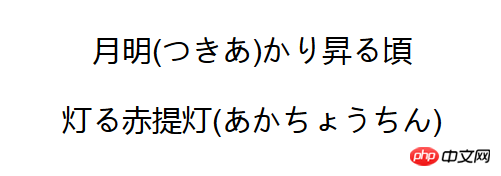
이때
브라우저가 호환되면

위 내용은 html5의 태그에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!