오랫동안 CSS에는 변수가 없었습니다. CSS 변수를 사용하려면 SASS나 LESS와 같은 프리컴파일러만 사용할 수 있었습니다. 새로운 초안이 출시되면서 CSS에서 직접 변수를 정의하고 사용하는 것은 더 이상 환상이 아닙니다. 이 글에서는 CSS 변수를 자세히 소개하겠습니다
CSS 변수는 이름에서 알 수 있듯이 웹 페이지 작성자나 사용자가 정의한 개체로, 문서에서 특정 변수를 지정하는 데 사용됩니다.
더 정확하게 말하면 CSS 사용자 정의 속성이라고 해야 하지만, 아래에서는 이해를 돕기 위해 CSS 변수라고 부르겠습니다.
CSS에는 변수가 없다는 것을 우리는 항상 알고 있었습니다. CSS 변수를 사용하려면 SASS 또는 LESS와 같은 사전 컴파일러만 사용할 수 있습니다.
하지만 새 초안이 출시된 후에는 CSS에서 직접 변수를 정의하고 사용하는 것이 더 이상 환상이 아닙니다. 아래와 같이 간단한 예를 살펴보세요.
// 변수 선언:
:root{
--bgColor:#000;
}
여기서는 이전 기사 "구조적 의사 클래스"에서 :root{ } 의사 클래스를 사용하고 전역 :root{ } 의사 클래스를 정의합니다. --bgColor라는 CSS 변수.
정의된 후 div의 배경색을 검정색으로 설정한다고 가정합니다.
.main{
background:var(--bgColor);
}
여기에서는 변수를 사용하기 전에 정의해야 하는 var(정의된 변수 이름)을 통해 호출합니다.
CSS 변수는 문서 전체에서 재사용할 특정 값을 포함하는 CSS 작성자가 정의한 엔터티입니다. 사용자 정의 속성을 사용하여 변수 이름을 설정하고 특정 var()를 사용하여
에 액세스합니다. 호환성: 모바일 및 IE 브라우저는 호환되지 않습니다.
【변수 선언】
변수는 --로 시작해야 합니다. 예를 들어 --example-variable: 20px는 --example-varibale 변수에 20px를 할당한다는 의미입니다
변수를 선언하는 문을 모든 요소 내에 배치할 수 있습니다. 전역 변수를 설정하려면 다음과 같이 설정할 수 있습니다. : root, body 또는 html
:root{
--bgColor:#000;
}변수 선언은 일반 스타일 선언과 동일하며 인라인 스타일도 사용할 수 있습니다
<body style="--bgColor:#000">
변수 선언은 요소에 포함되어야 하며 임의로 배치할 수 없습니다
//错误 <style> --bgColor:#000; </style>
【 변수 사용 】
변수를 사용하려면 var() 함수를 사용하면 어디서든 사용할 수 있습니다. 예: var(--example-variable)은 --example-variable
<body style="--bgColor:#000;"><div style="width: 100px;height: 100px;background-color: var(--bgColor)"></div> </body>
에 해당하는 값을 반환합니다. var() 함수에는 선택적 매개변수도 있는데, 이 매개변수는 다음과 같은 경우 기본값을 설정하는 데 사용됩니다. 변수 값을 얻을 수 없으면 기본값이 사용됩니다
<body><div style="width: 100px;height: 100px;background-color: var(--bgColor,pink)"></div> </body>
일반 스타일 속성과 마찬가지로 변수 속성도 상속 및 계단식을 지원합니다. 아래 예에서는 body 요소의 변수 값이 녹색이고 div 요소의 변수 값이 빨간색인데, cascading 원리에 따라 div 요소의 최종 배경색은 red
<body style="--bgColor:green;"><div style="width: 100px;height: 100px;--bgColor: red;background-color: var(--bgColor,pink)"></div> </body>
입니다.
【combination 】
CSS 변수는 조합하여 사용할 수 있습니다
<style>.box{--top:20%;--left:30%;width: 100px;height: 100px;background-image: url(img/24/xiaoshu.jpg);background-position: var(--left) var(--top);}</style><div class="box"></div>단, CSS 변수는 다음과 같은 형태로 조합할 수 없습니다. var(--color1)var(--color2 )는 브라우저에서 인식되지 않으며, var(--color1) var(--color2)와 같이 분리된 경우 #333으로 구문 분석되며 이 역시 브라우저에서 인식할 수 없습니다
<style>.box{--color1:#;--color2:333;width: 100px;height: 100px;background-color: var(--color1)var(--color2);}</style><div class="box"></div>【계산】
변수 일반적인 스타일 값과 동일하며 calc Performcalculations
<style>.box{--borderWidth:2px;width: 100px;height: 100px;background-color:lightblue;border-left: calc(var(--borderWidth) * 2) solid black;}</style><div class="box"></div>을 사용할 수도 있습니다. getPropertyValue() 및 setProperty() 메소드만 사용할 수 있으며 스타일 속성
[스타일 속성]
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style['--color']); //undefined</script>[getPropertyValue()]
<div id="box" style="--color:lightgreen;background-color: var(--color)"></div> <script> var oBox = document.getElementById('box');
console.log(oBox.style.getPropertyValue('--color'));//'lightgreen'</script>[setProperty()]는 사용할 수 없습니다.
<style>#box{
--color:lightgreen;background-color: var(--color);width: 100px;height: 100px;display:inline-block;}</style><button id="btn" type="button">变浅蓝</button><div id="box"></div> <script>var oBox = document.getElementById('box');var oBtn = document.getElementById('btn');
oBtn.onclick = function(){
oBox.style.setProperty('--color','lightblue');
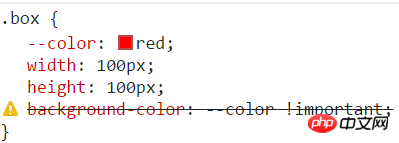
}</script>특히 주의해야 할 점은 변수가 지원되지 않는다는 점입니다. 중요
.box{
--color:red;
width: 100px;
height: 100px;
background-color:--color !important;
}</style><div class="box"></div>크롬 브라우저 스크린샷은 다음과 같습니다

1. 유지 관리성
웹 페이지에서 색 구성표나 크기 구성표를 유지한다는 것은 일부 스타일이 CSS 파일에 여러 번 나타나 재사용된다는 의미입니다. 계획을 수정할 때 특정 스타일을 조정하든 전체 계획을 완전히 수정하든 복잡한 문제가 되며 간단한 검색 및 교체만으로는 충분하지 않습니다. 이때 CSS 변수가 유용합니다
:root{
--mainColor:#fc0;
}
.div1{
color:var(--mainColor);
}
.div2{
color:var(--mainColor);
}2、语义化
变量的第二个优势就是名称本身就包含了语义的信息。CSS 文件变得易读和理解。main-text-color比文档中的#fc0更容易理解,特别是同样的颜色出现在不同的文件中的时候
3、更方便的实现@media媒体查询
一般地,媒体查询如下所示
<style>.box{
width: 100px;height: 100px;padding: 20px;margin: 10px;background-color: red}@media screen and (max-width:600px) {.box{
width: 50px;height: 50px;padding: 10px;margin: 5px; }}</style><div class="box"></div>但是,如果使用变量,则可以精简代码
<style>.box{
--base-size:10px;width: calc(var(--base-size) * 10);height: calc(var(--base-size) * 10);padding: calc(var(--base-size) * 2);margin: calc(var(--base-size) * 1);background-color: red;}@media screen and (max-width:600px) {.box{
--base-size:5px; }}</style><div class="box"></div>
위 내용은 새로운 지식: CSS 변수-변수의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!