1. CSS3의 새로운 선택기
선택기:nth-chlid(n)은 n번째 하위 요소를 찾는 것을 의미합니다. 선택기 태그
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0;10 }11 .box p,.main p{12 background:red;13 color:#fff;14 margin-top:10px;15 }16 /*找到类为box下的第三个子元素并该元素为p标签的*/17 .box p:nth-child(3){18 background:gold;19 }20 .box p:nth-of-type(3){21 background:gold;22 }23 /*找到类为main下的第三个子元素并该元素为div标签的*/24 .main div:nth-child(3){25 background: pink;26 }27 /*找到类为main下的第三个p标签*/28 .main p:nth-of-type(3){29 background:green;30 }31 </style>32 </head>33 <body>34 <div class="box">35 <p>段落1</p>36 <p>段落2</p>37 <p>段落3</p>38 <p>段落4</p>39 <p>段落5</p>40 <p>段落6</p>41 </div>42 <div class="main">43 <p>段落1</p>44 <p>段落2</p>45 <div>这是一个div</div>46 <p>段落3</p>47 <p>段落4</p>48 <p>段落5</p>49 <p>段落6</p>50 </div>51 </body>52 </html>사용법: nth-last-chlid(n)은 마지막에서 n번째 하위 요소를 찾는 것을 의미하며 요소는 다음과 같습니다. 선택기 태그
1 <style>
2 input:disabled{ 3 background:red; 4 } 5 input:enabled{ 6 background:gold; 7 } 8 /*选择复选框,紧邻文字变为空色*/ 9 input:checked + label{10 color:red;11 }12 </style>13 <body>14 <form>15 <input type="text" placeholder="请输入用户名" disabled>16 <input type="password" placeholder="请输入密码">17 <input type="checkbox"><label>记住用户名</label>
18 </form>
19 </body>a、E[data-attr='ok'] 含有data-attr属性的元素且它的值为"ok";
b、E[data-attr^='ok']含有data-attr属性的元素且它的值开头含有"ok";
c、E[data-attr$='ok']含有data-attr属性的元素且它的值结尾含有"ok";
d、E[data-attr*='ok']含有data-attr属性的元素且它的值中含有"ok";
eg div[data-attr = "ok"]{
color:red;
}
比如设置左上角的圆角:border-top-left-radius:30px 60px;
注:正值向右偏移,向下偏移,默认为外阴影
box-shadow:10px 5px 20px 2px pink;

box-shadow:0 0 20px 2px red inset;

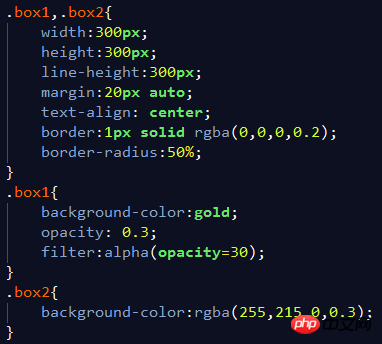
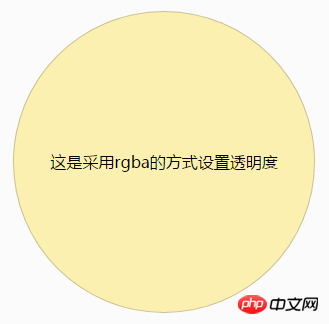
2、rgba(0,0,0,0.1) 前三个数值表示颜色,第四个数值表示颜色的透明度



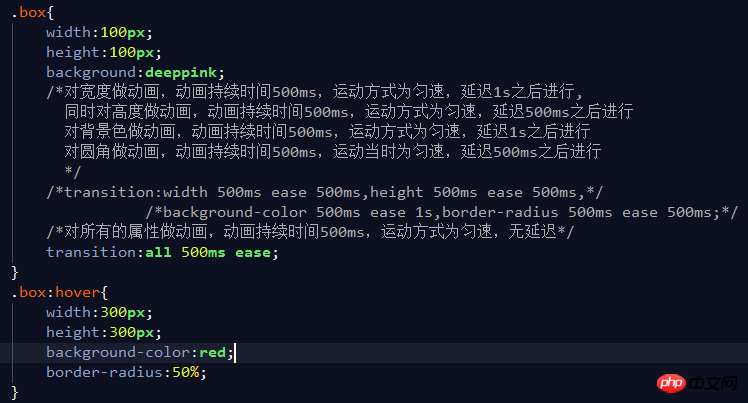
a、linear 匀速
b、ease 开始和结束慢速
c、ease-in 开始时慢速
d、ease-out 结束时慢速
e、ease-in-out 开始和结束时慢速



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>翻面效果</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0;10 }11 .con{12 width:200px;13 height:144px;14 border:1px solid #ccc;15 margin:100px auto;16 position: relative;17 transform-style: preserve-3d;18 transform:perspective(800px) rotateY(0deg);19 }20 .pic,.info{21 width:200px;22 height:144px;23 position:absolute;24 left:0;25 top:0;26 transform:perspective(800px) rotateY(0deg);27 backface-visibility: hidden;28 transition:all 500ms ease;29 }30 .info{31 background:gold;32 text-align: center;33 line-height: 144px;34 backface-visibility: hidden;35 transform:translateZ(2px) rotateY(180deg);36 }37 .con:hover .pic{38 transform:perspective(800px) rotateY(180deg);39 }40 .con:hover .info{41 transform:perspective(800px) rotateY(0deg);42 }43 </style>44 </head>45 <body>46 <div class="con">47 <div class="pic">48 <img src="../images/furit_01.jpg" alt="">49 </div>50 <p class="info">图片文字说明</p>51 </div>52 </body>53 </html>
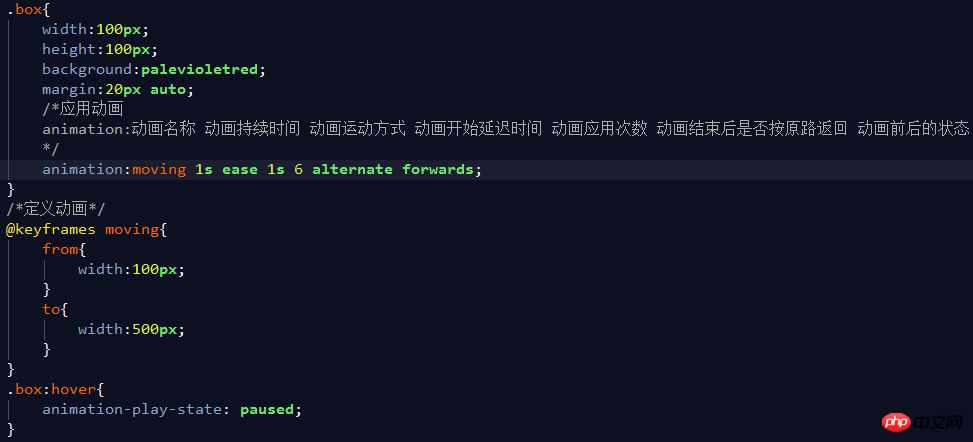
如:@keyframes 动画名{
from{属性:属性值}
to{属性:属性值}
}
a、linear 匀速
b、ease 开始和结束慢速
c、ease-in 开始时慢速
d、ease-out 结束时慢速
e、ease-in-out 开始和结束时慢速
f、steps 动画步数
a、paused 停止
b、running 运动
a、none 不改变默认行为
b、forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)
c、 backwards 在animation-delay所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)



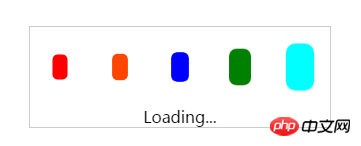
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Loading动画</title> 6 <style> 7 *{ 8 margin:0; 9 padding:0;10 }11 .con{12 width:300px;13 height:100px;14 margin:50px auto;15 border:1px solid #ccc;16 position: relative;17 }18 .con div{19 width:30px;20 height:50px;21 background:gold;22 margin:15px;23 float:left;24 border-radius: 10px;;25 }26 .con p{27 position: absolute;28 left:0;29 bottom:0;30 width:100%;31 text-align: center;32 }33 .con div:nth-child(1){34 background:red;35 animation:loading 500ms ease 0s infinite alternate;36 }37 .con div:nth-child(2){38 background:orangered;39 animation:loading 500ms ease 100ms infinite alternate;40 41 }42 .con div:nth-child(3){43 background: blue;44 animation:loading 500ms ease 200ms infinite alternate;45 46 }47 .con div:nth-child(4){48 background: green;49 animation:loading 500ms ease 300ms infinite alternate;50 51 }52 .con div:nth-child(5){53 background: cyan;54 animation:loading 500ms ease 400ms infinite alternate;55 56 }57 @keyframes loading {58 from{59 transform:scale(1);60 }61 to{62 transform: scale(0.5);63 }64 }65 </style>66 </head>67 <body>68 <div class="con">69 <div></div>70 <div></div>71 <div></div>72 <div></div>73 <div></div>74 <p>Loading...</p>75 </div>76 </body>77 </html>
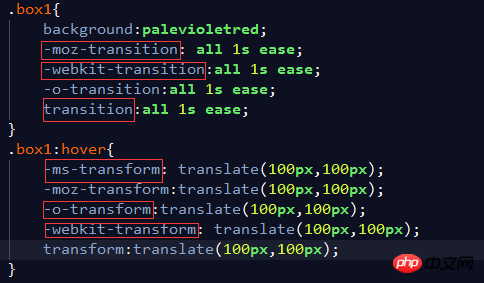
현재 일부 CSS3 속성은 접두사 추가가 필요하고 일부는 추가할 필요가 없으며 일부는 일부만 추가하면 됩니다. 이러한 접두사 추가 작업은 autoprefixer
Sublime text에 autoprefixer 설치
a 설치와 같은 플러그인으로 수행할 수 있습니다. . 환경 설정/키 바인딩-사용자
단축키 {"key":["ctrl+alt+x"],"command":"autoprefixed"}를 설정하면 자동으로 스타일에 접두사를 추가할 수 있습니다. 최신 접두사 사용법에 따라
최신 접두사 사용법에 따라 스타일에 접두사를 추가할 수 있기 때문입니다. 최신 7개 버전: 브라우저의 최신 7개 버전 Cascade: 미화 속성 값으로 축소됩니다.
B, Preferences/ 패키지 세팅 & GT ; AutoPREFIXER & GT; 설정-사용자 {
"
": "최근 7개 버전"] e ": true, r "remove":true
}
위 내용은 CSS3의 새로운 선택기에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!