이 작업을 수행하려면 Twitter의 프런트엔드 프레임워크 부트스트랩을 사용해야 합니다. psd 이미지를 먼저 넣어주세요.



이 사진을 올리려면 꽤 큽니다. 이를 위해 사무실 사진 관리자를 사용하여 사진을 압축했습니다.
방법: alt+p+o를 누른 다음 아래 탭+버튼을 눌러 웹 페이지를 선택하고 저장을 클릭한 다음 확인
을 클릭하세요. "연봉 500,000"이 포함된 psd 정적 페이지를 복원합니다.
먼저 생각해 보세요:
발견 1. 세 psd 사진의 머리와 꼬리 설정이 동일하며 추출하여
g-header로 만들 수 있습니다. g-content, g-footer
이 이름은 내 다른 기사인 CSS 스타일 작성 사양 + 특수 기호와 일치합니다. 관심이 있으시면 읽어보실 수 있습니다.
2.content의 첫 번째 페이지 모듈은 부트스트랩 캐러셀 차트 플러그인을 통해 구현할 수 있는 캐러셀 차트라는 것을 알았습니다.
3.content의 모듈 2~6이 한 줄에 여러 개의 하위 집합으로 나누어져 있는 것을 발견했는데, 이는 부트스트랩 그리드 시스템을 통해 구현할 수 있습니다.
알겠습니다. 거시적 사고도 괜찮습니다. 그렇다면 질문이 나옵니다.
질문 1. "항상 바닥으로 가라앉는" 바닥글을 구현하는 방법은 무엇인가요?
방법 1: css3 flex 레이아웃 사용
핵심 코드는 다음과 같습니다.
html{height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。*//*这里还要说明一下:html下的body一般会有或多或少的margin,body的高度不是100%的。*/}body{display:flex;flex-direction:column;height:100%;/*将html 和 body 元素的高度设置为100%,使其充满整个屏幕。这里body:height:100%是继承html的高度*//*将 body 的 display 属性设置为 flex, 然后将方向属性设置为列,*/}/*我们希望 header 和footer 只占用他们应该占用的空间,将剩余的空间全部交给主体内容区域*/.g-header{flex:0 0 auto;
}.g-content{flex: 1 0 auto;/*将 flex-grow 设置为1,该元素会占用全部可使用空间*//*而其他元素该属性值为0,因此不会得到多余的空间*//* 1 flex-grow, 0 flex-shrink, auto flex-basis */}.g-footer{flex: 0 0 auto;
}방법 2: 위치 지정 사용
.g-footer-f{position: fixed;bottom:0;width:100%;min-height: 5rem;/*此方法通过position固定在浏览器下方,但是以一种浮动在上层的效果出现的。*//*所以上一个紧挨的并列盒子,即g-content盒子的内容就会有一部分显示不全。被遮挡了。*/ /*而这种特性也被用于实现footer底层样式透明,footer里的按钮不透明。*//*而实现内容不遮挡,只要在g-content的底部新增一个含高度的空div就完成。*/}<div class="g-content">
<div class="pull-height"></div>
</div>
<div class="g-footer-f">
<div class="footer-bg"></div>
<a href="test7-3.html"><button class="nav-fl bgfb">再来一局</button></a>
<a href=""><button class="nav-fr bgf6">上传分享</button></a>
</div>
.footer-bg{height:5rem;/*只要再给一个层,然后给个跟父盒子一样高的高度就可以实现底层透明,上层不透明*/background:#29BDE0;filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;/*filter:alpha(Opacity=50);-moz-Opacity:0.5;opacity:0.5;实现透明效果*/}.pull-height{height:5rem;
}질문 2. "부트스트랩 캐러셀"을 구현하는 방법은 무엇입니까?
웹스트롬에서 직접 새 부트스트랩 프로젝트를 만들었습니다. 또한 문제를 발견했습니다. 부트스트랩 프레임워크를 로컬로 도입한 코드가 해당 기능을 구현할 수 없었습니다.
결국 외부 링크를 사용하기로 결정했습니다
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.2/css/bootstrap.min.css?1.1.11"> 放</head>标签里头 而两外两段scritp不能乱顺序,放在</html>标签后 <script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js?1.1.11"></script> <script src="//cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js?1.1.11"></script> 之所以放在末尾是防止这两段代码影响html初始加载的格局
좋아요, 프레임워크를 로드한 후 캐러셀 플러그인의 코드 형식은 상대적으로 고정되어 있으므로 기억해 두세요
코드는 다음과 같습니다.
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!--底部导航点。。。--> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!--轮播广告内容--> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="img/test8-1/Image1.png"> </div> <div class="item"> <img src="img/test8-1/Image2.png"> </div> <div class="item"> <img src="img/test8-1/Image3.png"> </div> </div> <!--左右箭头--> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> <pan class="sr-only">previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right"></span> <pan class="sr-only">Next</span> </a>
하지만 우리는 이 구현, 첫 번째 그림에 만족하지 않습니다. ps_cc를 통해 그림의 텍스트를 구현하지 않습니다. 그렇다면 html+css를 통해 구현하는 방법은 무엇입니까?
제가 가장 먼저 생각한 것은 " 레이어 위치 위치 지정"
키 코드:
.s-pos-center{position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
}css作用于文字<span>盒子里,两个特点:1.不必知道“宽高度”。2.它是一种图层的形式覆盖在父盒子上,且无视兄弟姐妹盒子。그런데 다른 가로 및 세로 센터링 방법을 검토하고 비교해 보세요.
첫 번째는 인라인과 인라인의 가로 및 세로 센터링을 구현하는 것입니다. text-align + line-height(우유 및 젤리)를 통한 블록 요소(우유 및 젤리)
<style>
.s-lineheight-center{text-align:center;line-height:300px;
}.test{width:300px;height:300px;
}.test{background:#5fc0cd;
}.t-color-damage{background:pink;
}</style>
</head>
<body>
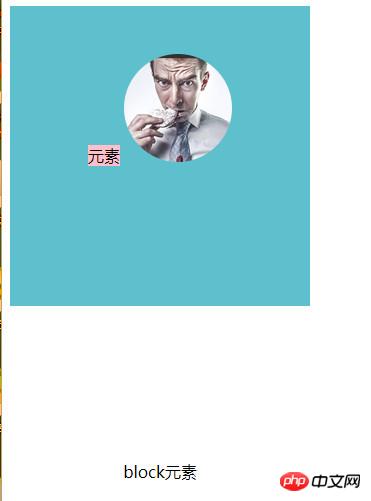
<div class="test s-lineheight-center"><span class="t-color-damage">元素</span>
<img src="img/test8-1/pic.png">
<p>block元素</p>
</div> 결과는 CSS가 상위 상자에 적용되고 하위 요소가 가로 및 세로 중앙에 배치되는 것을 보여줍니다.
결과는 CSS가 상위 상자에 적용되고 하위 요소가 가로 및 세로 중앙에 배치되는 것을 보여줍니다.
특징:
1. 높이의 정확한 값을 알아야 상자 높이가 라인 상자와 동일해집니다. 상위 상자의 중앙선과 겹치는 요소의 선입니다. 상위 상자의 위쪽 및 아래쪽 패딩을 희생하여 달성되므로 img 이미지가 중앙 정렬 효과를 얻지 못합니다.
2. 3. 그림의 p 태그는 테스트 상위 상자와 분리되어 있습니다. 3. 텍스트의 중심선이 상위 상자의 중심선과 겹칩니다.따라서 일반적으로 한 줄의 텍스트만 사용하여 상위 상자의 하위 요소를 수직으로 가운데에 배치하는 데 사용됩니다.
두 번째는 표시를 통해 이루어집니다: table-cell+text-align +
vertical-align: 중간. 클래스 요소 (우유, 젤리, 견과류)
<style>
.s-lineheight-center{display:table-cell;text-align:center;vertical-align: middle;
}.test{width:200px;height:400px;
}.test{background:#5fc0cd;
}.t-color-damage{background:pink;
}</style>
</head>
<body>
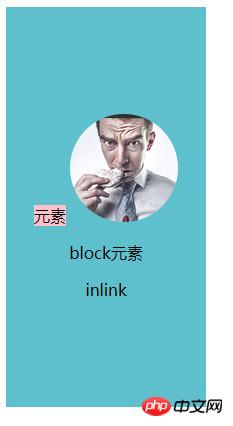
<div class="test s-lineheight-center">
<span class="t-color-damage">元素</span>
<img src="img/test8-1/pic.png">
<p>block元素</p>
<span>inlink</span>
</div> 这种方法也是作用于父盒子div,通过三个css规范子元素位置。
这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:
1。高度调小时,子元素自适应高度,而且它本身有一个最小高度存在。同时父盒子的块元素虽然会换行,但是不会离开父盒子。(感觉宽高影响不大,不知道要不要高度。暂时是元素的内容宽高)
2。关于img居中的问题:(1。单独img时,可以实现水平垂直居中。2。img+快元素如p为子元素时,会以他们两的高的中线叠加在父盒子div的中线上。所以一般的书本+书名可以用这种方法实现。3。img+行内元素为子元素时,会以他们两的宽度的中线水平在父盒子div的中线上。行内元素的底线重叠img底线。效果就是文字位于img左下角或右下角。
第三种,通过display:flex+jc+ai 实现三类元素的水平垂直居中(牛奶,果冻,坚果)
<br>
<title>水平居中</title>
<style>
.s-lineheight-center{
display:flex;
justify-content: center;
align-items: center;
}
.test{
width:200px;
height:400px;
}
.test{
background:#5fc0cd;
}
.t-color-danger{
background:pink;
}
.t-height-primary{
height:100px;
}
</style>
</head>
<body>
<div class="test s-lineheight-center">
<span class="t-color-danger">元素</span>
<img src="img/test8-1/pic.png">
<p class="t-height-primary">block元素</p>
<span>inlink</span>
</div><br>



这种方法也是作用于父盒子div,通过三个css规范子元素位置。
特点:1.如果不指定宽高,宽度会以100%body展现。高度为内容高。
2.block元素不再独占一行。而是于以inline-block的身份存在。
3.当宽度指定数值过小时,每个元素会以字符串的形式自动换行。同时子元素会超出父盒子。
4.子元素兄弟们的总宽度的中线会重叠父盒子的中线。文字的中线和图片的中线重叠,也重叠父盒子中线。
위 내용은 기업 홈페이지 구현의 구체적인 사례 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!